 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelles sont les différences entre les mini-programmes vue et WeChat ?
Quelles sont les différences entre les mini-programmes vue et WeChat ?
Quelles sont les différences entre les mini-programmes vue et WeChat ?
Différence : 1. "v-if" et "v-show" sont utilisés dans vue pour contrôler l'affichage et le masquage des éléments, tandis que "wx-if" et "hidden" sont utilisés dans les mini-programmes. 2. "v ; " est utilisé dans vue -on:event" pour lier des événements, tandis que le mini-programme utilise "bindtap(bind+event)" pour lier des événements.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
1. Cycle de vie
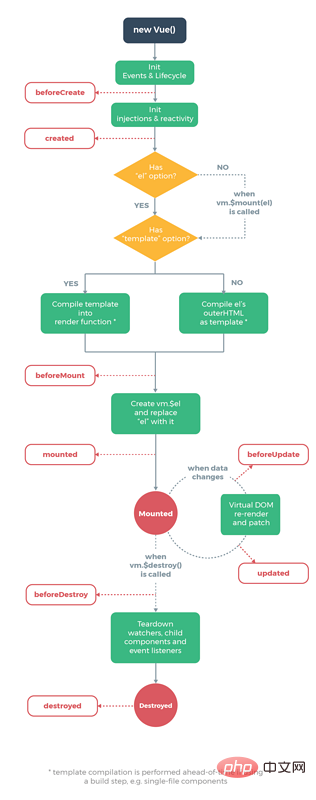
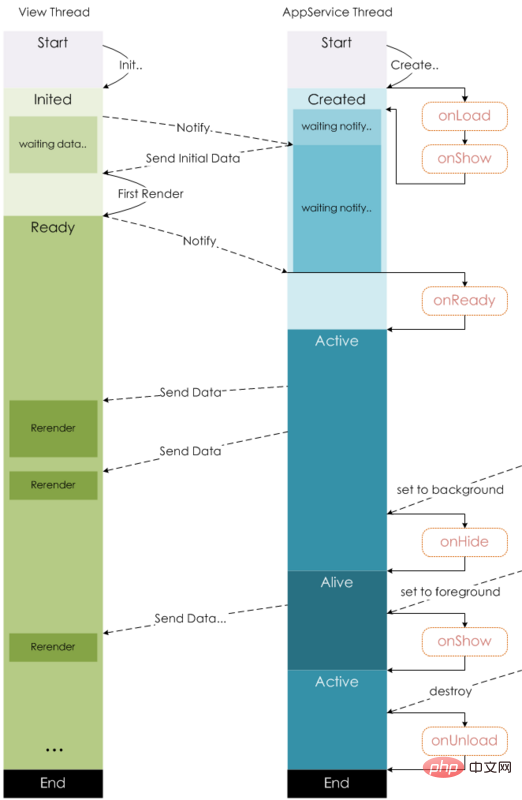
Premier post deux photos :
cycle de vie vue

cycle de vie du mini programme

En revanche, celui du mini programme la fonction hook est beaucoup plus simple. La fonction hook de 小程序的钩子函数要简单得多。
vue的钩子函数在跳转新页面时,钩子函数都会触发,但是小程序的钩子函数,页面不同的跳转方式,触发的钩子并不一样。
-
onLoad: 页面加载
一个页面只会调用一次,可以在onLoad中获取打开当前页面所调用的query参数。 -
onShow: 页面显示
每次打开页面都会调用一次。 -
onReady: 页面初次渲染完成
一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
对界面的设置如wx.setNavigationBarTitle请在onReady之后设置。详见生命周期 -
onHide: 页面隐藏
当navigateTo或底部tab切换时调用。 -
onUnload: 页面卸载
当redirectTo或navigateBack的时候调用。
数据请求
在页面加载请求数据时,两者钩子的使用有些类似,vue一般会在created或者mounted中请求数据,而在小程序,会在onLoad或者onShow中请求数据。
二、数据绑定
VUE:vue动态绑定一个变量的值为元素的某个属性的时候,会在变量前面加上冒号:,例:
<img :src="imgSrc"/>
小程序:绑定某个变量的值为元素属性时,会用两个大括号括起来,如果不加括号,为被认为是字符串。例:
<image src="{{imgSrc}}"></image>三、列表渲染
直接贴代码,两者还是有些相似
vue:
<ul id="example-1">
<li v-for="item in items">
{{ item.message }} </li></ul>var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})小程序:
Page({
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})<text wx:for="{{items}}">{{item}}</text>四、显示与隐藏元素
vue中,使用v-if 和v-show控制元素的显示和隐藏
小程序中,使用wx-if和hidden控制元素的显示和隐藏
五、事件处理
vue:使用v-on:event绑定事件,或者使用@event绑定事件,例如:
<button v-on:click="counter += 1">Add 1</button> <button v-on:click.stop="counter+=1">Add1</button> //阻止事件冒泡
小程序中,全用bindtap(bind+event),或者catchtap(catch+event)绑定事件,例如:
<button bindtap="noWork">明天不上班</button> <button catchtap="noWork">明天不上班</button> //阻止事件冒泡
六、数据双向绑定
1.设置值
在vue中,只需要再表单元素上加上v-model,然后再绑定data中对应的一个值,当表单元素内容发生变化时,data中对应的值也会相应改变,这是vue非常nice的一点。
<div id="app">
<input v-model="reason" placeholder="填写理由" class='reason'/>
</div>
new Vue({
el: '#app',
data: {
reason:''
}
})但是在小程序中,却没有这个功能。那怎么办呢?
当表单内容发生变化时,会触发表单元素上绑定的方法,然后在该方法中,通过this.setData({key:value})来将表单上的值赋值给data中的对应值。
下面是代码,可以感受一下:
<input bindinput="bindReason" placeholder="填写理由" class='reason' value='{{reason}}' name="reason" />
Page({
data:{
reason:''
},
bindReason(e) {
this.setData({
reason: e.detail.value
})
}
})当页面表单元素很多的时候,更改值就是一件体力活了。和小程序一比较,vue的v-model简直爽的不要不要的。
2.取值
vue中,通过this.reason取值
小程序中,通过this.data.reason取值
七、绑定事件传参
在vue中,绑定事件传参挺简单,只需要在触发事件的方法中,把需要传递的数据作为形参传入就可以了,例如:
<button @click="say('明天不上班')"></button>
new Vue({
el: '#app',
methods:{
say(arg){
consloe.log(arg)
}
}
})在小程序中,不能直接在绑定事件的方法中传入参数,需要将参数作为属性值,绑定到元素上的data-属性上,然后在方法中,通过e.currentTarget.dataset.*
vue sera déclenchée lors du passage à une nouvelle page, mais la fonction hook du mini programme ne déclenchera pas le hook dans différentes méthodes de saut de page, non. le même. 🎜onLoad: Chargement de la page
Une page ne sera appelée qu'une seule fois. Vous pouvez appeler lepour ouvrir la page actuelle dans <code>onLoad. paramètre code> requête.onShow: Affichage de la page
Appelé une fois à chaque ouverture de la page.onReady: Le rendu initial de la page est terminé
Une page ne sera appelée qu'une seule fois, ce qui signifie qu'elle est prête et peut interagir avec la couche de vue .
Les paramètres d'interface tels quewx.setNavigationBarTitledoivent être définis aprèsonReady. Pour plus de détails, consultez Cycle de vieonHide: Page Hide
Appelé lorsquenavigateToou l'onglet inférieur est basculé.onUnload: Déchargement de page
Appelé lorsqueredirectToounavigateBack.
vue qui est généralement utilisée dans created. ou les données sont demandées dans monté, et dans Mini Programme, les données seront demandées dans onLoad ou onShow</ code>. 🎜🎜2. Liaison de données🎜🎜<code>VUE : Lorsque vue lie dynamiquement la valeur d'une variable à un attribut d'un élément, un deux-points sera ajouté devant la variable :, par exemple : 🎜<view class='tr' bindtap='toApprove' data-id="{{item.id}}"></view>
Page({
data:{
reason:''
},
toApprove(e) {
let id = e.currentTarget.dataset.id;
}
})//子组件 bar.vue
<template>
<div class="search-box">
<div @click="say" :title="title" class="icon-dismiss"></div>
</div>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
},
methods:{
say(){
console.log('明天不上班');
this.$emit('helloWorld')
}
}
</script>
// 父组件 foo.vue
<template>
<div class="container">
<bar :title="title" @helloWorld="helloWorld"></bar>
</div>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
methods:{
helloWorld(){
console.log('我接收到子组件传递的事件了')
}
},
components:{
Bar
}
</script>{
"component": true
}"usingComponents": {
"tab-bar": "../../components/tabBar/tabBar"
}v-if et v-show pour contrôler l'affichage et le masquage des éléments🎜🎜Dans Mini Programme< /code>, utilisez <code>wx-if et hidden pour contrôler l'affichage et le masquage des éléments🎜🎜5 Traitement des événements🎜🎜vue : utilisez. v-on :event pour lier des événements, ou utilisez @event pour lier des événements, par exemple : 🎜<tab-bar currentpage="index"></tab-bar>
Mini Programme, tous utilisent < code>bindtap(bind+ event), ou catchtap(catch+event) pour lier des événements, par exemple : 🎜// 子组件
<!--components/tabBar/tabBar.wxml-->
<view class='tabbar-wrapper'>
<view class='left-bar {{currentpage==="index"?"active":""}}' bindtap='jumpToIndex'>
<text class='iconfont icon-shouye'></text>
<view>首页</view>
</view>
<view class='right-bar {{currentpage==="setting"?"active":""}}' bindtap='jumpToSetting'>
<text class='iconfont icon-shezhi'></text>
<view>设置</view>
</view>
</view>v-model à l'élément form, puis de lier l'élément correspondant in data Une valeur. Lorsque le contenu de l'élément de formulaire change, la valeur correspondante dans data changera également en conséquence. C'est une très bonne chose à propos de vue<. /code>. 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>// 父组件 foo.vue
<template>
<div class="container">
<bar :title="title"></bar>
</div>
</template>
<script>
import Bar from &#39;./bar.vue&#39;
export default{
data:{
title:"我是标题"
},
components:{
Bar
}
</script>
// 子组件bar.vue
<template>
<div class="search-box">
<div :title="title" ></div>
</div>
</template>
<script>
export default{
props:{
title:{
type:String,
default:&#39;&#39;
}
}
}
</script></pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div>🎜Mais dans <code>Mini Programme, une telle fonction n'existe pas. Ce qu'il faut faire? Lorsque le contenu du formulaire change, la méthode liée à l'élément du formulaire sera déclenchée, puis dans cette méthode,
this.setData({key:value}) sera utilisé pour définir les données sur le formulaire. La valeur est affectée à la valeur correspondante dans data. Ce qui suit est le code, vous pouvez le sentir : 🎜
<tab-bar currentpage="index"></tab-bar> 此处, “index”就是要向子组件传递的值
Mini Program, le v-model de vue est tout simplement trop beau pour être manqué. 🎜🎜🎜2. Obtenez la valeur🎜🎜🎜Dans vue, passez this.reason pour obtenir la valeur🎜🎜Dans mini programme, passez Valeur this.data.reason 🎜🎜🎜 7. Liaison des paramètres de transmission d'événements 🎜🎜🎜 Dans vue, la liaison des paramètres de transmission d'événements est assez simple. Il vous suffit d'utiliser la méthode. qui déclenche l'événement. , transmettez simplement les données qui doivent être transmises en tant que paramètres formels, par exemple : 🎜properties: {
// 弹窗标题
currentpage: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
}
}Mini Programme, vous ne pouvez pas transmettre directement les paramètres dans la méthode de liaison des événements. Vous devez transmettre les paramètres comme La valeur de l'attribut est liée à l'attribut data- sur l'élément, puis dans la méthode, elle est obtenue via e.currentTarget.dataset.*</ code> pour terminer le transfert des paramètres, c'est très gênant, n'est-ce pas...🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><view class=&#39;tr&#39; bindtap=&#39;toApprove&#39; data-id="{{item.id}}"></view>
Page({
data:{
reason:&#39;&#39;
},
toApprove(e) {
let id = e.currentTarget.dataset.id;
}
})</pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div><h2 id="strong-八-父子组件通信-strong"><strong>八、父子组件通信</strong></h2><p><strong><span style="font-size: 16px;">1.子组件的使用</span></strong></p><p>在<code>vue中,需要:编写子组件
在需要使用的父组件中通过
import引入在
vue的components中注册在模板中使用
//子组件 bar.vue
<template>
<div class="search-box">
<div @click="say" :title="title" class="icon-dismiss"></div>
</div>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
},
methods:{
say(){
console.log('明天不上班');
this.$emit('helloWorld')
}
}
</script>
// 父组件 foo.vue
<template>
<div class="container">
<bar :title="title" @helloWorld="helloWorld"></bar>
</div>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
methods:{
helloWorld(){
console.log('我接收到子组件传递的事件了')
}
},
components:{
Bar
}
</script>在小程序中,需要:
编写子组件
在子组件的
json文件中,将该文件声明为组件{ "component": true }Copier après la connexionCopier après la connexion在需要引入的父组件的
json文件中,在usingComponents填写引入组件的组件名以及路径"usingComponents": { "tab-bar": "../../components/tabBar/tabBar" }Copier après la connexionCopier après la connexion在父组件中,直接引入即可
<tab-bar currentpage="index"></tab-bar>
Copier après la connexionCopier après la connexion具体代码:
// 子组件 <!--components/tabBar/tabBar.wxml--> <view class='tabbar-wrapper'> <view class='left-bar {{currentpage==="index"?"active":""}}' bindtap='jumpToIndex'> <text class='iconfont icon-shouye'></text> <view>首页</view> </view> <view class='right-bar {{currentpage==="setting"?"active":""}}' bindtap='jumpToSetting'> <text class='iconfont icon-shezhi'></text> <view>设置</view> </view> </view>Copier après la connexionCopier après la connexion
2.父子组件间通信
在vue中
父组件向子组件传递数据,只需要在子组件通过v-bind传入一个值,在子组件中,通过props接收,即可完成数据的传递,示例:
// 父组件 foo.vue
<template>
<div class="container">
<bar :title="title"></bar>
</div>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
components:{
Bar
}
</script>
// 子组件bar.vue
<template>
<div class="search-box">
<div :title="title" ></div>
</div>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
}
</script>子组件和父组件通信可以通过this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过v-bind,而是直接将值赋值给一个变量,如下:
<tab-bar currentpage="index"></tab-bar> 此处, “index”就是要向子组件传递的值
在子组件properties中,接收传递的值
properties: {
// 弹窗标题
currentpage: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
}
}子组件向父组件通信和vue也很类似,代码如下:
//子组件中
methods: {
// 传递给父组件
cancelBut: function (e) {
var that = this;
var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数
this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用
},
}
//父组件中
<bar bind:myevent="toggleToast"></bar>
// 获取子组件信息
toggleToast(e){
console.log(e.detail)
}如果父组件想要调用子组件的方法
vue会给子组件添加一个ref属性,通过this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
//子组件 <bar ref="bar"></bar> //父组件 this.$ref.bar.子组件的方法
小程序是给子组件添加id或者class,然后通过this.selectComponent找到子组件,然后再调用子组件的方法,示例:
//子组件 <bar id="bar"></bar> // 父组件 this.selectComponent('#id').syaHello()
【相关推荐:《vue.js教程》】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser les graphiques électroniques dans Vue
May 09, 2024 pm 04:24 PM
Comment utiliser les graphiques électroniques dans Vue
May 09, 2024 pm 04:24 PM
L'utilisation d'ECharts dans Vue facilite l'ajout de fonctionnalités de visualisation de données à votre application. Les étapes spécifiques incluent : l'installation des packages ECharts et Vue ECharts, l'introduction d'ECharts, la création de composants de graphique, la configuration des options, l'utilisation de composants de graphique, la création de graphiques réactifs aux données Vue, l'ajout de fonctionnalités interactives et l'utilisation avancée.
 Le rôle de l'export par défaut dans vue
May 09, 2024 pm 06:48 PM
Le rôle de l'export par défaut dans vue
May 09, 2024 pm 06:48 PM
Question : Quel est le rôle de l'exportation par défaut dans Vue ? Description détaillée : export default définit l'export par défaut du composant. Lors de l'importation, les composants sont automatiquement importés. Simplifiez le processus d’importation, améliorez la clarté et évitez les conflits. Couramment utilisé pour exporter des composants individuels, en utilisant à la fois les exportations nommées et par défaut, et pour enregistrer des composants globaux.
 Comment utiliser la fonction map dans vue
May 09, 2024 pm 06:54 PM
Comment utiliser la fonction map dans vue
May 09, 2024 pm 06:54 PM
La fonction map Vue.js est une fonction intégrée d'ordre supérieur qui crée un nouveau tableau où chaque élément est le résultat transformé de chaque élément du tableau d'origine. La syntaxe est map(callbackFn), où callbackFn reçoit chaque élément du tableau comme premier argument, éventuellement l'index comme deuxième argument, et renvoie une valeur. La fonction map ne modifie pas le tableau d'origine.
 La différence entre event et $event dans vue
May 08, 2024 pm 04:42 PM
La différence entre event et $event dans vue
May 08, 2024 pm 04:42 PM
Dans Vue.js, event est un événement JavaScript natif déclenché par le navigateur, tandis que $event est un objet d'événement abstrait spécifique à Vue utilisé dans les composants Vue. Il est généralement plus pratique d'utiliser $event car il est formaté et amélioré pour prendre en charge la liaison de données. Utilisez l'événement lorsque vous devez accéder à des fonctionnalités spécifiques de l'objet événement natif.
 Le rôle du monté en vue
May 09, 2024 pm 02:51 PM
Le rôle du monté en vue
May 09, 2024 pm 02:51 PM
onMounted est un hook de cycle de vie de montage de composant dans Vue. Sa fonction est d'effectuer des opérations d'initialisation après le montage du composant sur le DOM, telles que l'obtention de références aux éléments du DOM, la définition de données, l'envoi de requêtes HTTP, l'enregistrement d'écouteurs d'événements, etc. Il n'est appelé qu'une seule fois lorsque le composant est monté. Si vous devez effectuer des opérations après la mise à jour du composant ou avant sa destruction, vous pouvez utiliser d'autres hooks de cycle de vie.
 La différence entre l'exportation et l'exportation par défaut dans vue
May 08, 2024 pm 05:27 PM
La différence entre l'exportation et l'exportation par défaut dans vue
May 08, 2024 pm 05:27 PM
Il existe deux manières d'exporter des modules dans Vue.js : exporter et exporter par défaut. export est utilisé pour exporter des entités nommées et nécessite l'utilisation d'accolades ; export default est utilisé pour exporter des entités par défaut et ne nécessite pas d'accolades. Lors de l'importation, les entités exportées par export doivent utiliser leurs noms, tandis que les entités exportées par défaut d'exportation peuvent être utilisées implicitement. Il est recommandé d'utiliser l'exportation par défaut pour les modules qui doivent être importés plusieurs fois et d'utiliser l'exportation pour les modules qui ne sont exportés qu'une seule fois.
 Que sont les crochets en vue
May 09, 2024 pm 06:33 PM
Que sont les crochets en vue
May 09, 2024 pm 06:33 PM
Les hooks Vue sont des fonctions de rappel qui effectuent des actions sur des événements spécifiques ou des étapes du cycle de vie. Ils incluent des hooks de cycle de vie (tels que beforeCreate, Mounted, beforeDestroy), des hooks de gestion d'événements (tels que click, input, keydown) et des hooks personnalisés. Les hooks améliorent le contrôle des composants, répondent aux cycles de vie des composants, gèrent les interactions des utilisateurs et améliorent la réutilisabilité des composants. Pour utiliser des hooks, définissez simplement la fonction hook, exécutez la logique et renvoyez une valeur facultative.
 Pour quels scénarios les modificateurs d'événements dans vue peuvent-ils être utilisés ?
May 09, 2024 pm 02:33 PM
Pour quels scénarios les modificateurs d'événements dans vue peuvent-ils être utilisés ?
May 09, 2024 pm 02:33 PM
Les modificateurs d'événements Vue.js sont utilisés pour ajouter des comportements spécifiques, notamment : empêcher le comportement par défaut (.prevent) arrêter le bouillonnement d'événements (.stop) événement ponctuel (.once) capturer l'événement (.capture) écouter passivement les événements (.passive) Adaptatif modificateur (.self)Modificateur de touche (.key)





