Le 5 janvier, heure de Pékin (plus tard le 4 janvier, heure des États-Unis), Google a officiellement publié la version stable Chrome 97 du navigateur et a commencé à la déployer via le système de mise à jour automatique du navigateur.
Cette version de Chrome 97 apporte de meilleurs outils pour supprimer les données de sites Web stockées, des applications Web plus cohérentes, un contrôle de zoom plus granulaire pour les navigateurs mobiles et bien sûr l'API controversée de mappage de touches.
Supprimer toutes les données stockées par un site Web

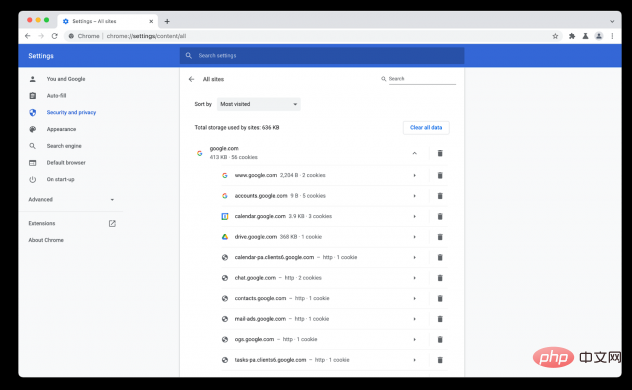
Chrome 97 apporte quelques modifications aux paramètres de confidentialité et de sécurité. Vous pouvez désormais supprimer toutes les données stockées par un site Web. Auparavant, vous pouviez uniquement choisir de supprimer toutes les données du site Web ou de supprimer des cookies individuels. Ce nouveau paramètre se trouve dans Paramètres > Sécurité et confidentialité > Paramètres du site > Afficher les autorisations et les données stockées sur les sites.
Les applications Web ressemblent davantage à des applications natives

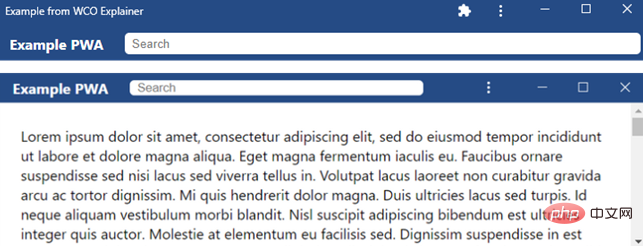
Avant (en haut) / après (en bas)
Un domaine qui faisait auparavant que les applications Web ressemblaient moins à des applications natives était la barre d'applications en haut. Chrome 97 permet aux applications Web de profiter de cet espace pour des éléments tels que les barres de recherche, les boutons de navigation et les couleurs.
Mémoriser les paramètres de zoom pour chaque site Web sur mobile

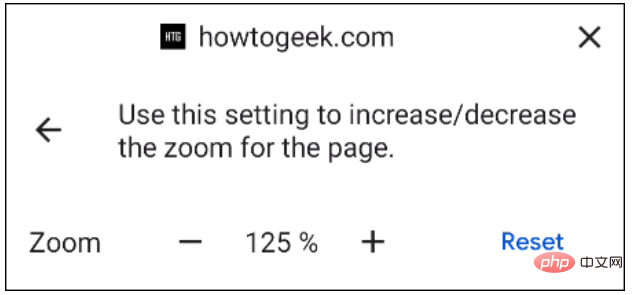
Le navigateur Chrome sur ordinateur peut déjà mémoriser vos paramètres de zoom pour un site Web spécifique, et Chrome conservera ce paramètre chaque fois que vous visiterez ce site Web. Désormais, dans Chrome 97, un indicateur de fonctionnalité a été ajouté pour ce faire sur mobile.
Cette fonctionnalité peut être trouvée dans chrome:flags#enable-accessibility-page-zoom. Une fois activé, vous pouvez ajuster le zoom en cliquant sur l'icône de verrouillage dans la barre d'adresse. Chrome se souviendra de ce paramètre la prochaine fois que vous visiterez ce site.
Meilleure prise en charge HDR pour CSS
Google a commencé à tester une fonctionnalité CSS dans Chrome 94 pour détecter si l'écran de l'appareil prend en charge le contenu HDR. Cette fonctionnalité est désormais disponible dans Chrome 97. Cela permet aux développeurs Web de décider d'activer ou non le contenu HDR en fonction du périphérique d'affichage de l'utilisateur, alors qu'auparavant c'était tout ou rien, ce qui avait un impact sur l'expérience utilisateur.
Autres fonctionnalités
API Keyboard Map : Chrome 97 dispose d'une nouvelle API Keyboard Map qui permet d'identifier les touches sous différentes dispositions de clavier.
 La différence entre passerelle et routeur
La différence entre passerelle et routeur
 Comment récupérer des fichiers vidés de la corbeille
Comment récupérer des fichiers vidés de la corbeille
 Comment réparer libcurl.dll manquant sur votre ordinateur
Comment réparer libcurl.dll manquant sur votre ordinateur
 Supprimer les informations exif
Supprimer les informations exif
 Le WiFi ne montre aucun accès à Internet
Le WiFi ne montre aucun accès à Internet
 Mon ordinateur ne peut pas l'ouvrir en double-cliquant dessus.
Mon ordinateur ne peut pas l'ouvrir en double-cliquant dessus.
 Comment restaurer des amis après avoir été bloqué sur TikTok
Comment restaurer des amis après avoir été bloqué sur TikTok
 Introduction au code d'effets spéciaux javascript
Introduction au code d'effets spéciaux javascript