Quelle est la différence entre sass et scss
Différences : 1. Sass utilise le suffixe ".sass" comme extension, tandis que SCSS utilise le suffixe ".scss" comme extension ; 2. Sass est écrit avec des règles de grammaire d'indentation strictes, sans accolades "{}" ni point-virgule. ";", et la syntaxe de SCSS est très similaire à celle de CSS, avec des accolades et des points-virgules.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Qu'est-ce que Sass
Sass est un méta-langage supérieur au CSS. Il peut être utilisé pour décrire les styles de fichiers de manière claire et structurelle, et possède des fonctions plus puissantes que le CSS ordinaire. Sass offre une syntaxe plus propre et plus élégante tout en fournissant des fonctionnalités permettant de créer des feuilles de style maintenables et gérables.
Sass est un langage de prétraitement CSS écrit en langage Ruby. Il est né en 2007 et est le plus grand langage de prétraitement CSS mature. Il a été initialement conçu pour fonctionner avec HAML (un précompilateur HTML indenté), il a donc le même style d'indentation que HTML. SASS est une extension de CSS3 qui ajoute l'imbrication de règles, des variables, des mixins, l'héritage de sélecteurs, etc. Convertissez-le en code CSS standard et bien formé à l'aide d'outils de ligne de commande ou de plug-ins de framework WEB.
Site officiel de Sass : http://sass-lang.com
Qu'est-ce que Scss
Scss est une nouvelle syntaxe introduite par Sass 3. C'est l'abréviation de Sassy CSS et un surensemble de la syntaxe CSS3, ce qui signifie que tous les styles CSS3 valides s'appliquent également à Sass. Pour parler franchement, Scss est une version améliorée de Sass. Sa syntaxe est entièrement compatible avec CSS3 et hérite des puissantes fonctions de Sass. Autrement dit, toute feuille de style CSS3 standard est un fichier SCSS valide avec la même sémantique. De plus, SCSS peut également reconnaître la plupart des hacks CSS (certaines astuces CSS) et la syntaxe spécifique au navigateur, telle que l'ancienne syntaxe du filtre IE.
Étant donné que Scss est une extension de CSS, tout le code qui fonctionne correctement en CSS fonctionnera également correctement en Scss. En d’autres termes, pour un utilisateur Sass, il vous suffit de comprendre le fonctionnement de l’extension Sass pour bien comprendre Scss. La plupart des extensions telles que les variables, les références parentes et les directives sont identiques ; la seule différence est que SCSS nécessite des points-virgules et des accolades au lieu de nouvelles lignes et d'indentations.
La différence entre sass et scss
Sass et SCSS sont en fait la même chose. Nous l'appelons généralement Sass. Les différences entre les deux sont les suivantes :
Les extensions de fichier sont différentes, Sass Il utilise le. Le suffixe ".sass" est l'extension, tandis que SCSS utilise le suffixe ".scss" comme extension. La grammaire est écrite différemment avec des règles de grammaire indentées strictes, sans accolades ({}) ni point-virgule (;). la syntaxe de SCSS est très similaire à notre syntaxe CSS.
Ce qui suit présente leurs règles de compilation :
<span style="font-size: 18px;">sass</span>Compilation
1. Méthode de compilation Sass : <span style="font-size: 18px;">sass</span>的编译
1. sass编译的方法:
- 命令编译
- 自动化编译
- GUI工具编译
注意: “单文件编译” 和 ”多文件编译” 。
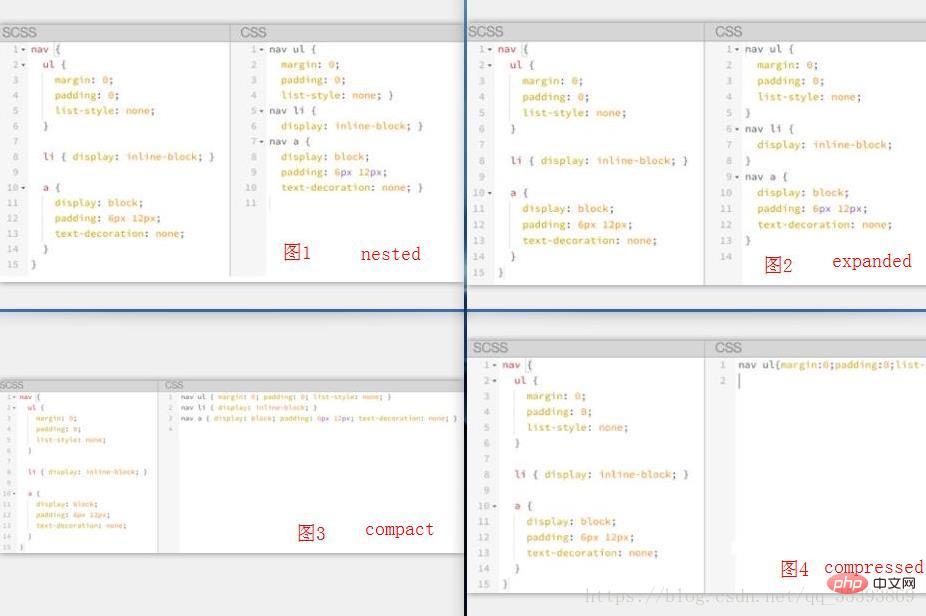
2. sass输出方式:
| 输出方式 | 编译时,携带参数 | 参考图 |
|---|---|---|
sass嵌套输出方式 nested
|
sass --watch test.scss:test.css --style nested
|
图1 |
sass展开输出方式 expanded
|
sass --watch test.scss:test.css --style expanded
|
图2 |
sass展开输出方式 compact
|
sass --watch test.scss:test.css --style compact
|
图3 |
sass展开输出方式 compressed
|
sass --watch test.scss:test.css --style compressed
|
Compilation de commandes |
 Remarque :
Remarque :
et🎜" compilation multi-fichiers"
.
| Méthode de sortie | Lors de la compilation, porter les paramètres | Image de référence | 🎜
|---|---|---|
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que signifie le logiciel Sass ?
Aug 15, 2022 am 11:39 AM
Que signifie le logiciel Sass ?
Aug 15, 2022 am 11:39 AM
Le nom complet de SASS est « Software as a service », ce qui signifie « logiciel en tant que service ». Il s'agit d'un modèle de déploiement de logiciels dans lequel des fournisseurs tiers créent des applications sur une infrastructure cloud et les fournissent aux clients via Internet sous la forme d'applications d'abonnement qui ne nécessitent pas que les clients construisent l'infrastructure sous-jacente à l'avance. Cela signifie que le logiciel est accessible sur n'importe quel appareil doté d'une connexion Internet et d'un navigateur Web, contrairement aux logiciels traditionnels qui ne peuvent être installés que sur votre ordinateur local.
 Que signifie Sass lorsque Vue crée un projet ?
Jun 21, 2022 am 10:33 AM
Que signifie Sass lorsque Vue crée un projet ?
Jun 21, 2022 am 10:33 AM
Le sass utilisé par Vue lors de la création d'un projet vise à renforcer l'outil auxiliaire CSS et est une extension de CSS ; sass est un langage de prétraitement CSS écrit dans le langage buby. Il a le même style d'indentation strict que le HTML et est cohérent avec l'écriture CSS. Les accolades et les points-virgules ne sont pas utilisés.
 Que faire s'il y a une erreur lors de la compilation de SASS dans le projet vue
Jan 05, 2023 pm 04:20 PM
Que faire s'il y a une erreur lors de la compilation de SASS dans le projet vue
Jan 05, 2023 pm 04:20 PM
Solution à l'erreur sass de compilation du projet Vue : 1. Utilisez la source de l'image "cnpm install node-sass sass-loader --save-dev" pour installer sass ; 2. Modifiez la version "sass-loader" dans "package.json" to " "sass-loader": "^7.3.1","; 3. Utilisez-le directement dans la page ou utilisez @ au lieu de src.
 La différence entre Sass et moins
Oct 12, 2023 am 10:16 AM
La différence entre Sass et moins
Oct 12, 2023 am 10:16 AM
Les différences entre Sass et less incluent les différences de syntaxe, les méthodes de définition des variables et des mélangeurs, les méthodes d'importation, la prise en charge des opérateurs, l'extensibilité, etc. Introduction détaillée : 1. Sass utilise l'indentation pour exprimer des règles imbriquées, similaire à la syntaxe Python. Less utilise une syntaxe de type CSS et utilise des accolades pour exprimer des règles imbriquées. 2. Méthode de définition des variables et des mélangeurs. en utilisant le symbole `$`, tandis que les mélangeurs sont définis à l'aide du mot-clé `@mixin`, dans Less et ainsi de suite.
 Comment utiliser les styles SASS dans les projets angulaires
May 09, 2022 am 10:51 AM
Comment utiliser les styles SASS dans les projets angulaires
May 09, 2022 am 10:51 AM
Comment utiliser les styles SASS dans les projets angulaires ? L'article suivant vous expliquera comment utiliser les styles SASS dans Angular. J'espère qu'il vous sera utile !
 Comment utiliser SCSS pour la personnalisation du style dans Vue
Oct 15, 2023 pm 05:21 PM
Comment utiliser SCSS pour la personnalisation du style dans Vue
Oct 15, 2023 pm 05:21 PM
Comment utiliser SCSS pour la personnalisation du style dans Vue Dans le projet Vue, afin de mieux personnaliser le style, utiliser SCSS (SassyCSS) est un bon choix. SCSS est un langage d'extension de CSS. Il fournit de nombreuses fonctionnalités utiles, telles que des règles imbriquées, des variables, des mixins, etc., nous permettant d'écrire du code de style plus efficacement. Ce qui suit présentera comment utiliser SCSS pour la personnalisation du style dans les projets Vue et fournira quelques exemples de code spécifiques. Tout d'abord, nous devons préparer le projet Vue
 Comment implémenter des styles front-end personnalisables avec React et Sass
Sep 26, 2023 pm 10:30 PM
Comment implémenter des styles front-end personnalisables avec React et Sass
Sep 26, 2023 pm 10:30 PM
Comment implémenter un style frontal personnalisable avec React et Sass Introduction : React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur. Il fournit une approche basée sur les composants pour développer des applications frontales complexes. Sass est un préprocesseur CSS qui facilite la gestion et l'organisation des styles en décomposant le code CSS en modules. React combiné avec Sass peut obtenir des styles front-end personnalisables. Cet article explique comment utiliser React et Sass ensemble pour obtenir des styles personnalisables dans le projet.
 Bootstrap avec SASS: Techniques de style avancé et de thème
Mar 31, 2025 pm 04:09 PM
Bootstrap avec SASS: Techniques de style avancé et de thème
Mar 31, 2025 pm 04:09 PM
La combinaison de Bootstrap et SASS peut obtenir des styles plus avancés et une personnalisation du thème: 1. Modifier les variables bootstrap pour changer les couleurs du thème; 2. Simplifier l'écriture CSS avec des règles imbriquées Sass; 3. Utilisez le mélange et les fonctions de Sass pour créer des styles complexes, tels que des boutons de différentes couleurs; 4. Faites attention à l'ordre de compilation et d'importation des fichiers SASS pour éviter les erreurs courantes; 5. Optimiser les performances et maintenir le code grâce à l'utilisation rationnelle des fonctions et des outils SASS.






