 Tutoriel CMS
Tutoriel CMS
 WordPresse
WordPresse
 Comment créer un blog avec Docker et WordPress (étapes avec images et texte)
Comment créer un blog avec Docker et WordPress (étapes avec images et texte)
Comment créer un blog avec Docker et WordPress (étapes avec images et texte)
La rubrique WordPresstutoriel suivante vous présentera comment utiliser Docker et WordPress pour créer un blog personnel. J'espère qu'elle sera utile aux amis dans le besoin !
Utilisez Docker et WordPress pour créer un blog personnel
1. Expliquons d'abord deux concepts
Docker est un moteur de conteneur d'applications open source qui permet aux développeurs de packager leurs applications et leurs dépendances. dans une image portable et publiez-la sur n'importe quelle machine Linux ou Windows populaire, qui peut également être virtualisée. Les conteneurs utilisent entièrement le mécanisme sandbox et n'auront aucune interface entre eux
Docker-Compose est un service d'orchestration de Docker. Il s'agit d'un outil permettant de définir et d'exécuter des applications complexes sur Docker, permettant aux utilisateurs d'exécuter des applications complexes dans le cluster. Déployez des applications distribuées.
- Service (
service) : Un conteneur d'application peut en fait inclure plusieurs instances de conteneur exécutant la même image. - 项目 (
project):由一组关联的应用容器组成的一个完整业务单元,在docker-compose.yml文件中定义。
service):一个应用的容器,实际上可以包括若干运行相同镜像的容器实例。Compose 的默认管理对象是项目,通过子命令对项目中的一组容器进行便捷地生命周期管理。
2、安装 Docker
具体的安装方法可以根据自己的系统不同进行安装。
window 系统安装可以参考菜鸟教程进行安装:https://www.runoob.com/docker/windows-docker-install.html
MacOC 安装:
使用 Homebrew 安装
macOS 我们可以使用 Homebrew 来安装 Docker。
Homebrew 的 Cask 已经支持 Docker for Mac,因此可以很方便的使用 Homebrew Cask 来进行安装。
命令为:
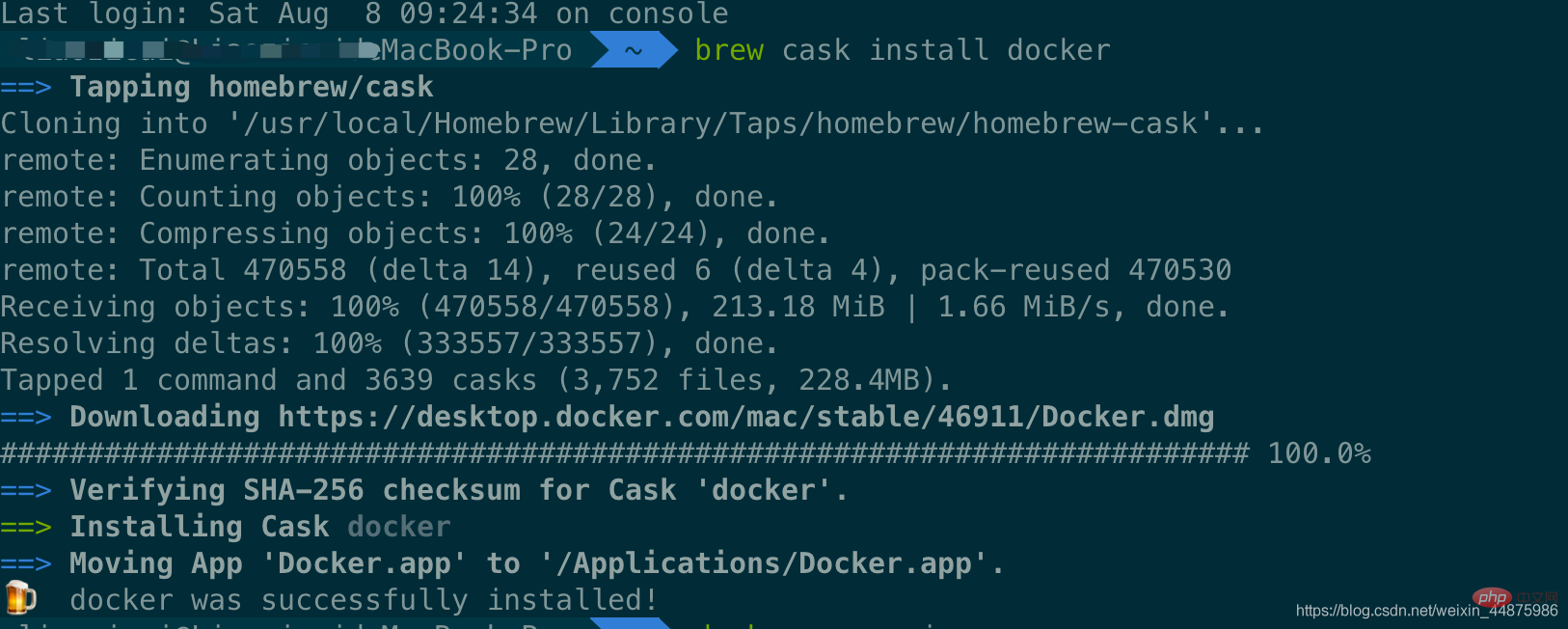
$ brew cask install docke
安装具体截图如下:

在载入 Docker app 后,点击 Next,可能会询问你的 macOS 登陆密码,你输入即可。之后会弹出一个 Docker 运行的提示窗口,状态栏上也有有个小鲸鱼的图标
启动终端后,通过命令可以检查安装后的 Docker 版本。
$ docker --version Docker version 19.03.12, build 48a66213fe
3、镜像加速
鉴于国内网络问题,后续拉取 Docker 镜像十分缓慢,我们可以需要配置加速器来解决,我使用的是网易的镜像地址:http://hub-mirror.c.163.com。
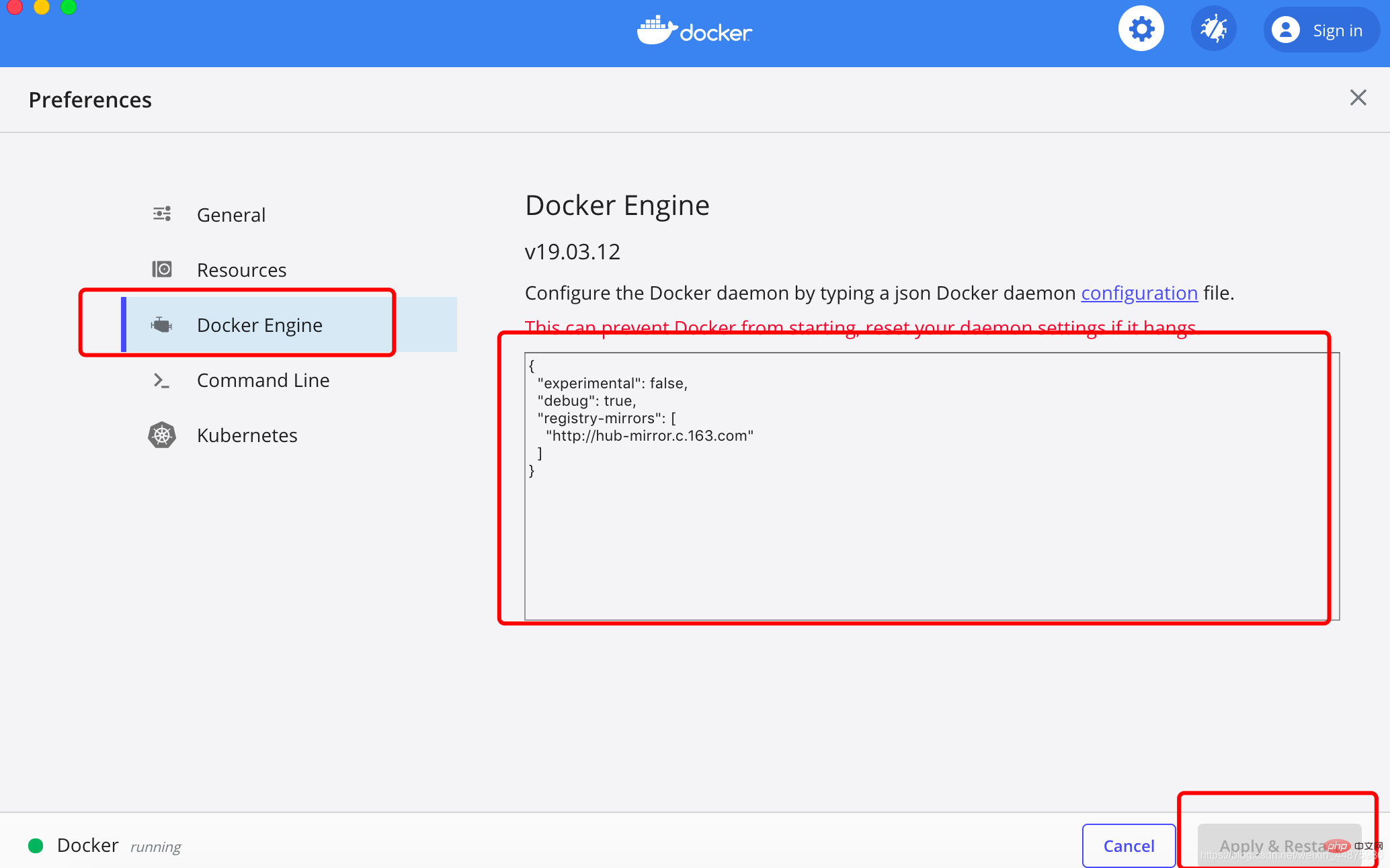
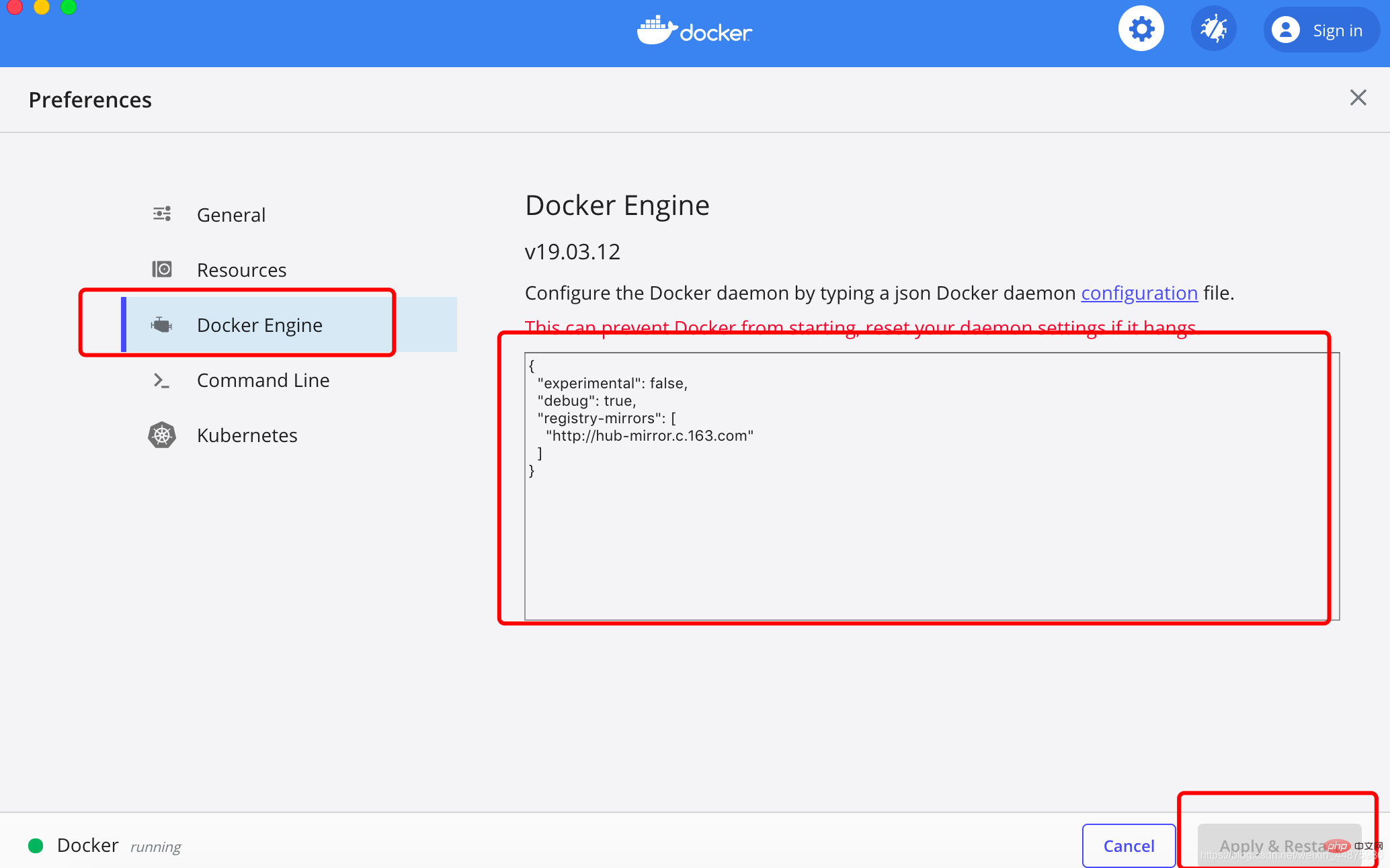
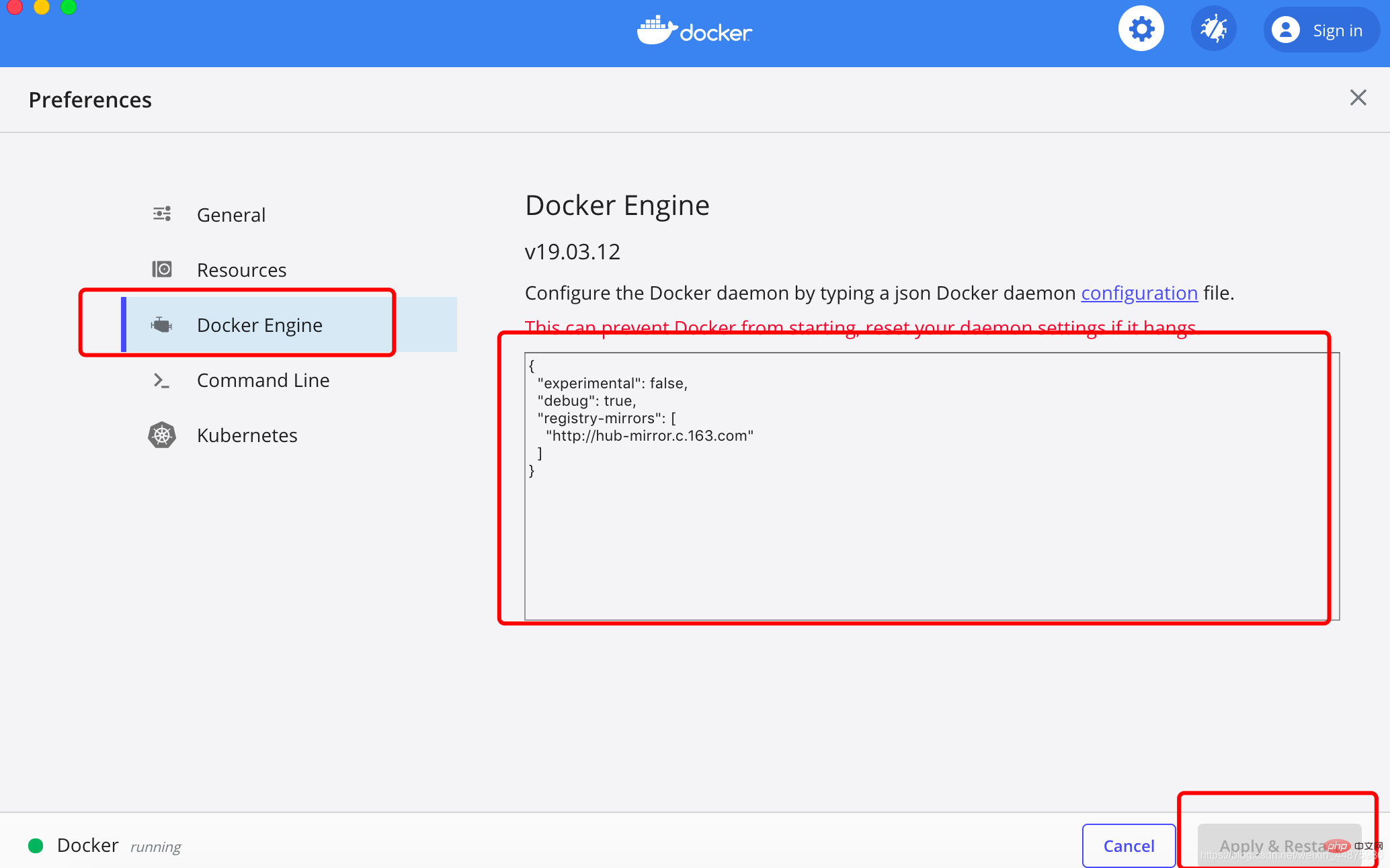
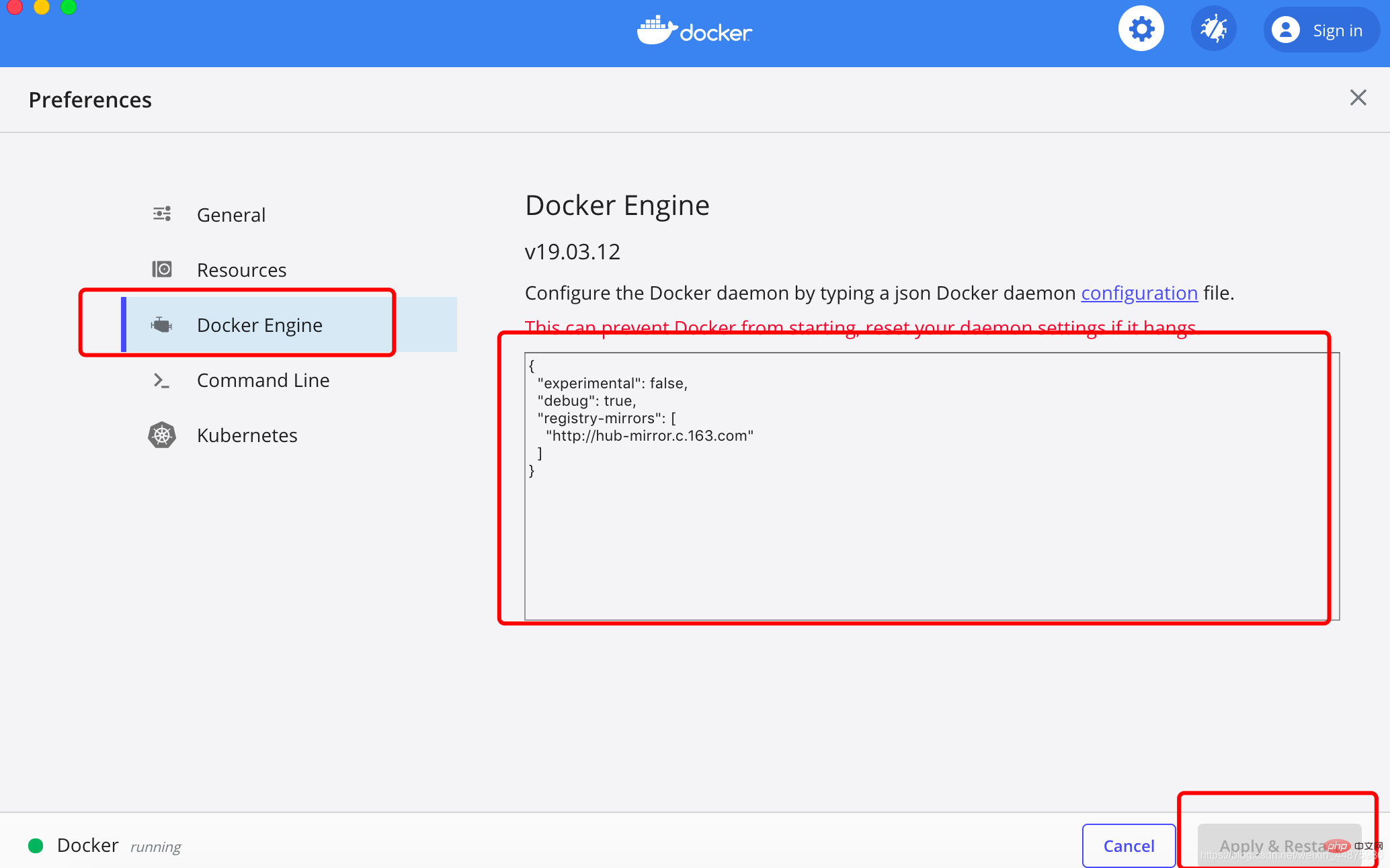
在任务栏点击 Docker for mac 应用图标 -> Perferences… -> Docker Engine 。在列表中填写加速器地址即可。修改完成之后,点击 Apply & Restart 按钮,Docker 就会重启并应用配置的镜像地址了。

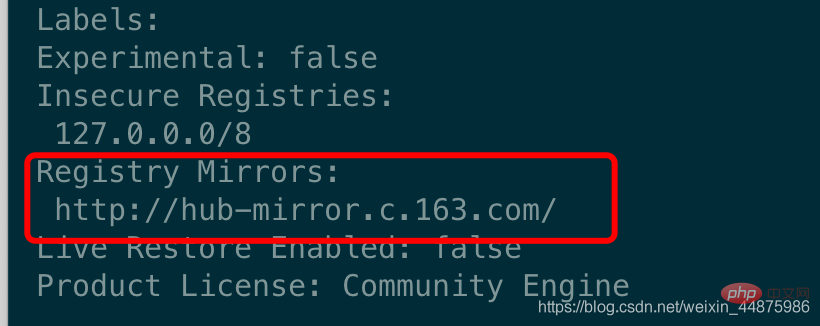
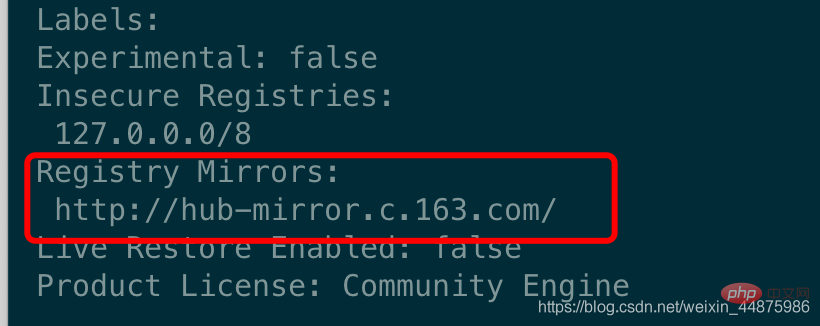
然后在终端输入:
$ docker info

4、安装 Wordpress
新建一个文件夹,命名根据自己随意命名即可。
然后创建docker-compose.yml文件放到刚刚的文件夹中即可。
docker-compose.yml的内容如下:
version: '3.3'services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql restart: always environment:
MYSQL_ROOT_PASSWORD: somewordpress MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: wordpress wordpress:
depends_on:
- db image: wordpress:latest ports:
- "8000:80"
restart: always environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress WORDPRESS_DB_PASSWORD: wordpress WORDPRESS_DB_NAME: wordpressvolumes:
db_data: {}然后在终端进入到刚刚新建的文件夹目录中,使用一行命令即可搭建好博客:
$ docker-compose up -d
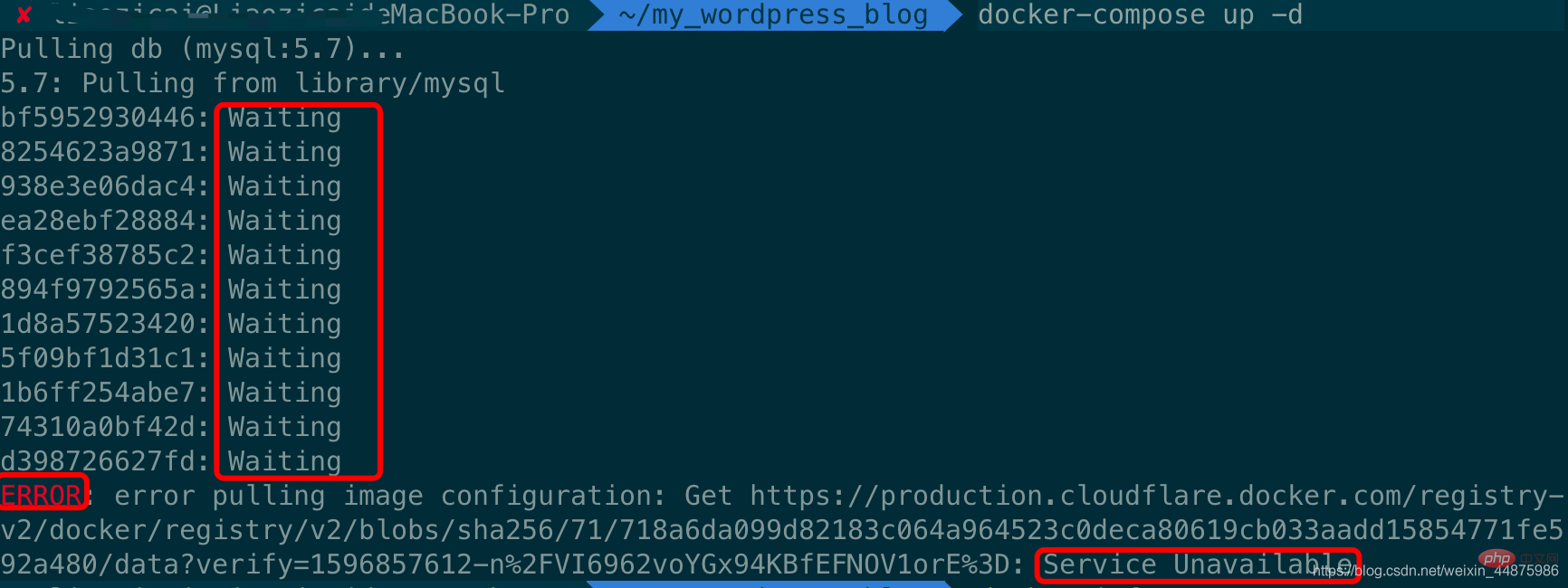
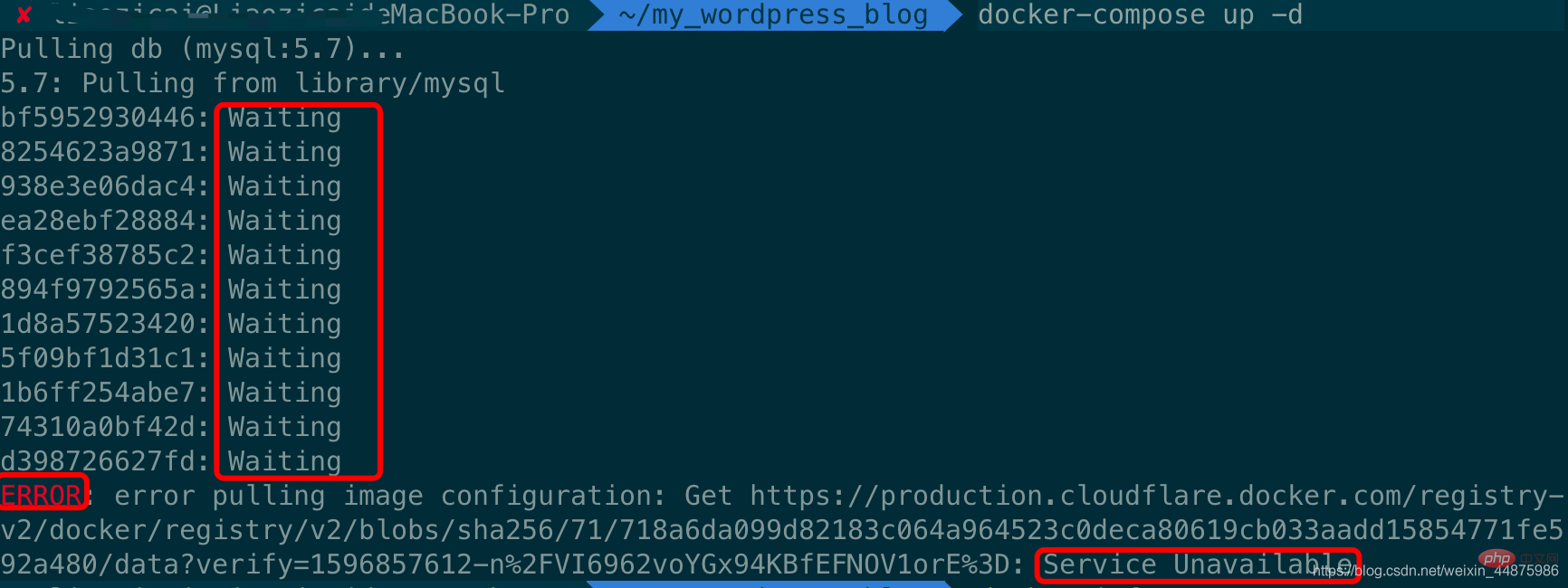
此处可能会出现问题,如下所示:

出现这个问题的原因就是没有配置好镜像加速,因为 docker 默认使用的就是外国的镜像,下载资源相对较慢,所以需要修改为国内的镜像进行加速,具体方法请看前面的第 3 点镜像加速即可解决。
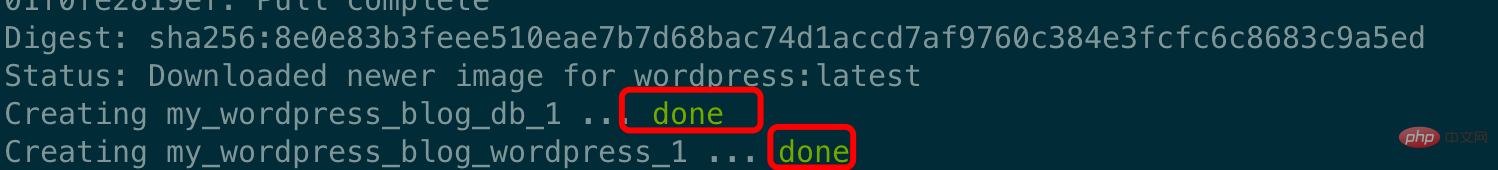
成功的效果截图如下:
5、前端管理页面
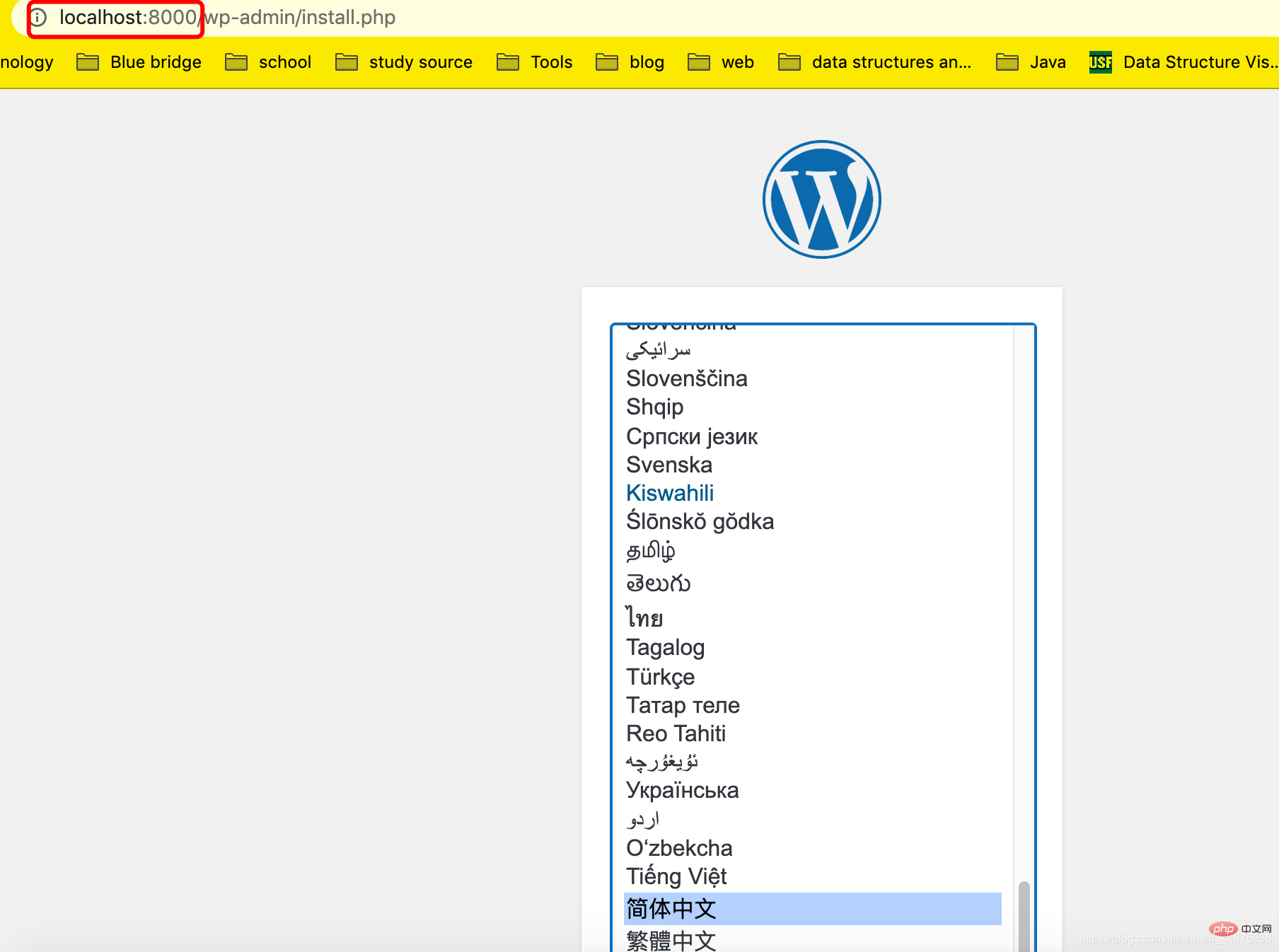
前台访问地址:IP:8000/:因为我现在是刚刚搭建的博客,所以 ip 是localhostProjet (project) : Une unité commerciale complète composée d'un ensemble de conteneurs d'applications associés, définis dans le fichier docker-compose.yml.
Compose est le projet, et les sous-commandes sont utilisées pour gérer facilement le cycle de vie d'un groupe de conteneurs dans le projet.  2. Installer Docker
2. Installer Docker
La méthode d'installation spécifique peut être installée en fonction de votre propre système.
🎜L'installation du système Windows peut se référer au didacticiel novice pour l'installation : https://www.runoob.com/docker/windows-docker-install.html🎜🎜Installation MacOC : 🎜🎜🎜Utilisez Homebrew pour installer 🎜🎜🎜macOS Nous peut utiliser Homebrew pour installer Docker. 🎜🎜Homebrew Cask prend déjà en charge Docker pour Mac, vous pouvez donc facilement utiliser Homebrew Cask pour l'installation. 🎜🎜La commande est : 🎜rrreee🎜La capture d'écran spécifique de l'installation est la suivante : 🎜🎜 🎜🎜Après avoir chargé l'application Docker, cliquez sur Suivant, il se peut que l'on vous demande votre mot de passe de connexion macOS, vous pouvez le saisir. Après cela, une fenêtre d'invite pour l'exécution de Docker apparaîtra, et il y a également une petite icône de baleine sur la barre d'état
🎜🎜Après avoir chargé l'application Docker, cliquez sur Suivant, il se peut que l'on vous demande votre mot de passe de connexion macOS, vous pouvez le saisir. Après cela, une fenêtre d'invite pour l'exécution de Docker apparaîtra, et il y a également une petite icône de baleine sur la barre d'état  🎜🎜Après avoir démarré le terminal, vous pouvez vérifier la version de Docker installée via la commande. 🎜rrreee🎜3. Accélération du miroir🎜🎜Compte tenu des problèmes de réseau domestique, l'extraction ultérieure des images Docker est très lente. Nous devrons peut-être configurer un accélérateur pour résoudre le problème : 🎜http://hub-. miroir.c.163.com🎜. 🎜🎜Cliquez sur l'icône de l'application Docker pour Mac dans la barre des tâches -> Préférences… -> Remplissez simplement l'adresse de l'accélérateur dans la liste. Une fois la modification terminée, cliquez sur le bouton Appliquer et redémarrer, et Docker redémarrera et appliquera l'adresse de l'image configurée. 🎜🎜
🎜🎜Après avoir démarré le terminal, vous pouvez vérifier la version de Docker installée via la commande. 🎜rrreee🎜3. Accélération du miroir🎜🎜Compte tenu des problèmes de réseau domestique, l'extraction ultérieure des images Docker est très lente. Nous devrons peut-être configurer un accélérateur pour résoudre le problème : 🎜http://hub-. miroir.c.163.com🎜. 🎜🎜Cliquez sur l'icône de l'application Docker pour Mac dans la barre des tâches -> Préférences… -> Remplissez simplement l'adresse de l'accélérateur dans la liste. Une fois la modification terminée, cliquez sur le bouton Appliquer et redémarrer, et Docker redémarrera et appliquera l'adresse de l'image configurée. 🎜🎜 🎜🎜Puis entrez dans le terminal :🎜rrreee🎜
🎜🎜Puis entrez dans le terminal :🎜rrreee🎜 🎜🎜4. WordPress🎜🎜Créez un nouveau dossier et nommez-le comme vous le souhaitez. 🎜🎜Créez ensuite le fichier
🎜🎜4. WordPress🎜🎜Créez un nouveau dossier et nommez-le comme vous le souhaitez. 🎜🎜Créez ensuite le fichier docker-compose.yml et placez-le dans le dossier tout à l'heure. 🎜🎜Le contenu de docker-compose.yml est le suivant : 🎜rrreee🎜 Ensuite, allez dans le répertoire de dossiers nouvellement créé dans le terminal et utilisez une ligne de commandes pour configurer le blog : 🎜rrreee🎜 Il peut y avoir des problèmes ici, car ci-dessous : 🎜🎜 🎜🎜Ce problème se produit La raison est que l'accélération de l'image n'est pas configurée, car Docker utilise des images étrangères par défaut et le téléchargement des ressources est relativement lent, il doit donc être modifié en image nationale pour l'accélération. Pour des méthodes spécifiques, veuillez vous référer au point 3 précédent. Accélération d'image pour résoudre le problème. 🎜🎜La capture d'écran de l'effet réussi est la suivante :
🎜🎜Ce problème se produit La raison est que l'accélération de l'image n'est pas configurée, car Docker utilise des images étrangères par défaut et le téléchargement des ressources est relativement lent, il doit donc être modifié en image nationale pour l'accélération. Pour des méthodes spécifiques, veuillez vous référer au point 3 précédent. Accélération d'image pour résoudre le problème. 🎜🎜La capture d'écran de l'effet réussi est la suivante : 🎜🎜5. Page de gestion du front-end🎜🎜Adresse d'accès au front-end :
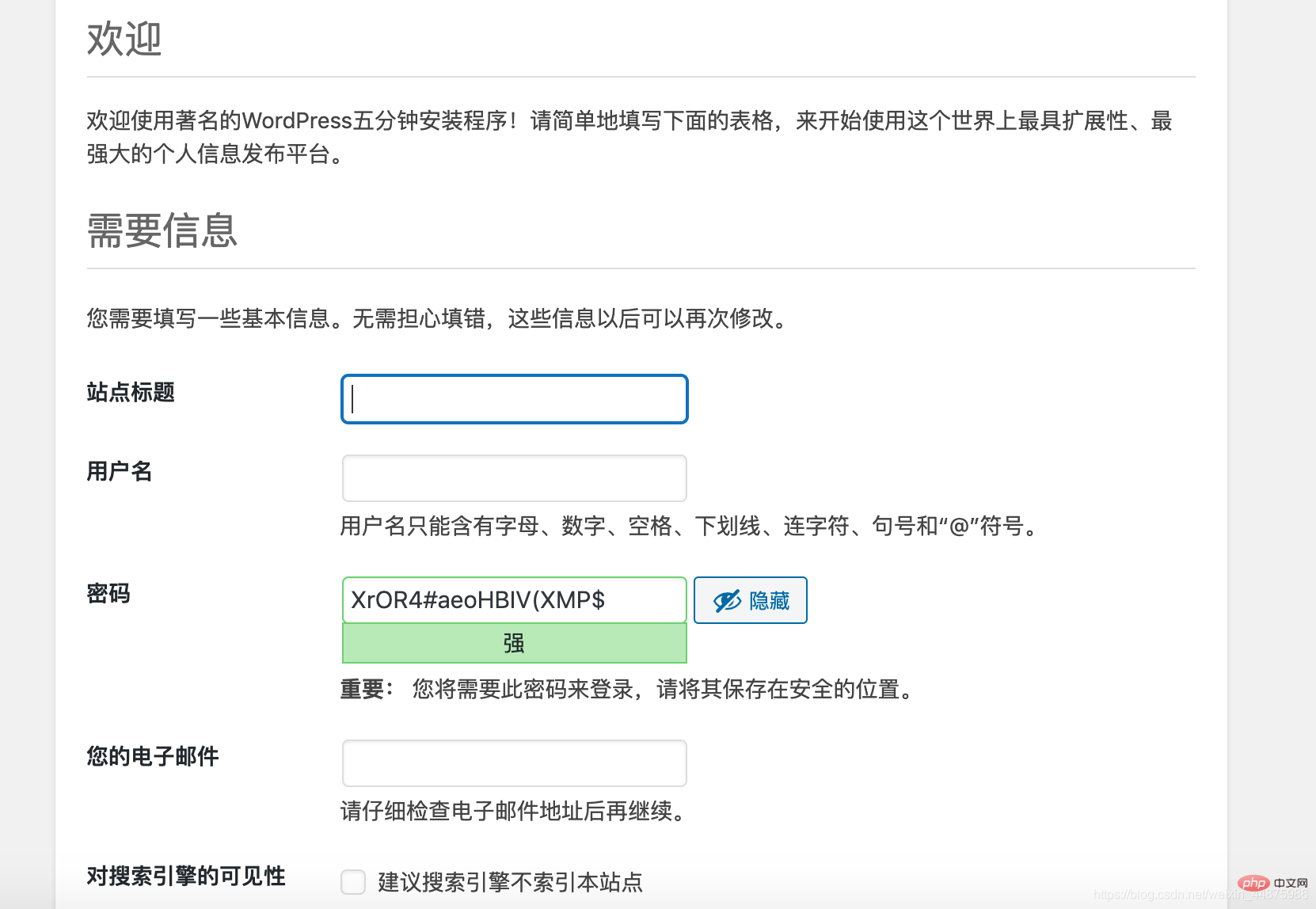
🎜🎜5. Page de gestion du front-end🎜🎜Adresse d'accès au front-end : IP:8000/ : Parce que je viens de créer un blog, l'IP est localhost🎜 🎜🎜🎜🎜Entrez dans cette page. Vous pouvez choisir la langue spécifique selon vos préférences. Ici, j'ai choisi le chinois, cliquez pour continuer. 🎜
Remplissez simplement ces informations en fonction de vos préférences personnelles.
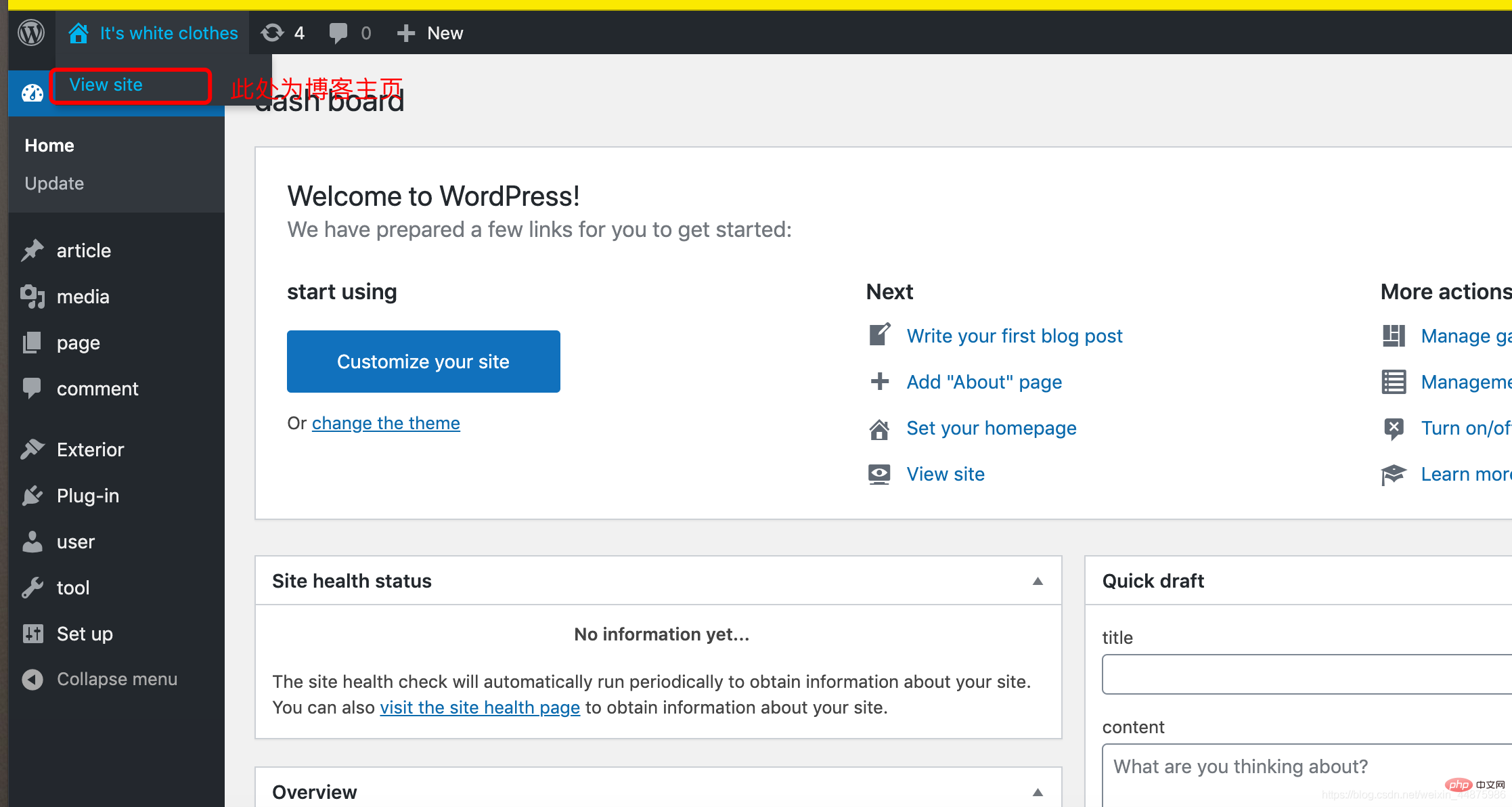
Après vous être connecté à votre compte et votre mot de passe, la page backend du blog est la suivante :

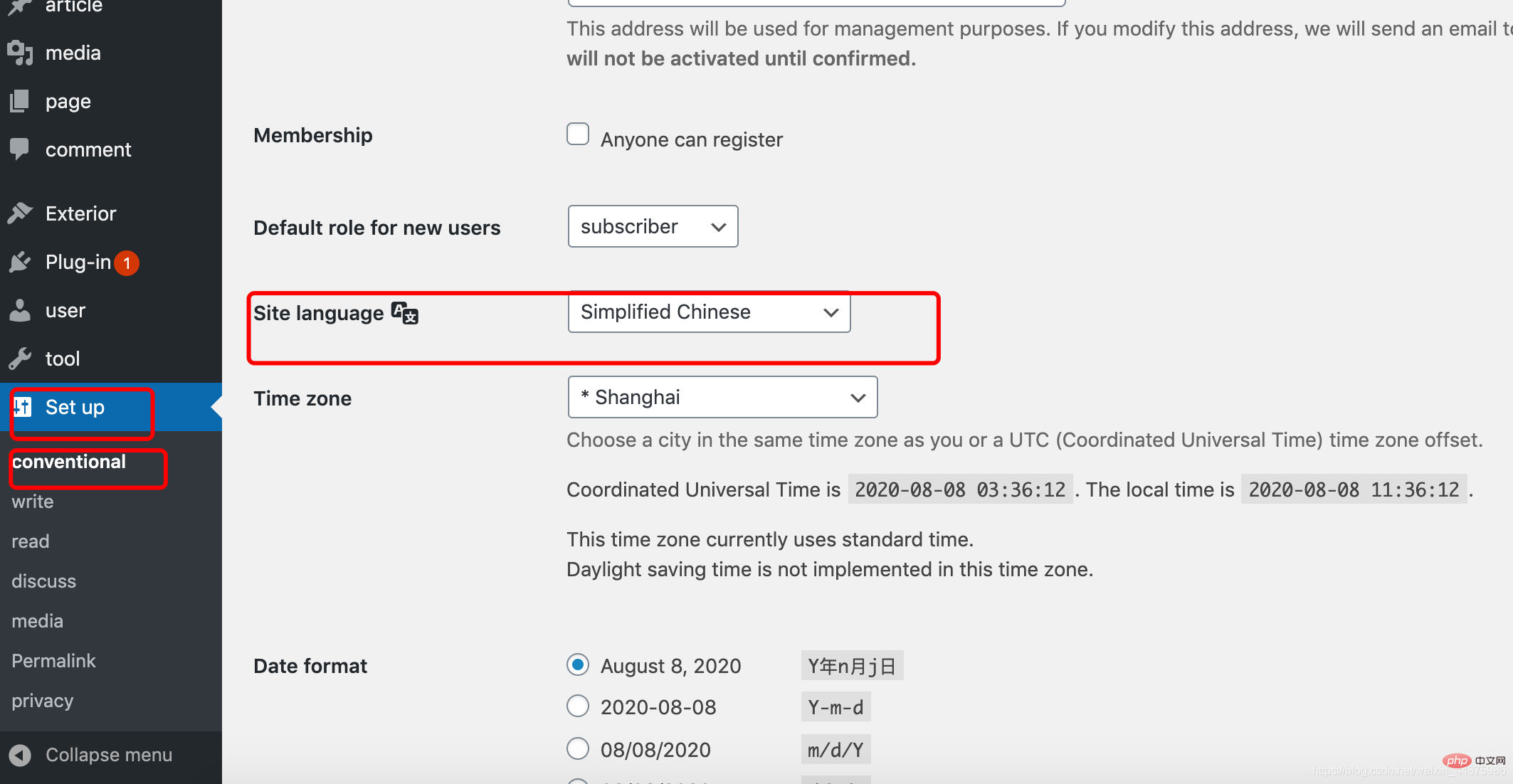
Modifier la langue :

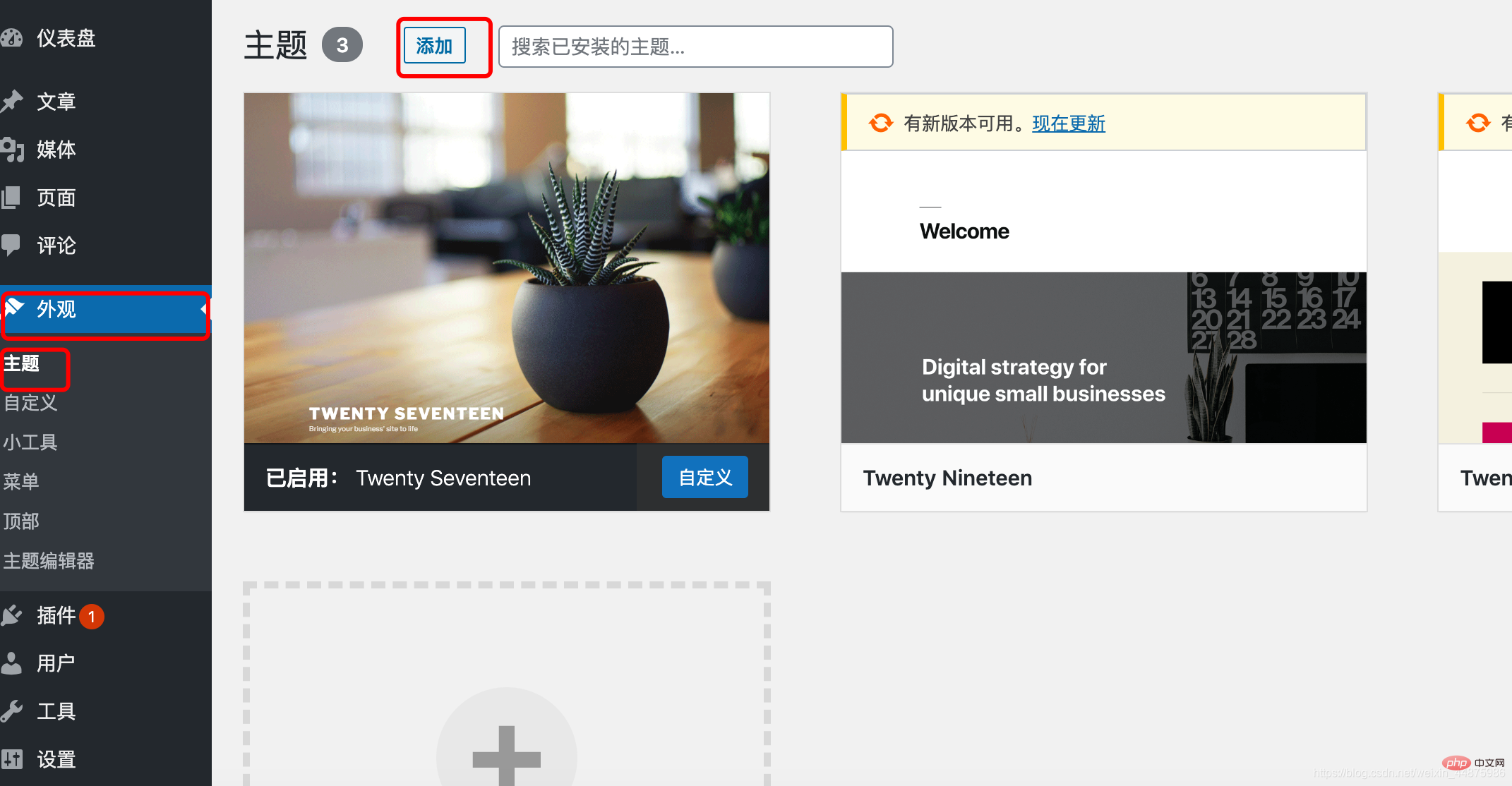
Modifier le thème :

De cette façon, votre blog personnel est terminé !
Si cela vous est utile, n'hésitez pas à liker !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Docker Desktop
Apr 15, 2025 am 11:45 AM
Comment utiliser Docker Desktop
Apr 15, 2025 am 11:45 AM
Comment utiliser Docker Desktop? Docker Desktop est un outil pour exécuter des conteneurs Docker sur les machines locales. Les étapes à utiliser incluent: 1. Installer Docker Desktop; 2. Démarrer Docker Desktop; 3. Créer une image Docker (à l'aide de DockerFile); 4. Build Docker Image (en utilisant Docker Build); 5. Exécuter Docker Container (à l'aide de Docker Run).
 Comment changer la source d'image Docker en Chine
Apr 15, 2025 am 11:30 AM
Comment changer la source d'image Docker en Chine
Apr 15, 2025 am 11:30 AM
Vous pouvez passer à la source de miroir domestique. Les étapes sont les suivantes: 1. Modifiez le fichier de configuration /etc/docker/daemon.json et ajoutez l'adresse source miroir; 2. Après enregistrer et sortir, redémarrez le service Docker Sudo Systemctl Docker pour améliorer la vitesse et la stabilité du téléchargement d'image.
 Comment lire la version docker
Apr 15, 2025 am 11:51 AM
Comment lire la version docker
Apr 15, 2025 am 11:51 AM
Pour obtenir la version Docker, vous pouvez effectuer les étapes suivantes: exécutez la commande docker "docker --version" pour afficher les versions client et serveur. Pour Mac ou Windows, vous pouvez également afficher les informations de version via l'onglet Version de la GUI de bureau Docker ou du menu de bureau à propos de Docker.
 Comment créer un miroir dans Docker
Apr 15, 2025 am 11:27 AM
Comment créer un miroir dans Docker
Apr 15, 2025 am 11:27 AM
Étapes pour créer une image docker: écrivez un dockerfile qui contient les instructions de construction. Créez l'image dans le terminal, en utilisant la commande docker build. Marquez l'image et attribuez des noms et des balises à l'aide de la commande docker tag.
 Comment appeler docker lnmp
Apr 15, 2025 am 11:15 AM
Comment appeler docker lnmp
Apr 15, 2025 am 11:15 AM
Docker LNMP Container Call Étapes: Exécutez le conteneur: docker run -d --name lnmp-container -p 80:80 -p 443: 443 lnmp-stack pour obtenir le conteneur ip: docker inspect lnmp-container | Site Web d'accès Grep iPadress: http: // & lt; contener ip & gt; /index.phpssh Access: docker exec -it lnmp-container bash access mysql: mysql -u roo
 Comment mettre à jour l'image de Docker
Apr 15, 2025 pm 12:03 PM
Comment mettre à jour l'image de Docker
Apr 15, 2025 pm 12:03 PM
Les étapes pour mettre à jour une image Docker sont les suivantes: Tirez la dernière étiquette d'image Nouvelle image Supprimer l'ancienne image pour une balise spécifique (facultative) Redémarrez le conteneur (si nécessaire)
 Comment vérifier le nom du conteneur Docker
Apr 15, 2025 pm 12:21 PM
Comment vérifier le nom du conteneur Docker
Apr 15, 2025 pm 12:21 PM
Vous pouvez interroger le nom du conteneur Docker en suivant les étapes: répertorier tous les conteneurs (Docker PS). Filtrez la liste des conteneurs (à l'aide de la commande grep). Obtient le nom du conteneur (situé dans la colonne "Noms").
 Comment exécuter la commande docker
Apr 15, 2025 am 11:24 AM
Comment exécuter la commande docker
Apr 15, 2025 am 11:24 AM
Comment exécuter les commandes Docker? Installez Docker et démarrez le démon. Commandes docker communes: Docker Images: Afficher l'image docker PS: afficher le conteneur Docker Exécuter: Exécuter le conteneur Docker Stop: Stop Container Docker RM: Delete Container Interagissez avec Container à l'aide de Docker Commande: Docker Exec: Exécuter Commande Docker Docker: Attacher les journaux Docker Console: Afficher le journal Dock





