
En CSS, vous pouvez utiliser le style "text-decoration:line-through" pour ajouter une ligne centrale à l'élément de texte. L'attribut "text-decoration" est utilisé pour spécifier la décoration ajoutée au texte. la valeur est définie sur "line-through" est utilisée pour définir un tiret à travers le texte.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Quel est le style de soulignement ajouté en CSS ?
L'attribut text-decoration spécifie la décoration ajoutée au texte, souligné, surligné, barré, etc.
Lorsque la valeur de l'attribut est définie sur line-through, elle définit une ligne qui passe sous le texte. C'est-à-dire la ligne médiane.
La syntaxe est :
text-decoration:line-through
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
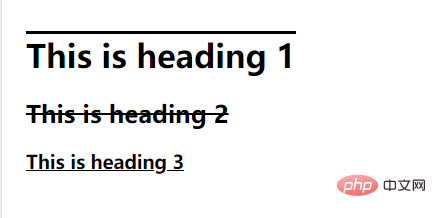
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!




