
Différences : 1. Le format png prend en charge la transparence, mais le format jpg ne prend pas en charge la transparence ; 2. Le format png est une image compressée sans perte et prend beaucoup de mémoire, tandis que le format jpg est une image compressée avec perte et prend une petite quantité de mémoire ; 3. Les pages Web au format png se chargent lentement, mais les pages Web au format jpg se chargent rapidement.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Quand j'ai commencé à écrire des pages Web, je pensais qu'insérer des images serait suffisant, et je ne me souciais pas du format d'image. Aujourd'hui, j'ai appris qu'il existe une certaine différence dans l'utilisation des images au format .png et .jpg. dans les pages web. Il est trop tard pour vous rencontrer... plus tard... C'est un petit easter egg : position fixe, retour en haut du design...
eg:
1).png : supporte la transparence, a un large gamme de couleurs, haute qualité d'image, est couramment utilisée, est une image compressée sans perte, prend beaucoup de mémoire et vitesse de chargement des pages Web Lent
2).jpg : ne prend pas en charge la transparence, occupe peu de mémoire, est rapide ; vitesse de chargement des pages Web et est une image compressée avec perte.
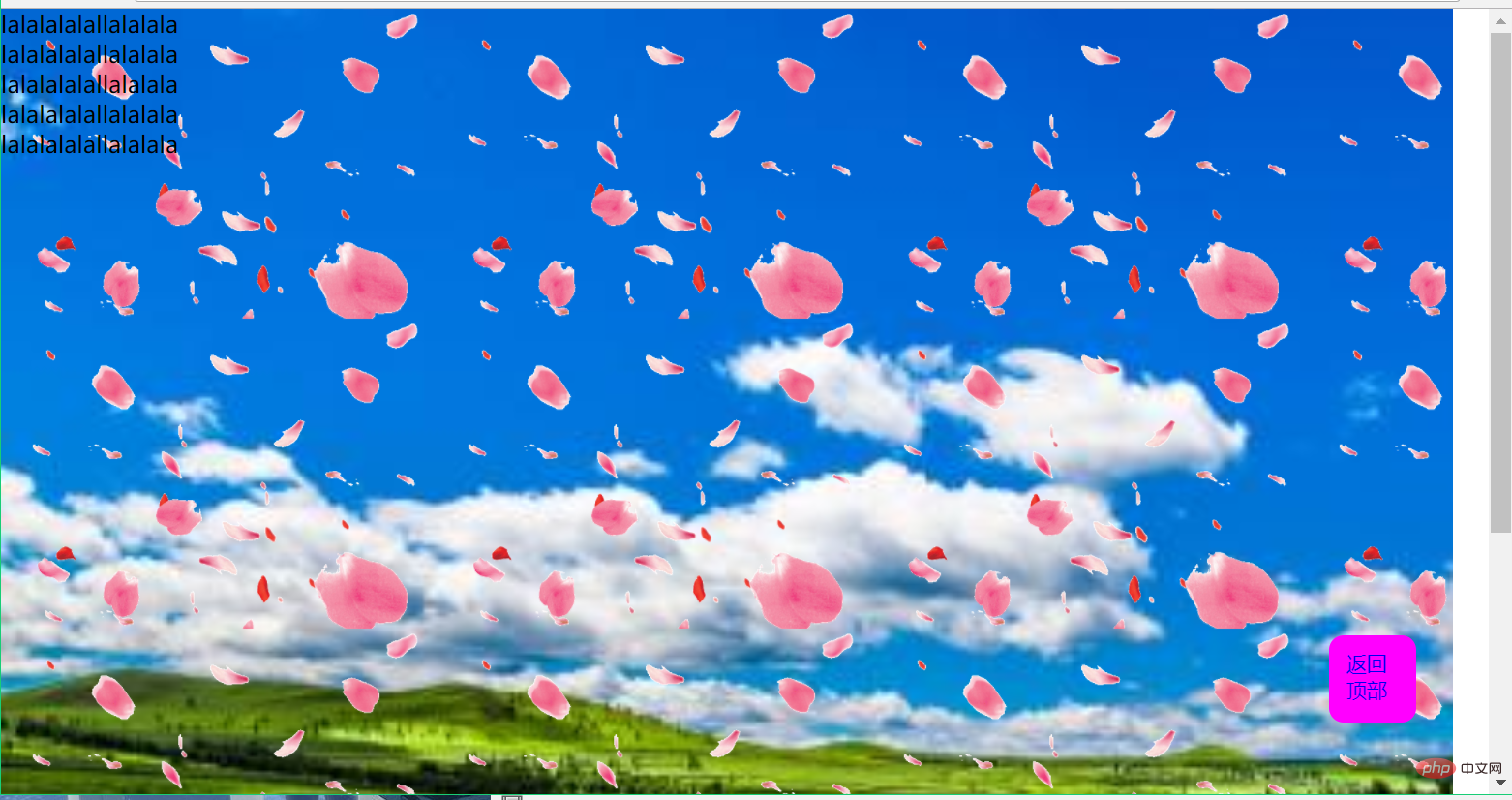
Cas :

Le code est le suivant :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
|
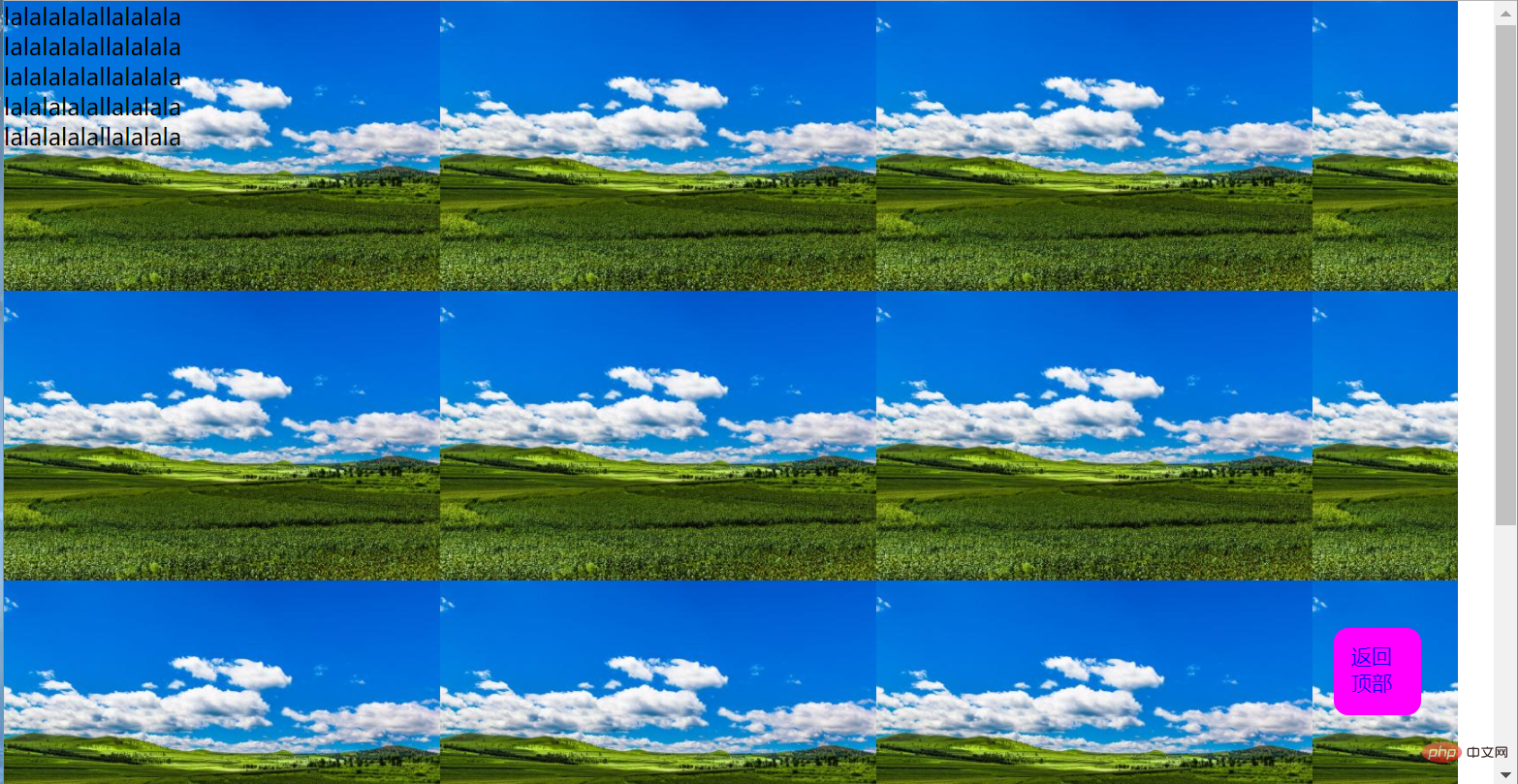
Si vous échangez l'ordre des deux images de fond (c'est-à-dire que l'image au format .jpg est en haut et celle au format .png est en bas, ce sera l'effet) :

Visible : le format .png supporte la transparence, le format .jpg ne le fait pas.
Recommandations associées : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!