 outils de développement
outils de développement
 git
git
 Les principes d'implémentation de git et svn sont-ils les mêmes ?
Les principes d'implémentation de git et svn sont-ils les mêmes ?
Les principes d'implémentation de git et svn sont-ils les mêmes ?
Les principes d'implémentation de git et svn sont différents ; git est un système de contrôle de version distribué, svn ne l'est pas. C'est la différence fondamentale entre les systèmes de contrôle de version non distribués git et svn, et git stocke le contenu sous forme de métadonnées. svn est stocké en mode fichier.

L'environnement d'exploitation de cet article : système Windows 10, Git version 2.30.0, ordinateur Dell G3.
Les principes d'implémentation de git et svn sont-ils les mêmes ?
Git est un système de contrôle de version distribué open source utilisé pour gérer n'importe quel petit ou grand projet de manière agile et efficace.
Git est un logiciel de contrôle de version open source développé par Linus Torvalds pour aider à gérer le développement du noyau Linux.
Git est différent des outils de contrôle de version couramment utilisés tels que CVS, Subversion, etc. Il adopte une bibliothèque de versions distribuées et ne nécessite pas de support logiciel côté serveur.
1. La différence entre Git et SVN
GIT n'est pas seulement un système de contrôle de version, c'est aussi un système de gestion de contenu (CMS), un système de gestion de travail, etc.
Si vous êtes une personne ayant une expérience dans l'utilisation de SVN, vous devez apporter certains changements idéologiques pour vous adapter à certains concepts et fonctionnalités fournis par GIT.
Les différences entre Git et SVN :
1 GIT est distribué, SVN ne l'est pas : c'est la différence fondamentale entre GIT et d'autres systèmes de contrôle de version non distribués, tels que SVN, CVS, etc.
2. GIT stocke le contenu sous forme de métadonnées, tandis que SVN stocke le contenu sous forme de fichiers : tous les systèmes de contrôle des ressources masquent les métainformations des fichiers dans un dossier comme .svn, .cvs, etc.
3. Les branches GIT sont différentes des branches SVN : les branches ne sont pas du tout spéciales dans SVN, elles sont juste un autre répertoire dans le référentiel.
4. GIT n'a pas de numéro de version global, mais SVN en a : jusqu'à présent, c'est la plus grande fonctionnalité qui manque à GIT par rapport à SVN.
5. L'intégrité du contenu de GIT est meilleure que celle de SVN : le stockage de contenu de GIT utilise l'algorithme de hachage SHA-1. Cela garantit l'intégrité du contenu du code et réduit les perturbations du référentiel en cas de panne de disque et de problèmes de réseau.
2. Principes Git : espace de travail Git, zone de préparation et référentiel
Concepts de base
Comprenons d'abord les concepts d'espace de travail, de zone de préparation et de référentiel Git
Espace de travail : c'est vous Répertoire visible sur le ordinateur.
Zone de stockage temporaire : appelée stage, ou index en anglais. Il est généralement stocké dans le fichier d'index (.git/index) sous le "répertoire .git", c'est pourquoi on appelle parfois la zone de stockage temporaire l'index (index).
Dépôt : Il y a un répertoire caché .git dans l'espace de travail. Ce n'est pas l'espace de travail, mais le référentiel Git.
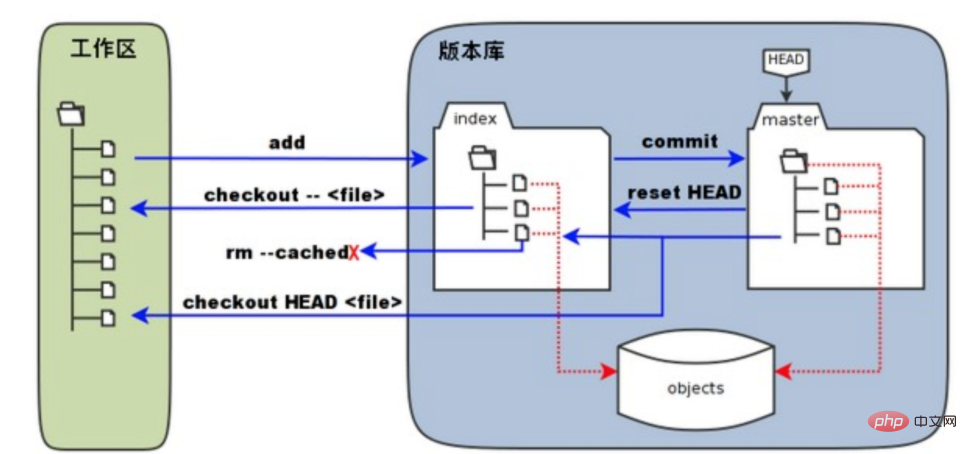
La figure suivante montre la relation entre l'espace de travail, la zone de transit dans le référentiel et le référentiel :

Le côté gauche de la figure est l'espace de travail et le côté droit est le référentiel. La zone marquée « index » dans le référentiel est la zone de transfert (stage, index), et la zone marquée « master » est l'arborescence de répertoires représentée par la branche master.
Sur l'image, on peut voir que "HEAD" est en fait un "curseur" pointant vers la branche master. Par conséquent, là où HEAD apparaît dans la commande illustrée sur la figure, il peut être remplacé par master.
La zone identifiée par les objets dans l'image est la bibliothèque d'objets de Git, qui se trouve en fait dans le répertoire ".git/objects", qui contient divers objets et contenus créés.
Lorsque la commande "git add" est exécutée sur un fichier modifié (ou ajouté) dans l'espace de travail, l'arborescence des répertoires dans la zone de stockage temporaire est mise à jour, et par la même occasion le contenu du fichier modifié (ou ajouté) dans l'espace de travail est écrit dans la bibliothèque d'objets dans un nouvel objet et l'ID de l'objet est enregistré dans l'index de fichier de la zone de stockage temporaire.
Lors de l'exécution d'une opération de validation (git commit), l'arborescence des répertoires dans la zone de stockage temporaire est écrite dans la bibliothèque de versions (bibliothèque d'objets) et la branche principale sera mise à jour en conséquence. Autrement dit, l'arborescence de répertoires pointée par master est l'arborescence de répertoires de la zone de stockage temporaire au moment de la soumission.
Lorsque la commande "git reset HEAD" est exécutée, l'arborescence des répertoires dans la zone de préparation sera réécrite et remplacée par l'arborescence des répertoires pointée par la branche master, mais l'espace de travail ne sera pas affecté.
Lorsque la commande "git rm --cached
Lorsque la commande "git checkout." ou "git checkout --
Lorsque la commande "git checkout HEAD." ou "git checkout HEAD
Apprentissage recommandé : "Tutoriel Git"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 Comment afficher les résultats après le bootstrap
Apr 07, 2025 am 10:03 AM
Comment afficher les résultats après le bootstrap
Apr 07, 2025 am 10:03 AM
Étapes pour afficher les résultats de bootstrap modifiés: ouvrez le fichier HTML directement dans le navigateur pour vous assurer que le fichier bootstrap est référencé correctement. Effacer le cache du navigateur (Ctrl Shift R). Si vous utilisez CDN, vous pouvez modifier directement CSS dans l'outil de développement pour afficher les effets en temps réel. Si vous modifiez le code source bootstrap, téléchargez et remplacez le fichier local ou réacheminez la commande build à l'aide d'un outil de build tel que WebPack.
 Comment utiliser la pagination Vue
Apr 08, 2025 am 06:45 AM
Comment utiliser la pagination Vue
Apr 08, 2025 am 06:45 AM
La pagination est une technologie qui divise de grands ensembles de données en petites pages pour améliorer les performances et l'expérience utilisateur. Dans Vue, vous pouvez utiliser la méthode intégrée suivante pour la pagination: Calculez le nombre total de pages: TotalPages () Numéro de page de traversée: Directive V-FOR pour définir la page actuelle: CurrentPage Obtenez les données de la page actuelle: CurrentPagedata ()
 Surveillez les gouttelettes MySQL et MariaDB avec Exportateur de Prometheus Mysql
Apr 08, 2025 pm 02:42 PM
Surveillez les gouttelettes MySQL et MariaDB avec Exportateur de Prometheus Mysql
Apr 08, 2025 pm 02:42 PM
Une surveillance efficace des bases de données MySQL et MARIADB est essentielle pour maintenir des performances optimales, identifier les goulots d'étranglement potentiels et assurer la fiabilité globale du système. Prometheus Mysql Exportateur est un outil puissant qui fournit des informations détaillées sur les mesures de base de données qui sont essentielles pour la gestion et le dépannage proactifs.
 HaDIDB: une base de données légère et évolutive horizontalement dans Python
Apr 08, 2025 pm 06:12 PM
HaDIDB: une base de données légère et évolutive horizontalement dans Python
Apr 08, 2025 pm 06:12 PM
HaDIDB: Une base de données Python évolutive de haut niveau légère HaDIDB (HaDIDB) est une base de données légère écrite en Python, avec un niveau élevé d'évolutivité. Installez HaDIDB à l'aide de l'installation PIP: PiPinStallHaDIDB User Management Créer un utilisateur: CreateUser () pour créer un nouvel utilisateur. La méthode Authentication () authentifie l'identité de l'utilisateur. FromHadidb.OperationMportUserUser_OBJ = User ("Admin", "Admin") User_OBJ.
 Comment afficher le comportement javascript de Bootstrap
Apr 07, 2025 am 10:33 AM
Comment afficher le comportement javascript de Bootstrap
Apr 07, 2025 am 10:33 AM
La section JavaScript de Bootstrap fournit des composants interactifs qui donnent une vitalité des pages statiques. En regardant le code open source, vous pouvez comprendre comment cela fonctionne: la liaison des événements déclenche les opérations DOM et les modifications de style. L'utilisation de base comprend l'introduction de fichiers JavaScript et l'utilisation d'API, et l'utilisation avancée implique des événements personnalisés et des capacités d'extension. Les questions fréquemment posées incluent les conflits de version et les conflits de style CSS, qui peuvent être résolus en vérifiant le code. Les conseils d'optimisation des performances incluent le chargement à la demande et la compression de code. La clé pour maîtriser Bootstrap JavaScript est de comprendre ses concepts de conception, de combiner des applications pratiques et d'utiliser des outils de développement pour déboguer et explorer.
 Git est-il le même que Github?
Apr 08, 2025 am 12:13 AM
Git est-il le même que Github?
Apr 08, 2025 am 12:13 AM
Git et Github ne sont pas la même chose. Git est un système de contrôle de version et GitHub est une plate-forme d'hébergement de code basée sur GIT. Git est utilisé pour gérer les versions de code et GitHub fournit un environnement de collaboration en ligne.
 Comment construire un framework bootstrap
Apr 07, 2025 pm 02:54 PM
Comment construire un framework bootstrap
Apr 07, 2025 pm 02:54 PM
Bootstrap Framework Building Guide: Téléchargez Bootstrap et liez-le à votre projet. Créez un fichier HTML pour ajouter les éléments nécessaires. Créez une disposition réactive à l'aide du système de maillage bootstrap. Ajoutez des composants bootstrap tels que des boutons et des formulaires. Décidez-vous de personnaliser si nécessaire de personnaliser le bootstrap et de compiler les feuilles de style si nécessaire. Utilisez le système de contrôle de version pour suivre votre code.





