
Différences : 1. Pour les éléments ordinaires, la taille de l'unité en pourcentage changera avec la taille de l'élément parent, tandis que la taille de l'unité px est fixe. 2. Pour les éléments à positionnement fixe, la taille de l'unité en pourcentage changera avec la taille ; de la fenêtre du navigateur. Changez avec le changement, la taille des unités px est fixe.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Quelle est la différence entre le pourcentage d'unité de style CSS et px
Pixel (px) : Le pixel est une unité de taille fixe utilisée pour les médias d'écran (c'est-à-dire lu sur un écran d'ordinateur).
Un pixel équivaut à un point sur l'écran de l'ordinateur (la plus petite division de la résolution de votre écran). De nombreux concepteurs Web utilisent des unités de pixels dans les documents Web pour produire des rendus au pixel près des sites Web rendus par les navigateurs. L’un des problèmes de l’unité Pixel est qu’elle n’est pas adaptée aux lecteurs malvoyants pour s’adapter aux appareils mobiles.
L'unité % est généralement relative à l'élément parent, mais elle n'est pas très précise.
Pour les éléments positionnés ordinaires, c'est l'élément parent tel que nous le comprenons. Pour les éléments avec position : absolue ;, il est relatif à l'élément parent positionné. Pour les éléments avec position : fixe ;, il est relatif au ViewPort (visuel. window).
Le pourcentage changera avec la taille de la fenêtre du navigateur, tandis que px est une taille fixe et doit être utilisé en fonction de la situation réelle. Les deux méthodes peuvent être combinées.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:20%;
height:300px;
background:pink;
}
</style>
</head>
<body>
<div></div>
</body>
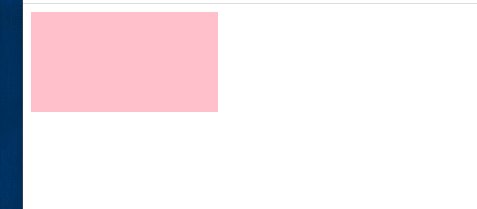
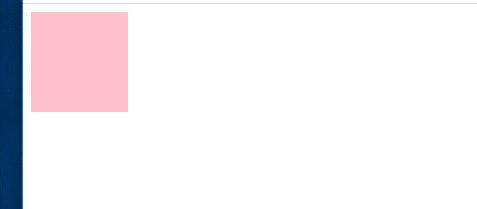
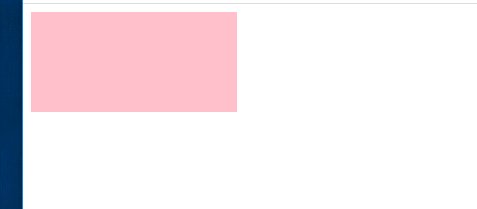
</html>Le résultat de sortie lors de la modification de la taille de la fenêtre du navigateur :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!