
Comment optimiser les mini programmes ? Cet article résumera la pratique d'optimisation du mini-programme et examinera les éléments d'optimisation du mini-programme. J'espère qu'il vous sera utile !

Voyons d'abord le principe de fonctionnement du mini programme, afin que vous puissiez couper du bois sans perdre de temps.
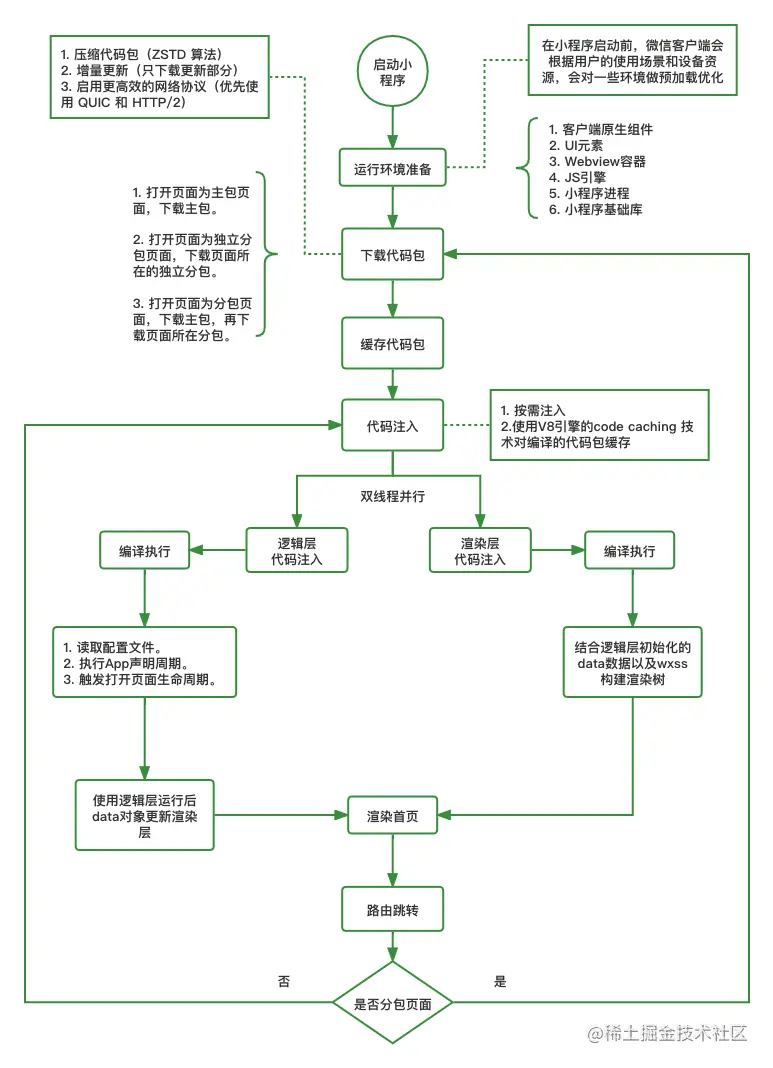
Une image vaut mille mots :

Il est recommandé de bien comprendre le contenu de l'image, qui a un solide support théorique pour les orientations de développement et d'optimisation de petits programmes.
1. Utilisation raisonnable du sous-emballage
La principale caractéristique de l'applet WeChat est un démarrage rapide. Pour cette fonctionnalité, le responsable a limité la taille du package, avec une partie supérieure. limite de 2M.
La sous-traitance est la première priorité pour l'optimisation des mini programmes, qui peut améliorer efficacement la vitesse de démarrage des mini programmes et la vitesse d'ouverture des pages.
Les forfaits sont divisés en [forfait principal] [sous-traitance ordinaire] et [sous-traitance indépendante].
[Main Package] ne doit placer que la page de démarrage ou la page TabBar.
[Sous-package normal] Placez d'autres pages qui ne sont pas des pages TabBar Il est recommandé de diviser plusieurs sous-packages en fonction du nombre de pages ou de modules pour réduire la taille du sous-package. téléchargez ce package lorsqu'il entre dans la page du sous-package correspondant, ce qui permet également le chargement des packages à la demande et évite le gaspillage de ressources. Lorsque le mini-programme est démarré à partir d'une page d'un sous-package normal, il doit d'abord télécharger le package principal, puis télécharger le sous-package.
[Sous-package indépendant] Placez quelques pages avec une grande indépendance. Lorsque le mini-programme est démarré à partir de la page du sous-package indépendant, seul le sous-package indépendant sera téléchargé, améliorant ainsi considérablement la vitesse de démarrage du mini. programme. Lorsque l'utilisateur accède à la page TabBar ou à d'autres pages de sous-emballage ordinaires avant de revenir pour télécharger le package correspondant.
Il ne peut y avoir aucun élément global dans les sous-packages indépendants, y compris les composants, les connexions, etc. L'introduction de ressources dans tout autre package provoquera des erreurs.
L'auteur recommande de trier les pages et les fonctions avant de sous-traiter. La limite de la sous-traitance n'est pas que la taille du colis dépasse 2M, mais qu'il doit être réparti de manière flexible selon activité et fonctions. Dans les conditions de réseau normales d'aujourd'hui, la différence entre le téléchargement du sous-paquet 2M et 500KB n'est peut-être pas particulièrement grande dans la perception des utilisateurs, mais si c'est dans un environnement réseau faible, les deux entraîneront un message blanc pour l'utilisateur. écran depuis longtemps Il y a un grand écart (expérience personnelle, on peut dire que c'est navrant).
Par exemple, je mettrai ces pages secondaires qui sont directement accessibles par la page TabBar et qui ont une fréquence élevée dans un package, puis d'autres pages plus profondes ou celles qui ne sont pas si importantes seront divisées en un package, puis Ou divisez la page entière du module commercial de commande en un package.
Maintenant que le package a été divisé, il est naturel de ne pas manquer le [pré-téléchargement du package]. Il peut être configuré selon les règles du site officiel Lorsque l'utilisateur entre dans une certaine page, le package sera téléchargé à l'avance.
2. Injection à la demande
Une fois que l'applet aura téléchargé le package, elle fusionnera et injectera tout le JS du package où la page est ouverte, certaines pages non visitées et inutilisées. du code personnalisé. Les composants de définition seront également injectés dans l’environnement d’exécution. Affecte le temps d'injection et l'utilisation de la mémoire. Ce que nous espérons, c'est qu'une fois le téléchargement du package terminé, seul le code de la page que nous sommes sur le point d'ouvrir sera injecté. JS合并注入,一些未访问的页面以及未用到的自定义组件也会被注入到运行环境当中。影响注入耗时和内存占用。我们希望的是当包下载完成后,只注入我们即将打开的页面的代码就行。
这也是小程序启动或跳转进入分包页面影响白屏时间的一点。
{
"lazyCodeLoading" : "requiredComponents"
}3. 明确 <span style="font-size: 18px;">setData</span> 的几个调用原则
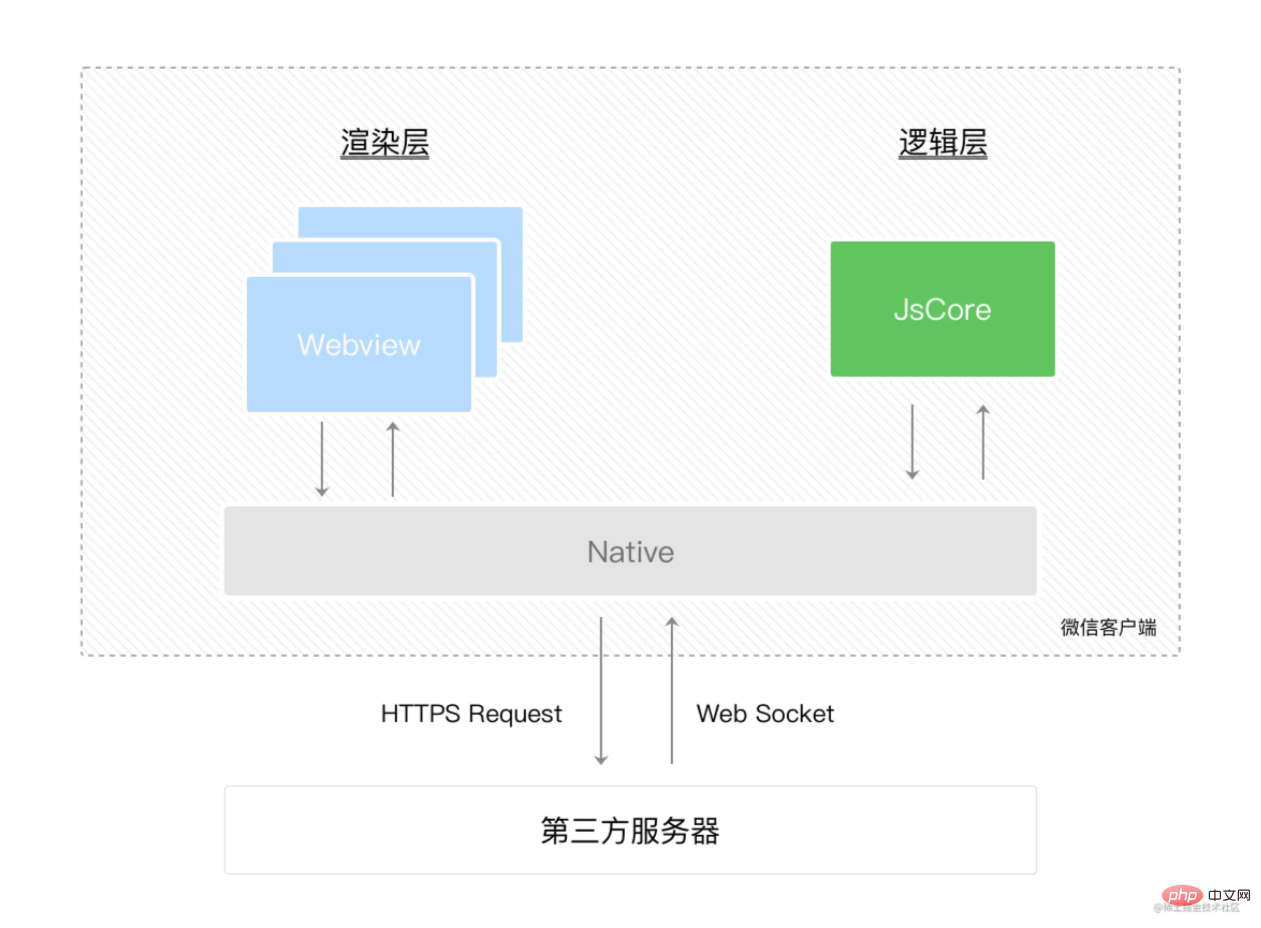
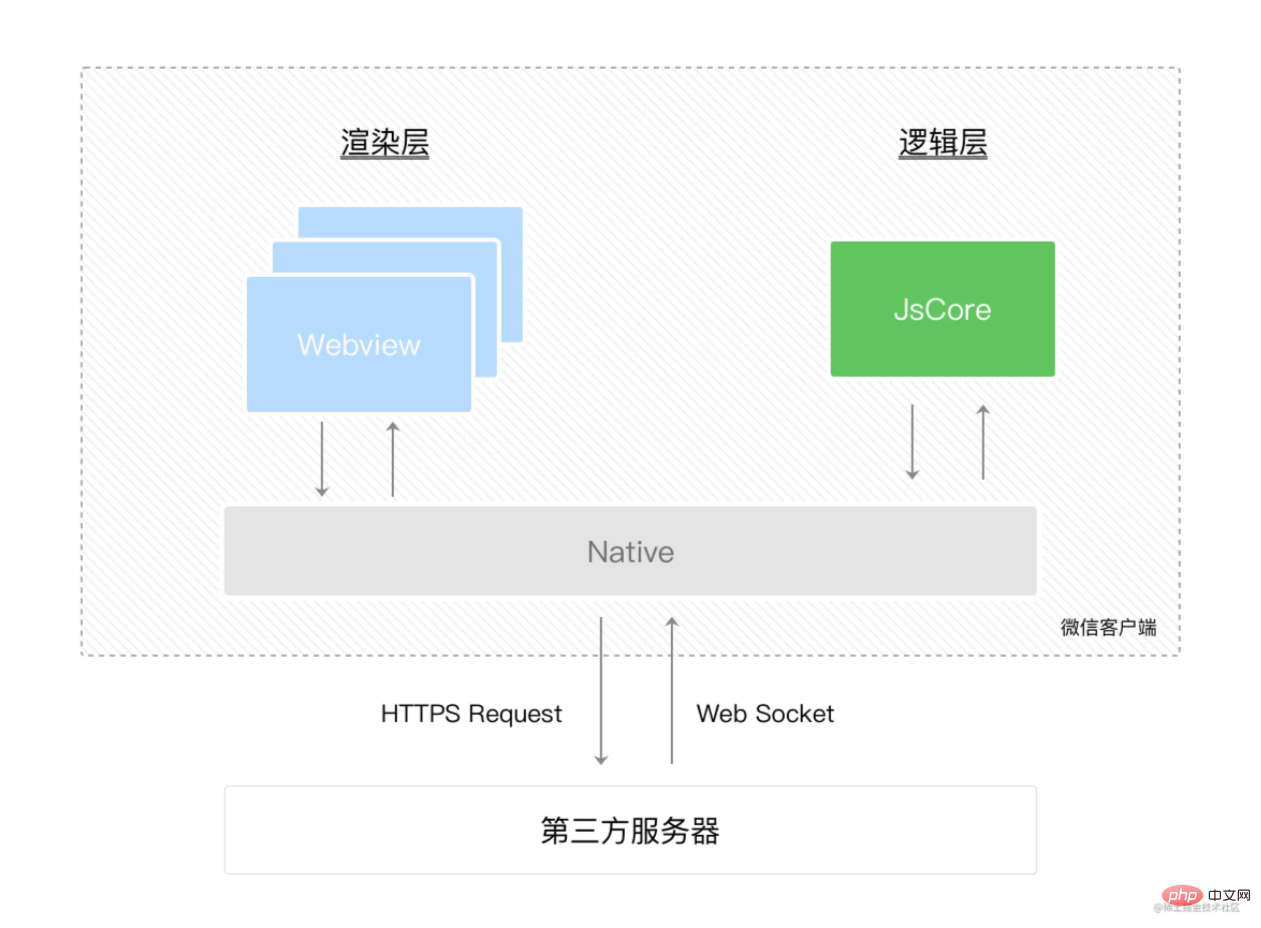
小程序是以微信客户端为宿主运行的,即wxml、wxs、wxss都是运行在客户端的,运行环境又分成了两个线程,一个渲染线程,一个逻辑线程。渲染层使用 WebView 进行渲染, 逻辑层使用JSCore运行JS代码。wxml和wxss工作在渲染线程,而wxs工作在逻辑线程。那两个线程之间怎么通信呢?
通过客户端作为中转站进行通信
渲染层触发事件响应到客户端,逻辑层通过setData传送数据到客户端,两边的数据都会被转换成字符串之后进行传输,客户端再分别做出响应,并且响应并非实时的。意味着在逻辑层触发setData页面并不会马上更新,会有一些延迟渲染层才会更新。
模型如图:

Native
const needRefresh = `list[${index}]`
// 写法一
setData({
[needRefresh]: '新值'
})
// 写法二
setData({
[`list[${index}]`]: '新值'
})
// 写法三
setData({
'list[0]': '新值'
})
// 写法四
const needRefresh = `list[${index}].disabled`
setData({
[needRefresh]: '新值'
})
// 写法5 更新对象
setData({
'personal.name':'xxx'
})🎜setData🎜🎜🎜🎜🎜🎜L'applet est exécutée avec le client WeChat comme hôte, c'est-à-dire wxml</ code >, <code>wxs et wxss s'exécutent tous sur le client. L'environnement d'exécution est divisé en deux threads, un thread de rendu et un thread logique. La couche de rendu utilise WebView pour le rendu et la couche logique utilise JSCore pour exécuter le code JS. wxml et wxss fonctionnent sur le thread de rendu, tandis que wxs fonctionne sur le thread logique. Comment communiquer entre deux threads ? 🎜setData dans la couche logique ne sera pas mise à jour immédiatement et qu'il y aura un certain délai avant que la couche de rendu ne soit mise à jour. 🎜🎜Le modèle est tel que montré sur l'image : 🎜🎜 🎜🎜
🎜🎜Native est le client. 🎜回到问题,setData在逻辑层调用,让渲染层快速响应取决于逻辑层到客户端的数据传输效率,而这个传输效率又取决于你传输数据的大小,所以在调用setData的时候应该尽可能减少数据传输大小。
Native会将wxml转换成 js对象,然后和setData传进来的对象做差异化对比,将差异化渲染到视图上。
综上原理,我们调用setData应该遵循几个原则:
JSON.stringify后不超过 256KB。wxml中绑定的数据)传入setData,减少差异对比耗时。setData,会导致逻辑层业务繁忙,一直在处理setData的传输队列,而导致抽不开身去处理渲染层的响应,从而导致渲染阻塞,页面出现卡顿,甚至setData无效。如果可以的话,可以采用节流等方式进行优化。setData,减少通信过程。setData,也会占用Js线程,有可能会造成阻塞,导致真正需要setData的数据没有响应减小setData的数据大小通常在列表场景中,通常只更新需要更新的下标:
const needRefresh = `list[${index}]`
// 写法一
setData({
[needRefresh]: '新值'
})
// 写法二
setData({
[`list[${index}]`]: '新值'
})
// 写法三
setData({
'list[0]': '新值'
})
// 写法四
const needRefresh = `list[${index}].disabled`
setData({
[needRefresh]: '新值'
})
// 写法5 更新对象
setData({
'personal.name':'xxx'
})如果有变量,就需要放在
[]内。
4. 控制图片大小比例
图片太大会增加下载时间和内存的消耗,并且为了用户体验,应该控制图片的高宽比例,防止图片变形或者被裁切(这个问题可以根据
image的mode属性进行调整)。
一个合格的图片应该满足以下两点:
图片宽高乘积 <= 实际显示宽高乘积 * (设备像素比 ^ 2)。
显示的高/宽与原图的高/宽不超过 15%。
由于这些图片都出自 UI,所以在这一条优化上你需要做的是:拿着这两条指标去跟 UI battle。
good lucky ~
以上第一条就是和设备的【dpr】相关,移动端开发一定要理解【dpr】,这里就不多赘述了。
我们应该合理的采用图片资源,例如在【dpr】为 2 的设备上,一个 60x60 的元素区域显示的图片为了兼顾清晰度与资源大小,图片大小不应该超过 120x120, 同理,【dpr】为 3 设备,图片应该不超过 180x180。
我们小程序的资源都放在cdn上,可以利用cdn的图片云处理功能对资源请求进行控制,我司用的七牛云和又拍云,如下:
// 七牛云
`${_src}?imageMogr2/thumbnail/!${scaleRatio}p`
// 又拍云
`${_src}!/scale/${scaleRatio}`更多云处理功能可以挪步官网:七牛云(https://developer.qiniu.com/dora/8255/the-zoom) 和又拍云(https://help.upyun.com/knowledge-base/image/)
我们在小程序内自定义了图片组件 cus-image , 该组件会根据【dpr】对图片进行云处理。并提供了 ratio 属性灵活调整图片大小(因为运营方上传的图片可能在不同尺寸的元素区域内引用,所以需要开发人员灵活控制)。
5. 避免短时间内发起太多请求
小程序中wx.request、wx.uploadFile、wx.downloadFile的发起的网络请求短时间内最大并发限制是 10 个,超过 10 个就会导致请求阻塞。而图片请求的并发最大数量为6。
那短时间怎么去界定呢?
例如:300ms内发送了12个请求,其中10个请求在300ms内就请求完成了,只有2个请求超过300ms,这样是没有问题的。
【解决方案】
lazy-load。function interelTasks(task,wait){
this.data.timer = setInterval(()=>{
task()
}, wait)
}
async function task(promiseList = []){
const result = await promise.all(promiseList)
// do something
}叨扰一句:有些时候在请求数量限制范围内,我们应该对没有先后顺序的接口进行并发处理,提高接口处理效率。
6. 请求耗时优化
这一点主要体现在两个方面——【接口】和【静态资源】。
【接口】基本上不应该超过1000ms,哪怕是几百毫秒也可能需要做一些优化了,基本上正常速度在10-200ms,个别接口几百也正常,大部分都应该不超过500ms(后端大佬请消消气)。
【静态资源】首先从资源的大小考虑出发,大部分资源是图片,可以参考上面的图片大小标准。其次考虑资源缓存,对于小程序而言,静态资源基本上是存放在cdn上的,设置缓存可以有效的提高客户端表现性能。
这边给大家分享一个图片压缩网站:https://tinypng.com/
7. 避免使用过大的 WXML 节点数目
建议一个页面使用少于 1000 个 WXML 节点,节点树深度少于 30 层,子节点数不大于 60 个。一个太大的 WXML 节点树会增加内存的使用,样式重排时间也会更长,影响体验。
页面的节点数包含所有子节点数,需要注意的是子节点数,若一个子节点数大于60的时候,或许你就该考虑对组件或者页面进行重新划分了。
基本功!
8. 使用骨架屏
骨架屏相信大家都不陌生,如果我们的优化手段都用尽了,页面需要加载的资源本身就比较多,那骨架屏也是我们退而求其次的最佳方案了,也算是“曲线救国“了。
实现骨架屏的方式有多种,你可以自己写一个骨架组件,也可以用一些生成骨架屏的插件。除此之外,小程序还提供了白嫖方案,开发者工具提供了自动生成骨架屏代码的能力。
详情请访问 https://developers.weixin.qq.com/miniprogram/dev/devtools/skeleton.html
9. 合理的进行组件拆分并减小<span style="font-size: 18px;">data</span>的大小
微信小程序的更新是基于组件的,自定义组件的更新只会在组件内部,这能减少差异比较带来的耗时。
控制data的大小主要是为了减少内存消耗,比如在data中定义一些图片路径的变量,如果可以,我更推荐通过background的方式去加载一些图片。
10. 滚动区域设置惯性滚动
惯性滚动会使滚动比较顺畅,在安卓下默认有惯性滚动,而在 iOS 下需要额外设置 -webkit-overflow-scrolling: touch 的样式。
11. 扩大点击元素的可点击区域
微信规定最小可点击区域应该不小于 20x20 像素。这种样式问题不多赘述了,八仙过海,各显神通。
性能优化不是一个技术债务,而是需要我们在平时的迭代版本中去不断的优化或重构,团队中的成员都应该明确这一点。
性能优化不仅仅是前端的事情,是需要团队中各个不同的职责相互配合才能做好的事情,所以,如果你发现接口慢,图片大,请勇敢的提出来,并和你的同事沟通解决。事无巨细,都很重要。
还有一些更细节的优化点可以参考官网地址:
如果有什么问题欢迎留言指正。
【相关学习推荐:小程序开发教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Utilisation de UpdatePanel
Utilisation de UpdatePanel
 Comment configurer WeChat pour qu'il exige mon consentement lorsque des personnes m'ajoutent à un groupe ?
Comment configurer WeChat pour qu'il exige mon consentement lorsque des personnes m'ajoutent à un groupe ?
 Comment utiliser Spyder
Comment utiliser Spyder
 Quelle est la différence entre le framework CSS et la bibliothèque de composants
Quelle est la différence entre le framework CSS et la bibliothèque de composants
 Configurer le fichier HOSTS
Configurer le fichier HOSTS
 Quelles sont les méthodes de maintenance informatique à distance ?
Quelles sont les méthodes de maintenance informatique à distance ?
 Quelles sont les techniques de test courantes ?
Quelles sont les techniques de test courantes ?
 Utilisation du cordon
Utilisation du cordon
 Quelles sont les performances de thinkphp ?
Quelles sont les performances de thinkphp ?