
Cet article vous présentera comment utiliser du CSS pur pour obtenir l'effet de chargement de Pac-Man. J'espère qu'il sera utile à tout le monde !

Le CSS est en effet ridiculement charmant. Peut-être que ceux qui ont suivi mes articles récemment sauront que j'ai publié de nombreux articles liés au CSS. Certains d'entre eux ont vu cet effet sur Internet et l'ont copié eux-mêmes, et certains d'entre eux. ils l'ont copié. Utilisez un point de connaissances que vous venez de voir et utilisez-le pour créer des choses amusantes. Bref, CSS est vraiment amusant !
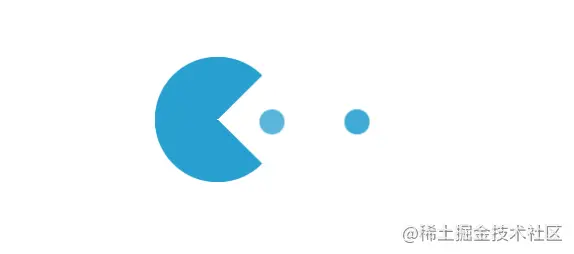
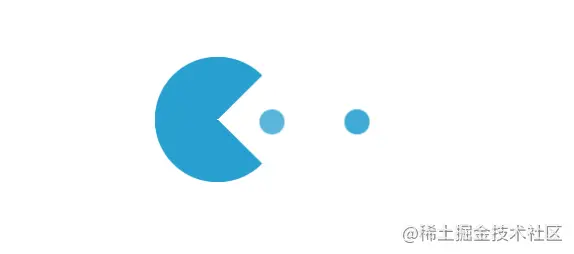
L'idée de la performance qui vous est présentée aujourd'hui provient de la page de liens d'amis de mon blog. Si je ne peux pas demander de ressources pour les avatars d'autres personnes, alors j'ajouterai un chargement de Pac-Man Montez, et ce <code>Pac-Man est la performance que j'ai apportée aujourd'hui~吃豆人的Loading上去,而这个吃豆人,就是我今天带来的表演~

先来实现左边的大嘴巴,我是用了两个这种形状的东西,完后给下面的那个margin-top:-50px,它俩就实现了重叠,之后用动画效果,让上面顺时针旋转,下方与之相反,旋转90°就可以实现嘴巴张开合上的动作了。

width: 0px;
height: 0px;
border-right: 25px solid transparent;
border-top: 25px solid #279fcf;
border-left: 25px solid #279fcf;
border-bottom: 25px solid #279fcf;
border-radius: 25px;旋转动画分别是:
@keyframes rotate_pacman_up {
0% {
-webkit-transform: rotate(270deg);
transform: rotate(270deg); }
50% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg); }
100% {
-webkit-transform: rotate(270deg);
transform: rotate(270deg); }
}@keyframes rotate_pacman_down {
0% {
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
50% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
}之后将动画加到我们刚刚生成的那两个元素的css中即可(运用这个属性就行:animation),因为我是div套了div,所以我用的是伪元素来选择的:分别是first-of-type和nth-child(2),选中了第一个跟第二个div来作为吃豆人的嘴巴。
要注意的是,两个嘴巴的动画时间要同步,否则这个嘴可就上下乱窜了:
animation: rotate_pacman_up 0.75s 0s infinite
现在的效果是这样的:

同样,我们在刚刚的两个div同级的地方,又建了三个div,我真是太喜欢div了~
万物皆可div!!!
豆子相对于嘴巴来说就很简单,首先他是圆的,其次呢,它的动画是向左移动的,具备这两个条件,就可以了。我们直接使用伪元素选中3、4、5三个div,加上这段css即可。
background-color: #279fcf;
width: 15px;
height: 15px;
border-radius: 100%;
margin: 2px;
width: 10px;
height: 10px;
position: absolute;
transform: translate(0, -6.25px);
top: 25px;
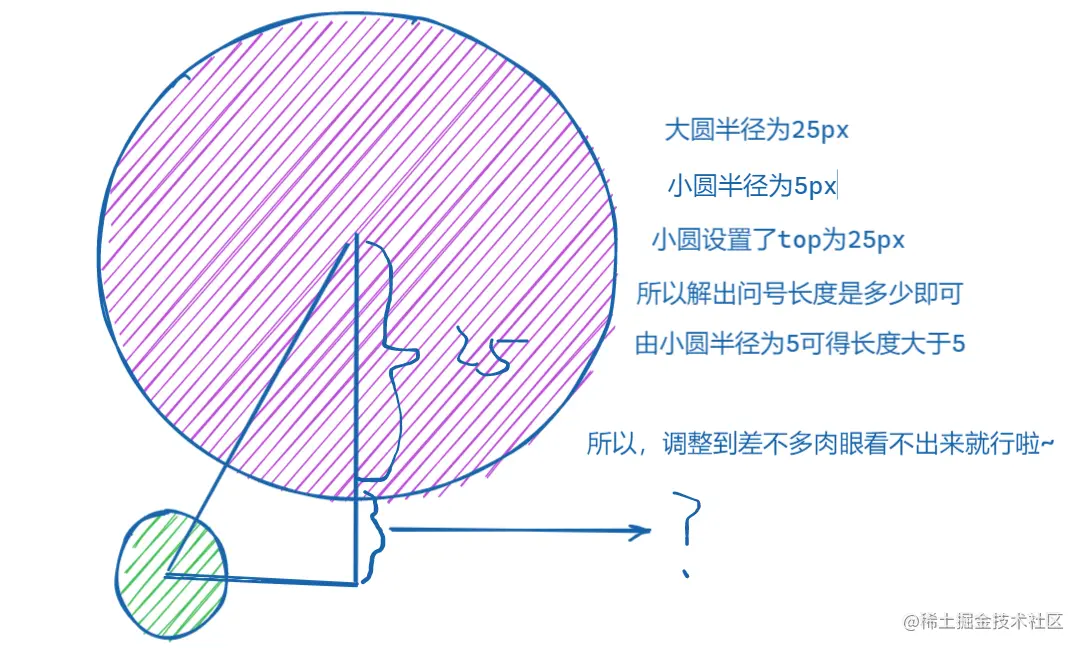
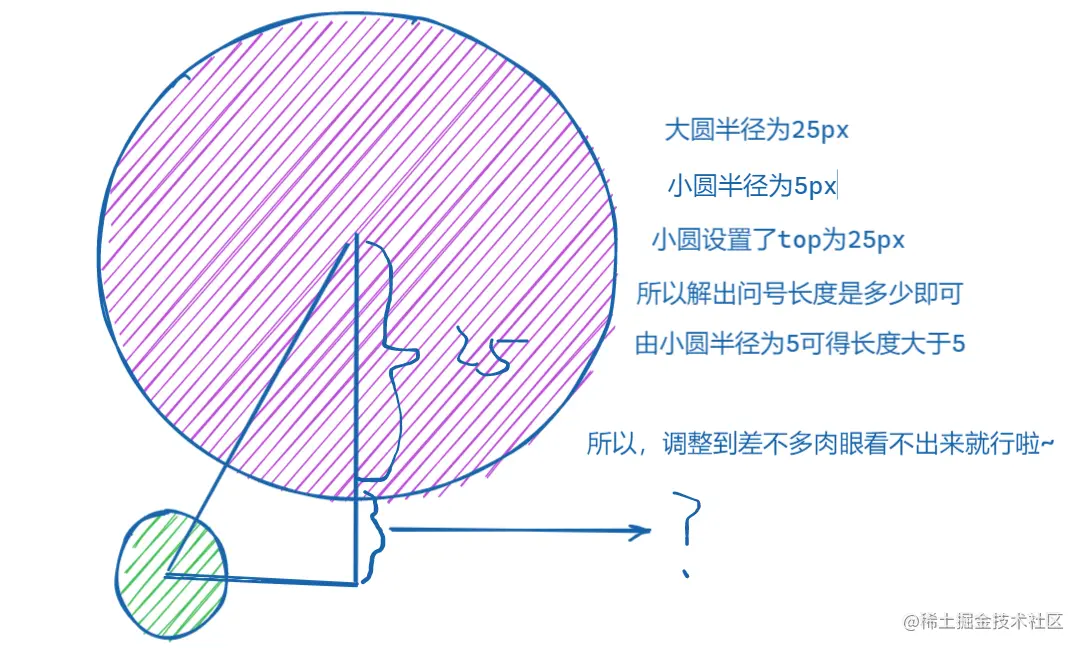
left: 100px;会不会有人问:为什么你就知道定位的时候是
-6.25px呢?,最后解释最后解释。
接下来加上向左移动的动画:
@keyframes pacman-balls {
75% {
opacity: 0.7; }
100% {
-webkit-transform: translate(-100px, -6.25px);
transform: translate(-100px, -6.25px); }
}似乎,要是走一段变得透明一些是不是会更好?这个有待考虑~
最后将动画分别用选择器挂到第3、4、5个div


margin-top:-50px pour qu'elles se chevauchent. Ensuite j'ai utilisé des effets d'animation pour faire le dessus. un dans le sens des aiguilles d'une montre, l'inverse est vrai en dessous. Tournez à 90° pour ouvrir et fermer la bouche. 
animation: pacman-balls 1s 0.33/0.66/0.99s infinite linear
rrreeerrreee Ajoutez ensuite l'animation au css des deux éléments que nous venons de générer (utilisez simplement cet attribut :
Ajoutez ensuite l'animation au css des deux éléments que nous venons de générer (utilisez simplement cet attribut : animation), car je suis div c'est défini avec <code>div, j'utilise donc des pseudo-éléments pour sélectionner : first-of-type et nth-child(2), le premier et le deuxième <code>div est sélectionné comme bouche de Pac-Man.
Il est à noter que le temps d'animation des deux bouches doit être synchronisé, sinon la bouche montera et descendra : rrreeeL'effet actuel est comme ceci :
🎜 🎜
🎜div au même niveau que les deux div. J'aime vraiment div >Maintenant~🎜div 3, 4 et 5, et ajoutons ce CSS. 🎜rrreee🎜Est-ce que quelqu'un demandera : Pourquoi savez-vous que le positionnement est -6,25px ? , la dernière explication est la dernière explication. 🎜🎜 Ensuite, ajoutez l'animation de déplacement vers la gauche : 🎜rrreee🎜 Il semble que ce serait mieux si cela devenait plus transparent pendant un moment ? Cela doit être pris en compte ~🎜🎜Enfin, utilisez simplement le sélecteur pour accrocher l'animation aux 3ème, 4ème et 5ème div. En même temps, veillez à ne pas définir l'heure de début du. animation à la même chose, sinon ils sont maintenant synchronisés ! ! ! Les paramètres que j'ai définis ici sont respectivement de 0,33/0,66/0,99 secondes ~
Juste comme ça : 🎜rrreee🎜Jetons un œil à l'effet final~🎜🎜🎜🎜🎜À propos de ça -6,25px🎜🎜En fait... J'étudie depuis longtemps, et je te donnerai la photo si. vous pouvez le calculer, aidez-moi s'il vous plaît. Après le calcul, je l'ai finalement obtenu grâce à l'expérimentation. 6 à 7 sont presque les mêmes, mais 6,25 est plus agréable à l'œil. Cependant, lorsque l'expérience atteint 7px, le centre du petit cercle. est évidemment un peu plus élevé, donc emm vaut 6,25 (environ ~, aussi, je voulais écrire 6,5, mais je pense toujours que 6,25 sonne mieux emm). 🎜🎜🎜🎜🎜 (Partage de vidéos d'apprentissage : 🎜Tutoriel vidéo CSS🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!