 interface Web
interface Web
 Voir.js
Voir.js
 Introduction détaillée à vuex dans vue (explication détaillée et exemples)
Introduction détaillée à vuex dans vue (explication détaillée et exemples)
Introduction détaillée à vuex dans vue (explication détaillée et exemples)
Cet article vous apporte des connaissances sur vuex dans vuex est un modèle de gestion d'état spécialement développé pour les applications Vue.js. J'espère qu'il sera utile à tout le monde.

Concept
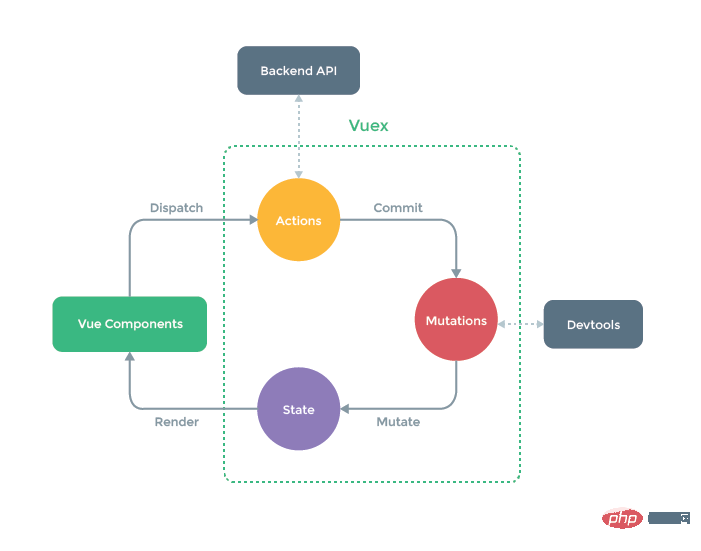
Vuex est un modèle de gestion d'état développé spécifiquement pour les applications Vue.js. Il utilise un stockage centralisé pour gérer l'état de tous les composants de l'application et utilise les règles correspondantes pour garantir que l'état change de manière prévisible.
Installation
- Utilisez des balises de script en HTML pour introduire
<script src="vue.js"></script> <script src="vuex.js"></script>
- Utilisez npm pour télécharger et installer dans le projet Vue (l'environnement Node doit être installé)
// 下载 npm install vuex --save // 安装 import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex)
Icône Vuex

Vuex et les objets globaux simples sont Les deux points suivants sont différents :
Le stockage d'état de Vuex est réactif. Lorsqu'un composant Vue lit l'état du magasin, si l'état dans le magasin change, le composant correspondant sera efficacement mis à jour en conséquence.
Vous ne pouvez pas modifier directement l'état dans le magasin. La seule façon de modifier l’état du magasin est de commettre explicitement une mutation. Cela nous permet de suivre facilement chaque changement d'état, ce qui nous permet de mettre en œuvre certains outils pour nous aider à mieux comprendre notre application.
Store
Le cœur de chaque application Vuex est le magasin (entrepôt). Un « magasin » est essentiellement un conteneur qui contient la majeure partie de l’état de votre application.
State
Source de données qui pilote l'application et est utilisée pour enregistrer les données communes à tous les composants.
Getter
Vous pouvez considérer les getters comme des propriétés calculées du magasin. Les valeurs de retourdes getters seront mises en cache en fonction de leurs dépendances, et ne seront recalculées que lorsque leurs valeurs de dépendance changeront.
Mutation
L'objet mutation stocke la fonction de rappel qui modifie les données. Le nom de la fonction est officiellement appelé type. Le premier paramètre est state et le deuxième paramètre est payload, qui est un paramètre personnalisé. la mutation doit être une fonction synchrone. La méthode dans l'objet mutations doit utiliser store.commit pour appeler
Action
Action pour soumettre une mutation au lieu de changer directement l'état. L’action peut contenir n’importe quelle opération asynchrone. Les méthodes de l'objet actions doivent être appelées à l'aide de store.dispatch.
La fonction Action accepte un objet contextuel avec les mêmes méthodes et propriétés que l'instance du magasin, vous pouvez donc appeler context.commit pour soumettre une mutation, ou obtenir l'état et les getters via context.state et context.getters.
Module
Puisqu'un seul arbre d'état est utilisé, tous les états de l'application seront concentrés dans un objet relativement volumineux. Lorsqu’une application devient très complexe, les objets du magasin peuvent devenir très volumineux. Afin de résoudre les problèmes ci-dessus, Vuex nous permet de diviser le magasin en modules. Chaque module a son propre état, ses mutations, ses actions, ses getters et même ses sous-modules imbriqués, répartis de la même manière de haut en bas.
L'utilisation de vuex en HTML
<body><p id="app">
<input type="button" value="+" @click="add">
{{this.$store.state.count}}
<input type="button" value="-" @click="reduce">
{{this.$store.getters.synchro}}
<input type="button" value="改变为10" @click="changeNum"></p><script src="vue.js"></script><script src="vuex.js"></script><script>
var store = new Vuex.Store({
state: {
count: 0
},
getters: {
synchro(state) {
return state.count }
},
mutations: {
increment(state) {
state.count++
},
inreduce(state) {
state.count--
},
inchange(state, num) {
state.count = num }
},
actions: {
change(context, num) {
context.commit('inchange', num)
}
}
})
new Vue({
el: '#app',
store,
methods: {
add() {
this.$store.commit('increment')
},
reduce() {
this.$store.commit('inreduce')
},
changeNum() {
this.$store.dispatch('change', 10)
}
}
})</script></body>L'utilisation de vuex dans les projets Vue (deux types)
- Écrire vuex dans le fichier main.js
import Vue from 'vue'import App from './App'import router from './router'import Vuex from 'vuex'// 全局状态管理Vue.use(Vuex)Vue.config.productionTip = falsevar store = new Vuex.Store({
state: {
num: 0
},
mutations: {
changeNum(state, num){
state.num += num }
}})new Vue({
el: '#app',
store,
router,
components: { App },
template: '<App/>'})⎜ Appelez-le dans le composant
<template>
<p>
<input type="button" value="改变count的值" @click="change">
{{this.$store.state.count}}
<p></template><script>export default {
name: '',
data () {
return {
}
},
methods: {
change() {
this.$store.commit('changeNum', 10)
}
}}</script>- Vuex séparé
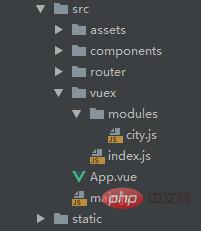
Créez un répertoire vuex dans le répertoire src, créez un nouveau répertoire de modules et un fichier index.js et placez-le dans le répertoire vuex
Introduisez le répertoire vuex dans le fichier main.js
import Vue from 'vue'import App from './App'import router from './router'import store from './vuex'Vue.config.productionTip = false/* eslint-disable no-new */new Vue({
el: '#app',
store,
router,
components: { App },
template: '<App/>'})Écrivez le code suivant dans index.js
import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)let modules = {}const requireAllModules = require.context("./", true, /\.js$/)requireAllModules.keys().forEach(key => {
let module = requireAllModules(key).default
if (module && module.name && module.namespaced) {
modules[module.name] = module }})export default new Vuex.Store({
modules: modules,
strict: process.env.NODE_ENV !== "production"})Créez un nouveau fichier city.js dans le répertoire des modules avec le code suivant
export default {
name: "city",
namespaced: true,
state: {
cityName: '',
cityCode: ''
},
getters: {
getState(state) {
return state },
getCityCode(state) {
return state.cityCode }
},
mutations: {
changeCity(state, cityName) {
state.cityName = cityName }
}}Définissez la valeur dans le composant
<template>
<p>
<ul>
<li v-for="item in city" @click="handChangeCity(item.name)"></li>
</ul>
</p></template><script>import { mapMutations } from 'vuex' // 引入vuexexport default {
name: "city",
data() {
return {
city: [
{ id: 1, name: '北京' }
{ id: 2, name: '上海' }
{ id: 3, name: '广州' }
{ id: 4, name: '深圳' }
{ id: 5, name: '厦门' }
]
}
},
methods: {
// 修改
...mapMutations({
changeCity: "city/changeCity"
}),
// 第一种写法
handChangeCity(cityName) {
this.changeCity(cityName)
}
// 第二种写法 不需要使用 ...mapMutations
handChangeCity(cityName) {
this.$store.commit('city/changeCity', cityName);
}
}}</script>Utilisez-le dans un autre composant
<template>
<p>
<p>{{getState.cityName}}</p>
<p>{{getCityCode}}</p>
</p></template><script>import { mapGetters} from 'vuex' // 引入vuexexport default {
data() {
return {
}
},
computed: {
// 第一种使用方法
...mapGetters({
getState: "city/getState"
})
// 第二种使用方法
...mapGetters('city', ['getState', 'getCityCode'])
}}</script>ville.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Meilleures pratiques d'utilisation de Vuex pour gérer l'état global dans Vue2.x
Jun 09, 2023 pm 04:07 PM
Meilleures pratiques d'utilisation de Vuex pour gérer l'état global dans Vue2.x
Jun 09, 2023 pm 04:07 PM
Vue2.x est actuellement l'un des frameworks frontaux les plus populaires, qui fournit Vuex comme solution pour gérer l'état global. L'utilisation de Vuex peut rendre la gestion des états plus claire et plus facile à maintenir. Les meilleures pratiques de Vuex seront présentées ci-dessous pour aider les développeurs à mieux utiliser Vuex et à améliorer la qualité du code. 1. Utilisez l'état d'organisation modulaire. Vuex utilise une seule arborescence d'état pour gérer tous les états de l'application, extrayant l'état des composants, rendant la gestion des états plus claire et plus facile à comprendre. Dans les applications avec beaucoup d'états, des modules doivent être utilisés
![Comment résoudre le problème « Erreur : [vuex] ne mute pas l'état du magasin vuex en dehors des gestionnaires de mutation lors de l'utilisation de vuex dans une application Vue ?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Comment résoudre le problème « Erreur : [vuex] ne mute pas l'état du magasin vuex en dehors des gestionnaires de mutation lors de l'utilisation de vuex dans une application Vue ?
Jun 24, 2023 pm 07:04 PM
Comment résoudre le problème « Erreur : [vuex] ne mute pas l'état du magasin vuex en dehors des gestionnaires de mutation lors de l'utilisation de vuex dans une application Vue ?
Jun 24, 2023 pm 07:04 PM
Dans les applications Vue, l'utilisation de vuex est une méthode courante de gestion d'état. Cependant, lors de l'utilisation de vuex, nous pouvons parfois rencontrer un tel message d'erreur : "Erreur : [vuex]donotmutatevuexstorestateoutsidemutationhandlers." Que signifie ce message d'erreur ? Pourquoi ce message d'erreur apparaît-il ? Comment corriger cette erreur ? Cet article abordera ce problème en détail. Le message d'erreur contient
 Comment utiliser Vuex dans Vue3
May 14, 2023 pm 08:28 PM
Comment utiliser Vuex dans Vue3
May 14, 2023 pm 08:28 PM
Que fait Vuex ? Vue officielle : outil de gestion d'état Qu'est-ce que la gestion d'état ? L'état doit être partagé entre plusieurs composants, et il est réactif. Un seul changement change tout. Par exemple, certaines informations d'état utilisées à l'échelle mondiale : statut de connexion de l'utilisateur, nom d'utilisateur, informations de localisation géographique, articles dans le panier, etc. À l'heure actuelle, nous avons besoin d'un tel outil pour la gestion globale de l'état, et Vuex est un tel outil. Gestion de l'état d'une seule page Vue–>Actions–>La couche de vue d'état (vue) déclenche une action (action) pour changer d'état (état) et répond à la couche de vue (vue) vuex (Vue3.
![Comment résoudre le problème « Erreur : [vuex] type d'action inconnu : xxx » lors de l'utilisation de vuex dans une application Vue ?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Comment résoudre le problème « Erreur : [vuex] type d'action inconnu : xxx » lors de l'utilisation de vuex dans une application Vue ?
Jun 25, 2023 pm 12:09 PM
Comment résoudre le problème « Erreur : [vuex] type d'action inconnu : xxx » lors de l'utilisation de vuex dans une application Vue ?
Jun 25, 2023 pm 12:09 PM
Dans les projets Vue.js, vuex est un outil de gestion d'état très utile. Il nous aide à partager l'état entre plusieurs composants et fournit un moyen fiable de gérer les changements d'état. Mais lorsque vous utilisez vuex, vous rencontrerez parfois l'erreur "Erreur : [vuex]unknownactiontype:xxx". Cet article expliquera la cause et la solution de cette erreur. 1. Cause de l'erreur Lors de l'utilisation de vuex, nous devons définir certaines actions et mu
 En savoir plus sur les principes de mise en œuvre de vuex
Mar 20, 2023 pm 06:14 PM
En savoir plus sur les principes de mise en œuvre de vuex
Mar 20, 2023 pm 06:14 PM
Lorsqu'on vous pose une question lors d'un entretien sur le principe de mise en œuvre de vuex, que devez-vous répondre ? L'article suivant vous donnera une compréhension approfondie du principe d'implémentation de vuex. J'espère qu'il vous sera utile !
 Comment résoudre le problème « TypeError : Impossible de lire la propriété 'xxx' de non définie » lors de l'utilisation de vuex dans l'application Vue ?
Aug 18, 2023 pm 09:24 PM
Comment résoudre le problème « TypeError : Impossible de lire la propriété 'xxx' de non définie » lors de l'utilisation de vuex dans l'application Vue ?
Aug 18, 2023 pm 09:24 PM
Utiliser Vuex dans les applications Vue est une opération très courante. Cependant, parfois lors de l'utilisation de Vuex, vous rencontrerez le message d'erreur « TypeError : Cannotreadproperty'xxx'ofundefined ». Ce message d'erreur signifie que la propriété non définie « xxx » ne peut pas être lue, ce qui entraîne une erreur de programme. La raison de ce problème est en fait très évidente. C'est parce que lors de l'appel d'un certain attribut de Vuex, cet attribut n'est pas correctement défini.
 Comment utiliser vuex dans vue3+vite
Jun 03, 2023 am 09:10 AM
Comment utiliser vuex dans vue3+vite
Jun 03, 2023 am 09:10 AM
Étapes spécifiques : 1. Installez vuex (vue3 recommandé 4.0+) pnpmivuex-S2, configurez la configuration globale de importstorefrom'@/store'//hx-app dans main.js constapp=createApp(App)app.use(store) 3 . Créez de nouveaux dossiers et fichiers associés. Ici, configurez plusieurs js dans différents modules vuex pour placer différentes pages et fichiers, puis utilisez un fichier principal getters.jsindex.js à la place. de
 Comment utiliser vuex pour la communication des composants dans Vue ?
Jul 19, 2023 pm 06:16 PM
Comment utiliser vuex pour la communication des composants dans Vue ?
Jul 19, 2023 pm 06:16 PM
Comment utiliser vuex pour la communication des composants dans Vue ? Vue est un framework JavaScript populaire qui adopte un modèle de développement basé sur des composants, nous permettant de créer plus facilement des applications complexes. Dans le processus de développement de composants de Vue, nous rencontrons souvent des situations nécessitant une communication entre différents composants. Vuex est l'outil de gestion d'état officiellement recommandé par Vue. Il fournit un gestionnaire de stockage centralisé et résout le problème de communication entre les composants. Cet article expliquera comment utiliser Vuex pour la communication des composants dans Vue





