Quels sont les principaux modificateurs de vue
Les modificateurs de touches dans vue sont : 1. ".enter", qui peut capturer la touche Entrée ; 2. ".tab", qui peut capturer la touche de tabulation ; 3. ".delete", qui peut capturer "supprimer" ; et le bouton « backspace » ; 4. « .esc » peut capturer la touche d'annulation ; 5. « .space » peut capturer la barre d'espace ; 6. « .up » etc.

L'environnement d'exploitation de ce tutoriel : système Windows 10, vue version 2.9.6, ordinateur DELL G3.
Lors de l'écoute des événements du clavier, nous avons souvent besoin de trouver les valeurs de code correspondant aux touches couramment utilisées. Vue peut ajouter des modificateurs de clé à v-on pour surveiller les événements clés
Tous les alias des modificateurs de clé sont répertoriés ici :
.enter => // enter键 .tab => // tab键 .delete (捕获“删除”和“退格”按键) => // 删除键 .esc => // 取消键 .space => // 空格键 .up => // 上 .down => // 下 .left => // 左 .right => // 右
Dans notre fonctionnement normal de la fonction de connexion, après avoir entré le mot de passe, nous appuyerons sur Entrée, pour que vous ne le fassiez pas. Vous n'avez pas besoin d'utiliser la souris et de cliquer sur le bouton de connexion. Alors, comment cette fonction est-elle implémentée dans vue ?
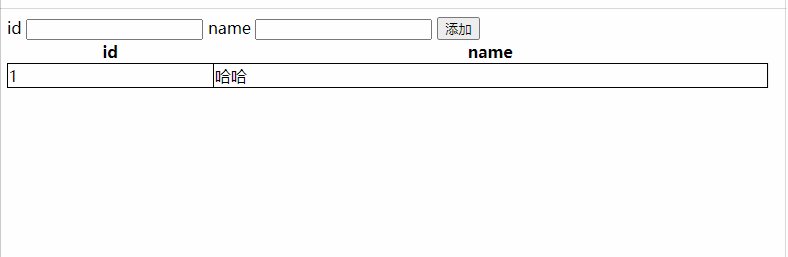
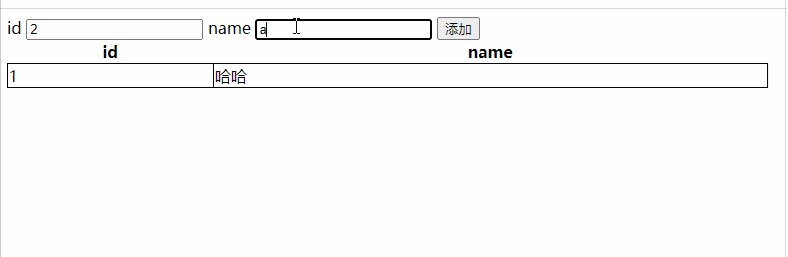
Créons une simple fonction d'ajout de données pour illustrer ce cas :
<style>
table{
width:760px;
/* margin: 0 auto; */
border-collapse: collapse;
}
table td{
border: 1px solid black;
width: .4rem;
}
</style>
</head>
<body>
<div id="app">
<label for="">id</label>
<input type="text" v-model="id">
<label for="">name</label>
<input type="text" v-model="name">
<input type="button" value="添加" @click="add()">
<table>
<thead>
<tr>
<th>id</th>
<th>name</th>
</tr>
</thead>
<tbody>
<tr v-for="item in list">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
</tr>
</tbody>
</table>
</div>
<script src="./js/vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data:{
list:[
{id:1,name:'哈哈'}
],
id:'',
name:''
},
methods: {
add(){
// 向数组的最后一位添加新的对象
this.list.push({id:this.id,name:this.name})
// 完成添加后清空文本框
this.id=this.name=""
}
}
})
</script>
</body>Voici comment cela fonctionne en ce moment ? bouton pour ajouter

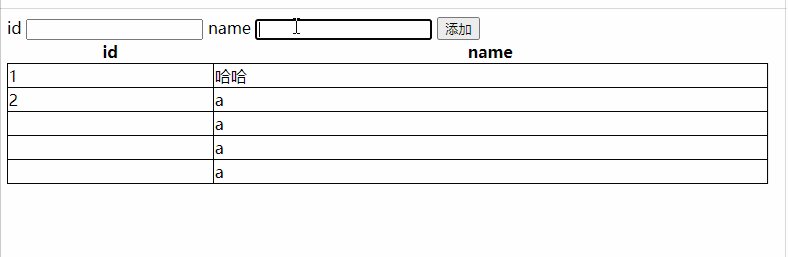
, l'événement keyup lift est fourni en js natif. Ensuite, vous pouvez lier la méthode add dans le centre de méthodes à l'événement keyup lift pour voir si vous pouvez obtenir l'effet que vous voulez, car nous. appuyez sur Entrée après avoir entré le nom, nous lions l'événement keyup à notre zone de texte de nom
<input type="text" v-model="name" @keyup="add()">

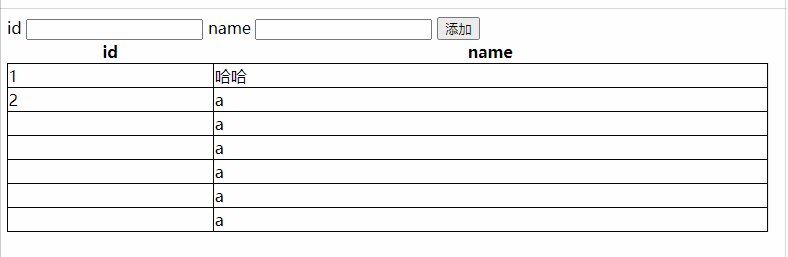
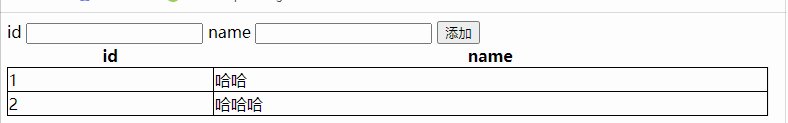
Vous pouvez voir que la touche Entrée n'a pas été appuyée après avoir entré le nom, elle a été ajoutée automatiquement. À ce moment, vous devez le faire. utilisez le modificateur de touche
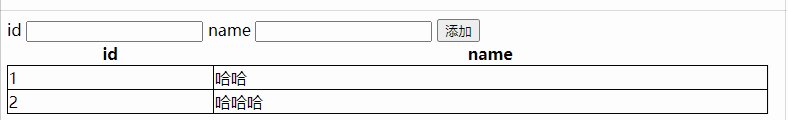
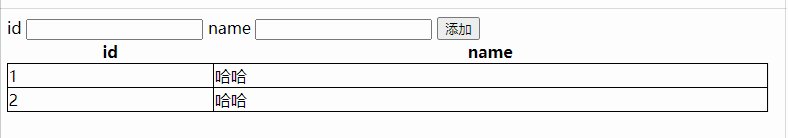
<!-- enter:回车键 --> <input type="text" v-model="name" @keyup.enter="add()">
Lorsque la saisie est terminée et que la zone de texte est toujours active, et lorsque vous appuyez sur Entrée, la fonction d'ajout sera exécutée :

En plus d'entrer, le site officiel de Vue également fournit les modificateurs suivants :
Afin de prendre en charge les anciens navigateurs lorsque cela est nécessaire, Vue fournit des alias pour les codes clés les plus couramment utilisés :
<code>.enter.tab.delete(捕获“删除”和“退格”键).esc.space.up.down.left.right
.tab.delete (capturez les touches "supprimer" et "retour arrière").esc 
.space
. up.down
.leftright Donc en plus des boutons fournis par. Vue, d'autres boutons peuvent-ils être utilisés ? Prenons f4 comme exemple🎜<input type="text" v-model="name" @keyup.f4="add()">
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Dans vue.js, le chargement paresseux permet de charger dynamiquement les composants ou les ressources, en réduisant le temps de chargement des pages initiales et en améliorant les performances. La méthode de mise en œuvre spécifique comprend l'utilisation de & lt; keep-alive & gt; et & lt; composant est & gt; composants. Il convient de noter que le chargement paresseux peut provoquer des problèmes de FOUC (écran d'éclat) et ne doit être utilisé que pour les composants qui nécessitent un chargement paresseux pour éviter les frais généraux de performances inutiles.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.






