 interface Web
interface Web
 js tutoriel
js tutoriel
 Cet article vous aidera à comprendre le prototype et la chaîne de prototypes en JavaScript
Cet article vous aidera à comprendre le prototype et la chaîne de prototypes en JavaScript
Cet article vous aidera à comprendre le prototype et la chaîne de prototypes en JavaScript
Le prototype et la chaîne de prototypes sont des points difficiles et clés en JavaScript. L'article suivant vous aidera à comprendre le prototype et la chaîne de prototypes. J'espère qu'il vous sera utile !

Si votre compréhension des prototypes et des chaînes de prototypes est encore à un stade très superficiel et ambigu, vous souhaiterez peut-être jeter un œil à cet article. Il devrait vous être utile. si vous pouvez m'aider, n'hésitez pas à aimer, commenter et retweet. Si vous avez des questions ou des doutes, vous pouvez laisser un message dans la zone de commentaire. Si vous pensez qu'il y a une erreur de connaissance dans mon article, faites-le-moi savoir. les choses en bonnes choses, ce qui est bénéfique pour notre industrie.
Bien que j'aie souvent répondu à des questions d'entretien sur des prototypes auparavant, je suis toujours resté à un stade très superficiel de points de connaissances vagues, et j'ai souvent oublié (je crois que tout le monde est pareil, hahaha), profitant des vacances du Nouvel An le dernier jour (j'ai enfin touché le clavier), j'ai suivi une vidéo de la Station B pour acquérir quelques connaissances pertinentes, et j'en ai enfin eu une compréhension globale. Ici, ils sont organisés et résumés.
Woo hoo hoo, je le jure ici, peu importe à quel point je suis occupé la semaine prochaine, je dois revoir cet article,
Sinon
Sinon
les Nuggets auront toujours des bugs.
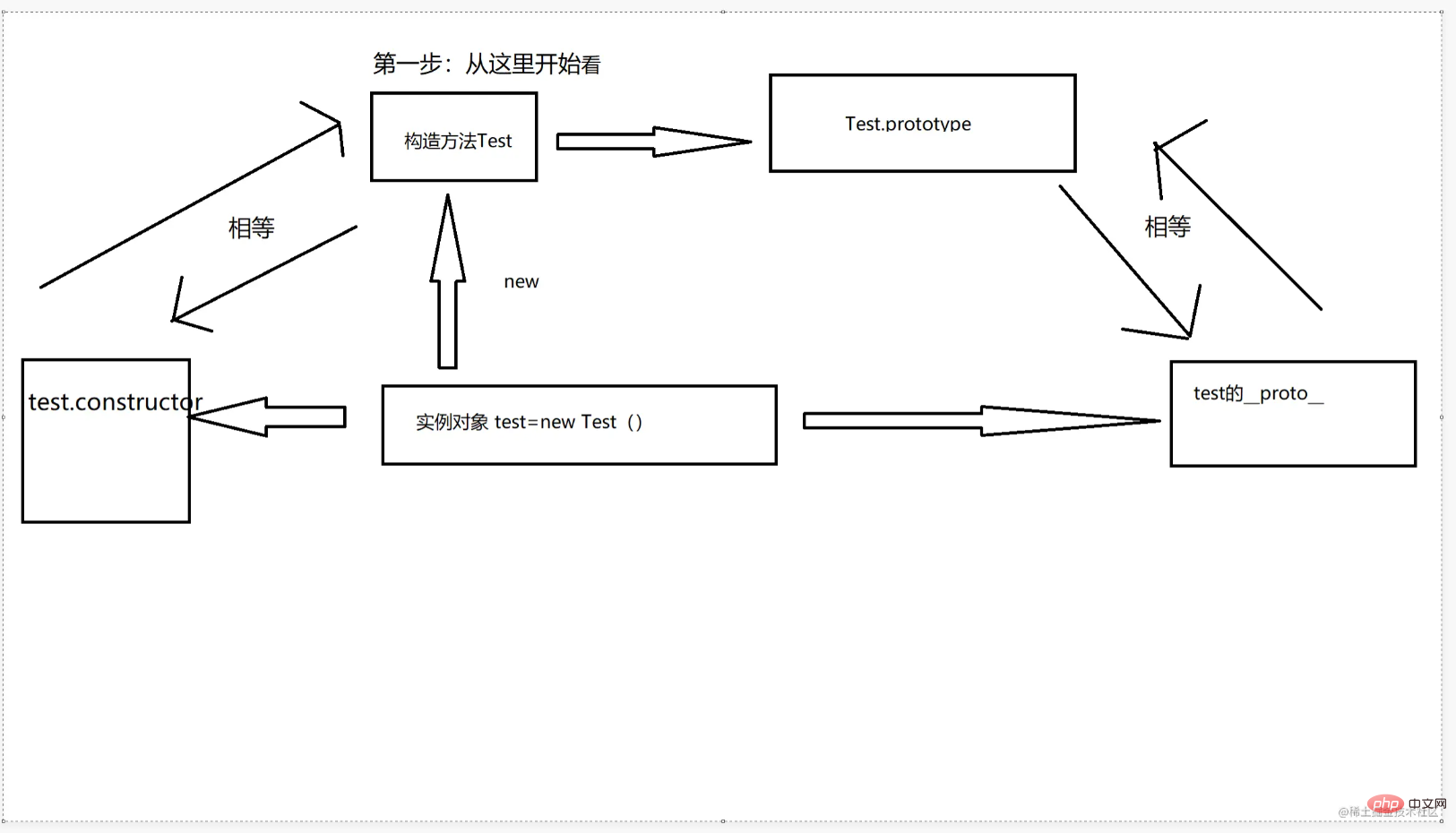
Connaissez d'abord la relation correspondante
prototype : prototype prototype:原型__proto__:原型链(链接点)
-
从属关系
-
prototype: 函数的一个属性 -> 不要想的太复杂,其实就是一个普通对象{} -
__proto__: 对象上的一个属性 -> 不要想的太复杂,其实就是一个普通对象{}
-
对象的
__proto__保存着对象的构造函数的prototype函数是特殊对象 所以
__proto__在函数上也是存在的,且是个function
大家经常忽略忘记的一点:Object是个方法(构造函数),new Object是个实例对象!!!
console.log(Object) //typeof Object ==='function' console.log(new Object) //typeof new Object ==='object'
constructor
constructor就是实例化对象的构造函数
//test.constructor -> 实例化test对象的构造函数 Test
console.log(test.constructor===Test) //true
//这里个人理解为永无止境的自身调用自身,求解,没找到相关文章。
console.log(test.constructor.prototype.constructor===Test) //true
console.log(test.constructor.prototype.constructor.prototype.constructor===Test) //true
//constructor允许更改
function Test2() {
this.a=123
}
test.constructor=Test2
console.log(test)原型
function Test(){}
let test=new Test() //new完之后 test是个实例对象了
console.log(test.__proto__===Test.prototype) //根据上面的对应关系表 可以知道结果为true
//Test.prototype也是一个对象,所以他必须也得有__proto__
//Test.prototype.__proto__已经到达终点了,终点是什么,终点就是Object构造函数,所以下面结果为ture
console.log(Test.prototype.__proto__.constructor===Object)
//且 按照上面对应关系中的规则和上条的结果,下条结果也是ture
console.log(Test.prototype.__proto__===Object.prototype) //
//终点为null
console.log(Object.prototype.__proto__) //null
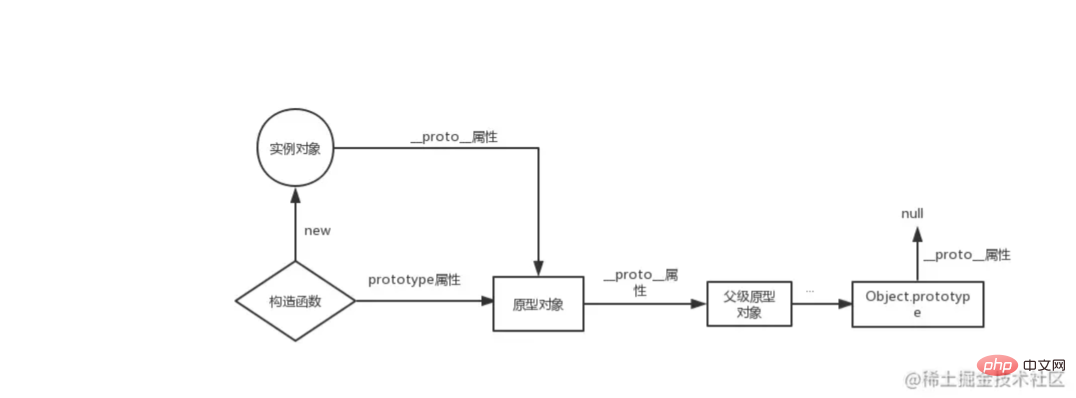
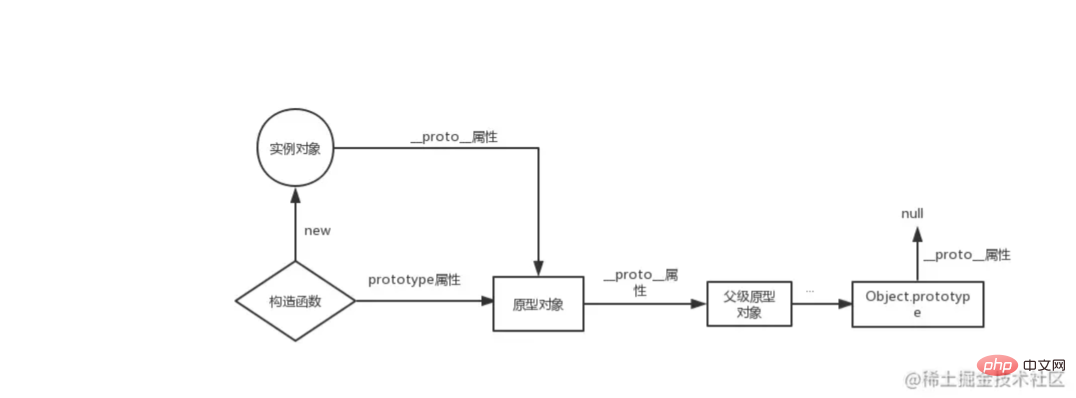
能不能描述一下原型链
对象的__proto__保存着对象的构造函数的prototype,prototype又是个对象,所以也有自己的__proto__,这样往复到终点Object.__proto__,这样就形成了一个以__proto__为链接点(为key)值为构造方法的prototype对象的一根链条, 即为原型链。
//__proto__
test{
b:333,
a:1,
__proto__:Test.prototype={
c:222,
b:2,
__proto__:Object.prototype={
c:3,
__proto__:null
}
}
}
特殊的函数对象
重点:JS中,函数是一种特殊的对象!!!
记住文章开头的对应关系表
//函数是特殊对象 所以__proto__是存在的,且是个function console.log(Test.__proto__) //function console.log(Test.prototype) //object
Test既然是个函数,那么底层必然也是new Function实现的,那么
//对象的__proto__保存着对象的构造函数的prototype
console.log(Test.__proto__===Function.prototype) //true 这里是不是和关系表对应上了,能正常理解
const obj={}
const obj2=new Object()
console.log(Object) //function
console.log(typeof Object) //'function'Function既然是个构造函数,那么他是不是也应该有__proto__和prototype,是的,但是这里有一个特殊的点需要记住。
底层规则规定 :Function.__proto__===Function.prototype是相等的,且两者返回的都是一个function,我的理解是Function自己构造了自己。
//正常来说函数的Test.prototype应该是个object, //Function.prototype是个function,这也是一个特殊的点 typeof Test.prototype==='object' //true console.log(Function.__proto__) // 一个function console.log(Function.prototype) // 一个function //Function既然是函数对象_,那么他的_proto__就指向他的构造函数的prototype,也就是 //Function.__proto__===Function.prototype,自己调自己,这样理解是不是也没毛病。 console.log(Function.__proto__===Function.prototype) //true //Object既然是个构造方法,那么底层也是new Function console.log(Object.__proto__===Function.prototype) //true // 因为Function.__proto__===Function.prototype 所以下面代码是成立的 (Object.__proto__===Function.__proto__)===true
hasOwnProperty和in
hasOwnProperty
hasOwnProperty用来判断是否是对象自身的属性(非原型链继承过来的)
let test={
a:1,
b:2
}
Object.prototype.c=3
console.log(test.hasOwnProperty('a')) //true
console.log(test.hasOwnProperty('b')) //true
console.log(test.hasOwnProperty('c')) //falsein
in__proto__ : chaîne de prototypes (point de lien)
- < li>object< code>__proto__
- la fonction est un objet spécial, donc
__proto__</ code> existe également sur la fonction, et c'est une <code>fonction🎜
prototypeObject est une méthode (constructeur), new Object</ code> est un objet instance ! ! ! 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>console.log(&#39;a&#39; in test) //true
console.log(&#39;b&#39; in test) //true
console.log(&#39;c&#39; in test) //true
console.log(&#39;toString&#39; in test) //true
console.log(&#39;d&#39; in test) //false</pre><div class="contentsignin">Copier après la connexion</div></div><h2 id="constructor-code-constructor-code-est-le-constructeur-de-l-objet-instancié-rrreee-h-data-id-heading-Prototype-rrreee-img-src-static-imghw-default-png-data-src-https-img-php-cn-upload-image-png-class-lazy-title-png-alt-Cet-article-vous-aidera-à-comprendre-le-prototype-et-la-chaîne-de-prototypes-en-JavaScript-h-data-id-heading-Pouvez-vous-décrire-la-chaîne-de-prototypes-Le-code-proto-code-de-l-objet-stocke-le-code-prototype-code-du-constructeur-de-l-objet-code-prototype-code-C-est-encore-un-objet-donc-il-a-aussi-son-propre-code-proto-code-qui-va-et-vient-jusqu-au-point-final-code-Object-proto-code-formant-ainsi-un-point-de-lien-avec-code-proto-code-Une-chaîne-d-objets-code-prototype-code-dont-la-valeur-est-la-méthode-constructeur-est-la-chaîne-de-prototypes-rrreee-img-src-static-imghw-default-png-data-src-https-img-php-cn-upload-image-png-class-lazy-title-png-alt-Cet-article-vous-aidera-à-comprendre-le-prototype-et-la-chaîne-de-prototypes-en-JavaScript-Objet-fonction-spéciale-Point-clé-En-JS-la-fonction-est-un-objet-spécial-Rappelez-vous-le-tableau-de-correspondance-au-début-de-l-article-rrreee-Puisque-code-Test-code-est-une-fonction-la-couche-inférieure-doit-également-être-implémentée-par-code-new-Function-code-alors-rrreee-code-Fonction-code-Puisqu-il-s-agit-d-un-constructeur-devrait-il-également-avoir-code-proto-code-et-code-prototype-code-Oui-mais-il-y-a-un-point-particulier-à-retenir-ici-Les-règles-sous-jacentes-stipulent-que-code-Function-proto-Function-prototype-code-est-égal-et-les-deux-renvoient-une-fonction-Je-crois-comprendre-que-code-Function-code-la-construit-elle-même-rrreee-h-data-id-heading-hasOwnProperty-et-in-span-style-max-width-hasOwnProperty-span-code-hasOwnProperty-code-Pour-déterminer-s-il-s-agit-d-un-attribut-de-l-objet-lui-même-non-hérité-de-la-chaîne-de-prototypes-rrreee-span-style-font-size-px-in-span-code-in-code-Utiliser-Pour-vérifier-si-l-objet-contient-un-certain-attribut-y-compris-les-attributs-sur-la-chaîne-du-prototype-rrreee-Recommandations-associées-Tutoriel-d-apprentissage-Javascript">constructor🎜🎜<code>constructor est le constructeur de l'objet instancié🎜rrreeePrototype🎜rrreee🎜  🎜
🎜Pouvez-vous décrire la chaîne de prototypes🎜🎜Le __proto__ de l'objet stocke le prototype du constructeur de l'objet, prototype C'est encore un objet, donc il a aussi son propre __proto__, qui va et vient jusqu'au point final Object.__proto__, formant ainsi un point de lien avec __proto__ ( Une chaîne d'objets prototype dont la valeur est la méthode constructeur est la chaîne de prototypes. 🎜rrreee🎜 🎜Objet fonction spéciale🎜🎜Point clé : En JS, la fonction est un objet spécial ! ! ! 🎜🎜Rappelez-vous le tableau de correspondance au début de l'article🎜rrreee🎜Puisque
🎜Objet fonction spéciale🎜🎜Point clé : En JS, la fonction est un objet spécial ! ! ! 🎜🎜Rappelez-vous le tableau de correspondance au début de l'article🎜rrreee🎜Puisque Test est une fonction, la couche inférieure doit également être implémentée par new Function, alors 🎜rrreee🎜 FonctionPuisqu'il s'agit d'un constructeur, devrait-il également avoir __proto__ et prototype Oui, mais il y a un point particulier à retenir ici ? 🎜🎜Les règles sous-jacentes stipulent que : Function.__proto__===Function.prototype est égal, et les deux renvoient une fonction. Je crois comprendre que Function la construit elle-même. . 🎜rrreeehasOwnProperty et in🎜🎜🎜hasOwnProperty🎜🎜🎜hasOwnProperty Pour déterminer s'il s'agit d'un attribut de l'objet lui-même (non hérité de la chaîne de prototypes)🎜rrreee🎜🎜in🎜🎜🎜in Utiliser Pour vérifier si l'objet contient un certain attribut (y compris les attributs sur la chaîne du prototype)🎜rrreee🎜[Recommandations associées : 🎜Tutoriel d'apprentissage Javascript🎜🎜]🎜🎜
__proto__ de l'objet stocke le prototype du constructeur de l'objet, prototype C'est encore un objet, donc il a aussi son propre __proto__, qui va et vient jusqu'au point final Object.__proto__, formant ainsi un point de lien avec __proto__ ( Une chaîne d'objets prototype dont la valeur est la méthode constructeur est la chaîne de prototypes. 🎜rrreee🎜 🎜Objet fonction spéciale🎜🎜Point clé : En JS, la fonction est un objet spécial ! ! ! 🎜🎜Rappelez-vous le tableau de correspondance au début de l'article🎜rrreee🎜Puisque
🎜Objet fonction spéciale🎜🎜Point clé : En JS, la fonction est un objet spécial ! ! ! 🎜🎜Rappelez-vous le tableau de correspondance au début de l'article🎜rrreee🎜Puisque Test est une fonction, la couche inférieure doit également être implémentée par new Function, alors 🎜rrreee🎜 FonctionPuisqu'il s'agit d'un constructeur, devrait-il également avoir __proto__ et prototype Oui, mais il y a un point particulier à retenir ici ? 🎜🎜Les règles sous-jacentes stipulent que : Function.__proto__===Function.prototype est égal, et les deux renvoient une fonction. Je crois comprendre que Function la construit elle-même. . 🎜rrreeehasOwnProperty et in🎜🎜🎜hasOwnProperty🎜🎜🎜hasOwnProperty Pour déterminer s'il s'agit d'un attribut de l'objet lui-même (non hérité de la chaîne de prototypes)🎜rrreee🎜🎜in🎜🎜🎜in Utiliser Pour vérifier si l'objet contient un certain attribut (y compris les attributs sur la chaîne du prototype)🎜rrreee🎜[Recommandations associées : 🎜Tutoriel d'apprentissage Javascript🎜🎜]🎜🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





