 titres
titres
 You Yuxi explique pourquoi le code source de vue3 n'utilise pas l'opérateur de chaîne optionnel !
You Yuxi explique pourquoi le code source de vue3 n'utilise pas l'opérateur de chaîne optionnel !
You Yuxi explique pourquoi le code source de vue3 n'utilise pas l'opérateur de chaîne optionnel !
Qu'est-ce que la notation de l'opérateur de chaînage optionnel ?
L'opérateur de chaînage optionnel ( ?. ) permet de lire la valeur d'une propriété située au plus profond de la chaîne des objets connectés sans avoir à valider explicitement la chaîne Si chaque référence est valide. La fonction de l'opérateur ?. est similaire à l'opérateur de chaîne ., sauf que lorsque la référence est vide (null ) (null ou non défini >) ne provoque pas d'erreur, l'expression valeur de retour de court-circuit n'est pas définie. Lorsqu'il est utilisé avec des appels de fonction, renvoie undefined si la fonction donnée n'existe pas. ?. )允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。?. 操作符的功能类似于 . 链式操作符,不同之处在于,在引用为空(nullish ) (null 或者 undefined) 的情况下不会引起错误,该表达式短路返回值是 undefined。与函数调用一起使用时,如果给定的函数不存在,则返回 undefined。
当尝试访问可能不存在的对象属性时,可选链操作符将会使表达式更短、更简明。在探索一个对象的内容时,如果不能确定哪些属性必定存在,可选链操作符也是很有帮助的。
const adventurer = {
name: 'Alice',
cat: {
name: 'Dinah'
}
};
const dogName = adventurer.dog?.name;
console.log(dogName);
// expected output: undefined
console.log(adventurer.someNonExistentMethod?.());
// expected output: undefined短路效应
如果 ?. 左边部分不存在,就会立即停止运算(“短路效应”)。
所以,如果后面有任何函数调用或者副作用,它们均不会执行。
let user = null; let x = 0; user?.sayHi(x++); // 没有 "sayHi",因此代码执行没有触达 x++ alert(x); // 0,值没有增加
Vue3源码中为什么不采用这么方便的操作符

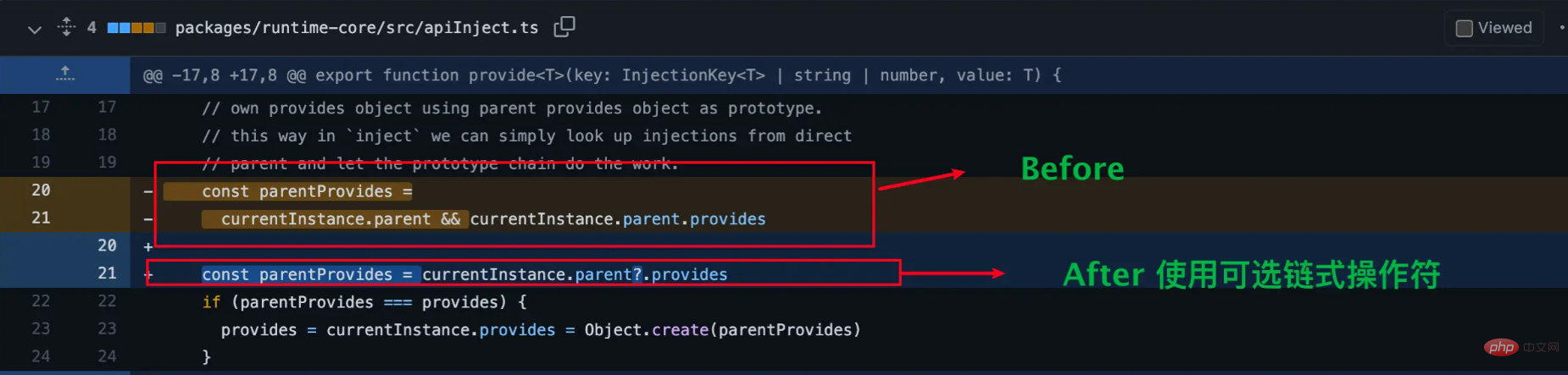
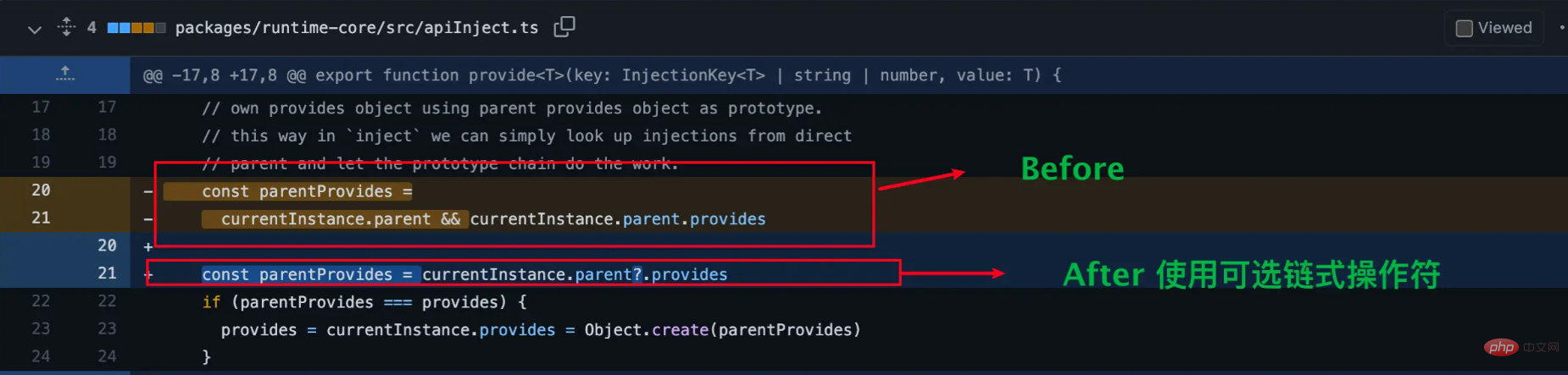
看看这样是不是代码更简洁了,但是为什么这个PR没有被合并呢
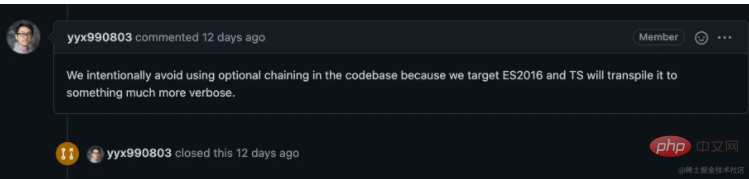
来自尤大的亲自解释

(我们有意避免在代码库中使用可选链,因为我们的目标是 ES2016,而 TS 会将其转换为更加冗长的内容)
从尤大的话中我们可以得知由于Vu3打包后的代码是基于ES2016的,虽然我们在编写代码时看起来代码比较简洁了,实际打包之后反而更冗余了,这样会增大包的体积,影响Vu3的加载速度。由此可见一个优秀的前端框架真的要考虑的东西很多,语法也会考虑周到~
结束语
那么我的尤雨溪亲自解释vue3源码中为什么不使用?.
rrreeeSi la partie gauche de
?. n'existe pas, l'opération s'arrêtera immédiatement ("effet de court-circuit"). 🎜🎜Donc, s'il y a des appels de fonction ou des effets secondaires plus tard, ils ne seront pas exécutés. 🎜rrreee🎜🎜Pourquoi ne pas utiliser un opérateur aussi pratique dans le code source de Vue3🎜🎜🎜 🎜🎜 Voyez si c'est plus concis, mais pourquoi ce PR n'est-il pas fusionné ? /1640764678953001.png" title="1640764678953001.png" alt="You Yuxi explique pourquoi le code source de vue3 nutilise pas lopérateur de chaîne optionnel !"/>🎜🎜 (Nous évitons intentionnellement cela dans la base de code. Utilisez le chaînage facultatif, car notre cible est ES2016, et TS le convertira en un langage plus détaillé. contenu)🎜🎜D'après les mots de You Da, nous pouvons savoir que puisque le code packagé de Vu3 est basé sur ES2016, bien que nous écrivions, le code semble relativement concis en termes de codage, mais il devient en fait plus redondant après avoir été empaqueté. augmenter la taille du package et affecter la vitesse de chargement de Vu3. On peut voir qu'un excellent framework front-end doit vraiment prendre en compte beaucoup de choses, et la grammaire sera également prise en compte ~🎜🎜🎜Conclusion🎜🎜🎜Ensuite, mon You Yuxi explique personnellement pourquoi
🎜🎜 Voyez si c'est plus concis, mais pourquoi ce PR n'est-il pas fusionné ? /1640764678953001.png" title="1640764678953001.png" alt="You Yuxi explique pourquoi le code source de vue3 nutilise pas lopérateur de chaîne optionnel !"/>🎜🎜 (Nous évitons intentionnellement cela dans la base de code. Utilisez le chaînage facultatif, car notre cible est ES2016, et TS le convertira en un langage plus détaillé. contenu)🎜🎜D'après les mots de You Da, nous pouvons savoir que puisque le code packagé de Vu3 est basé sur ES2016, bien que nous écrivions, le code semble relativement concis en termes de codage, mais il devient en fait plus redondant après avoir été empaqueté. augmenter la taille du package et affecter la vitesse de chargement de Vu3. On peut voir qu'un excellent framework front-end doit vraiment prendre en compte beaucoup de choses, et la grammaire sera également prise en compte ~🎜🎜🎜Conclusion🎜🎜🎜Ensuite, mon You Yuxi explique personnellement pourquoi n'est pas utilisé dans le Code source de vue3 ?. code>L'opérateur de chaîne facultatif est terminé. Le but de l'article est en fait très simple. Il s'agit de résumer et de générer quelque chose qui soit utile à tout le monde. que vous soyez bon ou pas, mais vous l'aimez. J'espère que tout le monde l'aimera. J'écris mes articles avec beaucoup de soin et j'espère faire connaissance avec plus d'amis partageant les mêmes idées à travers mes articles. sont invités à m'ajouter comme ami, et nous pouvons nous moquer les uns des autres et progresser ensemble. 🎜🎜🎜Apprentissage recommandé : "🎜La dernière sélection de 5 tutoriels vidéo vue.js🎜"🎜🎜

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite:src utilise require pour importer dynamiquement des images et des rapports d'erreurs et des solutions. vue3+vite importe dynamiquement plusieurs images. Si vue3 est développé à l'aide de TypeScript, il y aura un message d'erreur indiquant que requireisnotdefined ne peut pas être utilisé comme imgUrl. :require(' .../assets/test.png') est importé car TypeScript ne prend pas en charge require, donc l'importation est utilisée. Voici comment le résoudre : utilisez waitimport.
 Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
tinymce est un plug-in d'éditeur de texte riche entièrement fonctionnel, mais l'introduction de tinymce dans vue n'est pas aussi fluide que les autres plug-ins de texte riche de Vue. tinymce lui-même ne convient pas à Vue, et @tinymce/tinymce-vue doit être introduit, et Il s'agit d'un plug-in de texte riche étranger et n'a pas passé la version chinoise. Vous devez télécharger le package de traduction depuis son site officiel (vous devrez peut-être contourner le pare-feu). 1. Installez les dépendances associées npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. Téléchargez le package chinois 3. Introduisez le skin et le package chinois Créez un nouveau dossier tinymce dans le dossier public du projet et téléchargez le.
 Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Pour implémenter le front-end du blog avec Vue, vous devez implémenter l'analyse markdown. S'il y a du code, vous devez implémenter la mise en évidence du code. Il existe de nombreuses bibliothèques d'analyse de démarques pour Vue, telles que markdown-it, vue-markdown-loader, Markdown, vue-markdown, etc. Ces bibliothèques sont toutes très similaires. Marked est utilisé ici et highlight.js est utilisé comme bibliothèque de mise en évidence du code. Les étapes d'implémentation spécifiques sont les suivantes : 1. Installez les bibliothèques dépendantes. Ouvrez la fenêtre de commande sous le projet vue et entrez la commande suivante npminstallmarked-save//marked pour convertir le markdown en htmlnpmins.
 Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Pour réaliser un rafraîchissement partiel de la page, il suffit d'implémenter le re-rendu du composant local (dom). Dans Vue, le moyen le plus simple d'obtenir cet effet est d'utiliser la directive v-if. Dans Vue2, en plus d'utiliser l'instruction v-if pour restituer le dom local, nous pouvons également créer un nouveau composant vierge. Lorsque nous devons actualiser la page locale, accéder à cette page de composant vierge, puis y revenir. la garde beforeRouteEnter dans la page d’origine vierge. Comme le montre la figure ci-dessous, comment cliquer sur le bouton d'actualisation dans Vue3.X pour recharger le DOM dans la zone rouge et afficher l'état de chargement correspondant. Puisque la garde dans le composant dans la syntaxe scriptsetup dans Vue3.X n'a que o
 Comment résoudre le problème selon lequel une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès s'affiche vide
May 17, 2023 am 08:19 AM
Comment résoudre le problème selon lequel une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès s'affiche vide
May 17, 2023 am 08:19 AM
Une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès affiche un 1 vide. Le publicPath dans le fichier vue.config.js est traité comme suit : const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&
 Comment utiliser les composants réutilisables Vue3
May 20, 2023 pm 07:25 PM
Comment utiliser les composants réutilisables Vue3
May 20, 2023 pm 07:25 PM
Préface Que ce soit vue ou réagir, lorsque nous rencontrons plusieurs codes répétés, nous réfléchirons à comment réutiliser ces codes, au lieu de remplir un fichier avec un tas de codes redondants. En fait, Vue et React peuvent être réutilisés en extrayant des composants, mais si vous rencontrez quelques petits fragments de code et que vous ne souhaitez pas extraire un autre fichier, en comparaison, React peut être utilisé dans le même Déclarez le widget correspondant dans le fichier. , ou implémentez-le via la fonction de rendu, telle que : constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
L'effet final est d'installer le composant VueCropper filaddvue-cropper@next. La valeur d'installation ci-dessus est pour Vue3 ou si vous souhaitez utiliser d'autres méthodes de référence, veuillez visiter son adresse officielle npm : tutoriel officiel. Il est également très simple de le référencer et de l'utiliser dans un composant. Il suffit d'introduire le composant correspondant et son fichier de style. Je ne le référence pas globalement ici, mais j'introduis uniquement import{userInfoByRequest}from'../js/api. ' dans mon fichier de composant import{VueCropper}from'vue-cropper&.
 Comment utiliser definitionCustomElement pour définir des composants dans Vue3
May 28, 2023 am 11:29 AM
Comment utiliser definitionCustomElement pour définir des composants dans Vue3
May 28, 2023 am 11:29 AM
Utilisation de Vue pour créer des éléments personnalisés WebComponents est un nom collectif pour un ensemble d'API Web natives qui permettent aux développeurs de créer des éléments personnalisés réutilisables (customelements). Le principal avantage des éléments personnalisés est qu’ils peuvent être utilisés avec n’importe quel framework, même sans. Ils sont idéaux lorsque vous ciblez des utilisateurs finaux susceptibles d'utiliser une pile technologique frontale différente, ou lorsque vous souhaitez dissocier l'application finale des détails d'implémentation des composants qu'elle utilise. Vue et WebComponents sont des technologies complémentaires et Vue offre un excellent support pour l'utilisation et la création d'éléments personnalisés. Vous pouvez intégrer des éléments personnalisés dans des applications Vue existantes ou utiliser Vue pour créer




