
En HTML5, l'attribut size est utilisé pour spécifier la largeur visible du champ de saisie, c'est-à-dire le nombre de caractères visibles. La syntaxe est "<input size="number">"; de type texte ou mot de passe, cet attribut définit le nombre de caractères visibles. Lorsque le champ de saisie est d'un autre type, cette propriété définit la largeur des caractères en pixels.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
À quoi sert size en html5 ? L'attribut size spécifie la largeur du champ de saisie. L'attribut size spécifie la largeur visible de l'élément
Remarque : L'attribut size s'applique aux types de saisie suivants : texte, recherche, téléphone, URL, e-mail et mot de passe.
Pour et , l'attribut size définit le nombre de caractères visibles. Pour les autres types, l'attribut size définit la largeur du champ de saisie en pixels.
La syntaxe est la suivante :
<input size="number">
L'exemple est le suivant :
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <form action="demo_form.php"> Email: <input type="text" name="email" size="35"><br> PIN: <input type="text" name="pin" maxlength="4" size="4"><br> <input type="submit" value="提交"> </form> </body> </html>
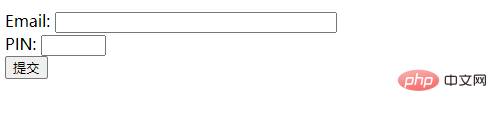
Résultat de sortie :
Tutoriel recommandé : "Tutoriel vidéo html "
"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!