
En HTML, la balise ol est utilisée pour définir une liste ordonnée. L'ordre de la liste est affiché en nombres. Le contenu de la liste est défini par la balise li. La syntaxe est "
"; Lorsque l'attribut inversé est défini dans la balise ol, la liste ordonnée peut être affichée dans l'ordre inverse.
- ...

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
À quoi sert la balise ol en html ?
La balise
Utilisez la balise
Peut être rendu en utilisant CSS, liste non ordonnée, peut utiliser la balise
La syntaxe est la suivante :
<ol> <li>...</li> ... </ol>
L'exemple est le suivant :
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ol start="50"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> </body> </html>
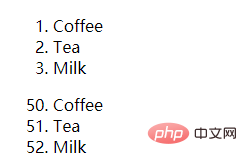
Résultat de sortie :

Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!