
Cet article vous amènera à comprendre le routage express dans node et à présenter l'utilisation de base. J'espère qu'il sera utile à tout le monde !

1.1 Qu'est-ce que le routage
Au sens large, le routage est une relation de cartographie.
Dans la vraie vie

按键 1 -> 业务查询 按键 2 -> 手机充值 按键 3 -> 业务办理 按键 4 -> 密码服务与停复机 按键 5 -> 家庭宽带 按键 6 -> 话费流量 按键 8 -> 集团业务 按键 0 -> 人工服务 在这里,路由是按键与服务之间的映射关系
1.2 Routage dans nodejs
le routage dans nodejs est en fait la relation de mappage entre l'adresse URL et la fonction de réponse.
Il s'agit d'extraire l'activité d'une relation de correspondance de chemin dans un fichier js séparé.
2.1 Introduction à Express
Basé sur la plateforme Node.js, rapide, ouvert et cadre de développement Web minimaliste
1 Le rôle d'Express et Node.js Le module http intégré est similaire et est spécifiquement utilisé pour créer des serveurs Web.
2. L'essence d'Express : Il s'agit d'un package tiers sur npm qui offre un moyen pratique de créer rapidement un serveur Web.
En savoir plus sur Express
Réflexion : Puis-je créer un serveur Web sans utiliser Express ?
Réponse : Oui, utilisez simplement le module http natif fourni par Node.js.
Réflexion : Comment être brillant quand on est déjà bon (avec le module http intégré, pourquoi utilisez-vous encore Express) ?
Réponse : Le module http intégré est très compliqué à utiliser et l'efficacité du développement est faible ; Express est en outre encapsulé sur la base du module http intégré, ce qui peut considérablement améliorer l'efficacité du développement.
Réflexion : Quelle est la relation entre le module http intégré et Express ?
Réponse : similaire à la relation entre l'API Web et jQuery dans le navigateur. Ce dernier est en outre encapsulé sur la base du premier.
2.2 Étapes d'utilisation de base
npm i expressnpm i express// 导入 express
var express = require('express');
// 创建 express实例,也就是创建 express服务器
var app = express();
// 启动服务器
app.listen(3000, function () {
console.log('服务器已启动')
})监听get请求
通过 app.get() 方法,可以监听客户端的 GET 请求,具体的语法格式如下:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wu5WkyIV-1639963661922)(images3/image-2020052923160665Une analyse approfondie du routage express dans node.js)]
监听post请求
通过 app.post()
// 最新的express版本,不再需要body-parse的下载支持了,直接按如下的方式来书写即可
app.use(express.urlencoded({ extended: true }))
app.post('/index',(req,res)=>{
console.log(req.body);
})via app.get()</code > Méthode, vous pouvez surveiller la requête GET du client. Le format de syntaxe spécifique est le suivant : </p><p>[Le transfert de l'image du lien externe a échoué. Il est recommandé de sauvegarder l'image et de la télécharger. directement (img-wu5WkyIV-1639963661922) (images3/ image-2020052923160665Une analyse approfondie du routage express dans node.js)]</p><p></p>Surveillance des demandes de publication<p><strong><span style="font-size: 18px;">Grâce à la méthode <code>app.post(), vous pouvez surveiller les demandes POST du client . Le format de syntaxe spécifique est le suivant : [Image du lien externe Le transfert a échoué. Le site source peut avoir un mécanisme anti-sangsue. Il est recommandé de sauvegarder l'image et de la télécharger directement (img-wzB8FFER-1639963661923) (images3. /image-20200529231710830.png)]
Contenu de la réponse au client
via res. La méthode send() peut envoyer le contenu traité au client :
[Le transfert de l'image du lien externe a échoué. Le site source peut. avoir un mécanisme anti-sangsue Obtenez les paramètres de la requête get
Grâce à l'objet req.query, vous pouvez obtenir les paramètres envoyés par le client au serveur via la méthode GET :| [Le transfert de l'image du lien externe a échoué. Le site source peut avoir un mécanisme anti-sangsue. Il est recommandé de sauvegarder l'image et de la télécharger directement ( img-WUoF7b2h-1639963661925)(images3/image. -20200529231928577.png)] | |
|---|---|
| Récupère les paramètres transmis par la requête Get et récupère un objet | |
| Obtenir les données transmis par la requête Post. Ce que vous obtenez est un objet. Vous devez enregistrer un middleware | |
| Exemple : jd.com/. 32342545365 | app.get('/product/:id')
获取post请求的参数
通过req.body可以获取post请求的参数,但是需要配合body-parser中间件
不再需要使用req.on(‘data’,chunk=>{}) req.on(‘end’,()=>{})
如果没有这个中间件的话,则默认获取的是undefined.
// 最新的express版本,不再需要body-parse的下载支持了,直接按如下的方式来书写即可
app.use(express.urlencoded({ extended: true }))
app.post('/index',(req,res)=>{
console.log(req.body);
})2.4 res属性详解
// send() 发送数据给客户端,并自动设置Content-Type
res.send() //用于向浏览器客户端响应数据 会自带合适的响应头
// 发送文件给浏览器,并根据文件后缀名自动设置Content-Type
// 注意:文件路径必须是绝对路径
res.sendFile(path.join(__dirname, 'index.html'))
// 设置响应头
res.set('Content-Type', 'text/plain')
res.set({
'Content-Type': 'text/plain',
'cute': 'fangfang'
})
// 重定向
res.redirect('/index')| 方法 | 作用 |
|---|---|
| res.send() | 响应给客户端浏览器的数据,会自带响应头 send方法在将上面的对象数据响应给浏览器的时候,相当于内部会调用 JSON.stringify() |
| res.sendFile(path) | 响应给浏览器一个页面 |
| res.redirect() | 重定向 会自带状态码 |
| res.set(key,value) | 自定义响应头 |
| res.status() | 设置响应状态码 |
2.5 express路由处理
基本使用
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-D3rId34r-1639963661925)(images3/image-20200529233016669.png)]
app.get(path, callback)app.post(path, callback)app.use(path, callback) 更重要的作用是处理中间件/// all可以匹配任何提交方式 get和post都可以
app.all('*',(req,res)=>{
// 做一个其它比较友好界面 响应给浏览器
res.send('页面还没完成,请等待...')
})路由的匹配过程
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。
在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的 URL 同时匹配成功,则 Express 会将这次请求,转交给对应的 function 函数进行处理。

路由匹配的注意点:
①按照定义的先后顺序进行匹配
②请求类型和请求的URL同时匹配成功,才会调用对应的处理函数
全局挂载路由
在 Express 中使用路由最简单的方式,就是把路由挂载到 app 上,示例代码如下
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pdjsILgz-1639963661927)(images3/image-2020052923325460Une analyse approfondie du routage express dans node.js)]
2.6 模块化路由
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块。
将路由抽离为单独模块的步骤如下:
①创建路由模块对应的 .js 文件 router.js
②调用 express.Router() 函数创建路由对象
③向路由对象上挂载具体的路由
④使用 module.exports 向外共享路由对象
⑤使用 app.use() 函数注册路由模块
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3fEDx0H3-1639963661928)(images3/image-2020052923332450Une analyse approfondie du routage express dans node.js)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QAUKjV4x-1639963661931)(images3/image-20200529233330060.png)]
2.7 静态资源处理
基本使用
express 提供了一个非常好用的函数,叫做
express.static(),通过它,我们可以非常方便地创建一个静态资源服务器,例如,通过如下代码就可以将 public 目录下的图片、CSS 文件、**JavaScript **文件对外开放访问了:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-C1BTBqzr-1639963661933)(images3/image-2020052923240715Une analyse approfondie du routage express dans node.js)]
现在,你就可以访问 public 目录中的所有文件了: http://localhost:3000/images/bg.jpg http://localhost:3000/css/style.css http://localhost:3000/js/login.js 注意:Express 在指定的静态目录中查找文件,并对外提供资源的访问路径。 因此,存放静态文件的目录名不会出现在 URL 中。
托管多个资源目录
如果要托管多个静态资源目录,请多次调用 express.static() 函数:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Px6ZUuaQ-1639963661934)(images3/image-20200529232555610.png)]
上面的设置需要注意的是:在html页面中的那些静态资源路径一定不要在出现public
访问静态资源文件时,express.static() 函数会根据目录的添加顺序查找所需的文件。
挂载路径前缀
如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以使用如下的方式:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-e13liOYs-1639963661934)(images3/image-2020052923262669Une analyse approfondie du routage express dans node.js)]
现在,你就可以通过带有 /public 前缀地址来访问 public 目录中的文件了: http://localhost:3000/public/images/kitten.jpg http://localhost:3000/public/css/style.css http://localhost:3000/public/js/app.js
2.8 express中间件
什么是中间件
中间件(Middleware )其实就是一个函数,特指业务流程的中间处理环节。
分为全局中间件和路由中间件。
中间件分为两种 一个是全局中间件 一个是路由中间件
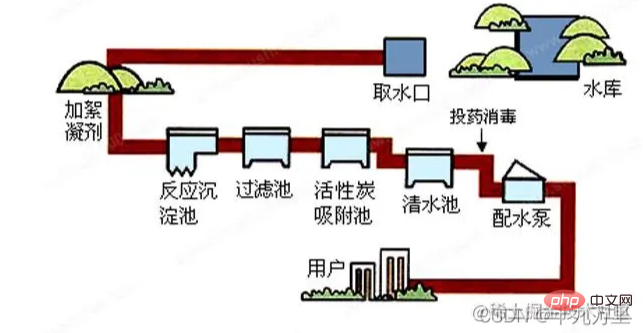
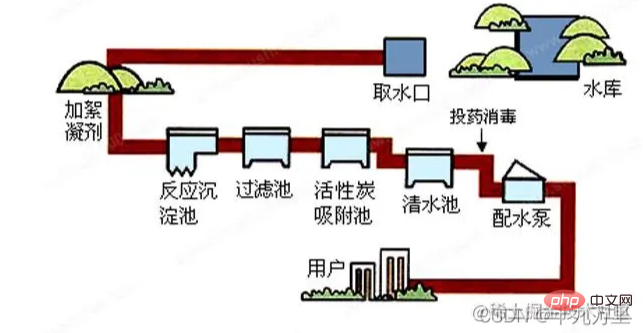
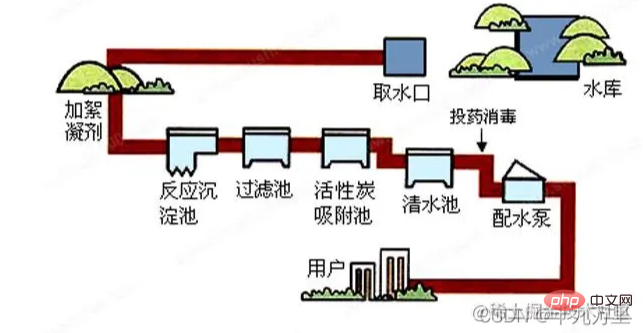
现实生活中的例子

处理污水的这中间处理环节,就可以叫做中间件。
express中的中间件
当一个请求到达 Express 的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。
基本使用
Express 的中间件,本质上就是一个 function 处理函数,Express 中间件的格式如下:
const mw = function(req, res, next) {
next()
}
app.use(mw)注意:中间件函数的形参列表中,必须包含 next 参数。而路由处理函数中只包含 req 和 res。
next函数的作用: next 函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。
中间件的作用
多个中间件之间,共享同一份 req 和 res。基于这样的特性,我们可以在上游的中间件中,统一为 req 或 res 对象添加自定义的属性或方法,供下游的中间件或路由进行使用。
定义多个中间件
可以使用 app.use() 连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用,示例代码如下:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-s5pYXD4F-1639963661937)(images3/image-2020052923390169Une analyse approfondie du routage express dans node.js)]
express内置中间件
自 Express 4.16.0 版本开始,Express 内置了 3 个常用的中间件,极大的提高了 Express 项目的开发效率和体验:
① express.static 快速托管静态资源的内置中间件,例如: HTML 文件、图片、CSS 样式等(无兼容性)
② express.json 解析 JSON 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
③ express.urlencoded 解析 URL-encoded 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WJaSINca-1639963661937)(images3/image-20200529234155137.png)]
3.1 ejs介绍
ejs是一个高效的javascript模板引擎,是为了使用户页面与业务数据(分离)而产生的。
简单来说,使用ejs模板引擎就可以帮助我们快速的将数据渲染到页面对应的位置,和art-template模板类似.
3.2 ejs的使用
1.下载
npm i ejs
2.配置模板引擎
app.set('view engine','ejs')
3.配置模板的存放目录
app.set('views','./views') //默认的是可以省略
4.在views目录下创建模板文件 views文件夹中的静态页面此时应该修改后缀.ejs
5.使用模板渲染数据
res.render('index',obj) //第一个参数就是要渲染的页面,直接写名称不用加后缀 //第二个参数表示待渲染的对象,通常是一个对象
3.3 数据渲染
写业务逻辑
在某位置输出数据
不转义输出
更多node相关知识,请访问:nodejs 教程!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 débogage node.js
débogage node.js
 le fichier HTML s'ouvre vide
le fichier HTML s'ouvre vide
 Top 10 des bureaux de change
Top 10 des bureaux de change
 Comment utiliser la base de données ucsc
Comment utiliser la base de données ucsc
 Comment définir l'en-tête et le pied de page dans Word
Comment définir l'en-tête et le pied de page dans Word
 Quelles sont les commandes de suppression Linux ?
Quelles sont les commandes de suppression Linux ?
 Contenu principal de la conception conceptuelle de la base de données
Contenu principal de la conception conceptuelle de la base de données
 Solution à l'échec de la mise à jour WIN10
Solution à l'échec de la mise à jour WIN10
 Que signifie le masque PS ?
Que signifie le masque PS ?