
Les grilles de bootstrap4 sont divisées en 5 catégories : 1. ".col", pour tous les appareils ; 2. ".col-sm", pour les tablettes ; 3. ".col-md", pour les moniteurs de bureau ; . " .col-lg ", pour les grands moniteurs de bureau ; 5. " .col-xl ", pour les très grands moniteurs de bureau.

L'environnement d'exploitation de ce didacticiel : système Windows 7, version bootsrap 4, ordinateur DELL G3
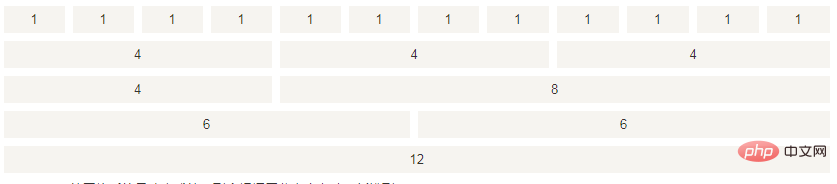
Bootstrap fournit un système de grille fluide (grille) réactif, axé sur les appareils mobiles, qui change en fonction de l'écran ou de la vue. la taille de la fenêtre augmente, le système la divisera automatiquement en 12 colonnes maximum.
Nous pouvons également définir le nombre de colonnes en fonction de nos propres besoins :

Le système de grille de Bootstrap 4 est réactif, et les colonnes se réorganiseront automatiquement en fonction de la taille de l'écran.
Le système de grille Bootstrap 4 comprend les 5 classes suivantes :
.col - pour tous les appareils
.col-sm - tablette - largeur d'écran égale ou supérieure à 576px
. col -md- moniteur de bureau - largeur d'écran égale ou supérieure à 768px)
.col-lg- grand moniteur de bureau - largeur d'écran égale ou supérieure à 992px)
.col-xl- bureau extra large moniteur - largeur d'écran égale ou supérieure à 1200px)
Le tableau suivant résume le fonctionnement du système de grille Bootstrap sur différents appareils :
| Extra petits appareils ≥576px |
Moniteur de bureau ≥768px |
Grand écran de bureau ≥992px |
Extra grand écran de bureau ≥1200px |
| Largeur maximale du conteneur|
|---|---|---|---|---|---|
| 720px | 960px | 1140px | Préfixe de classe | ||
.col- |
.col-sm- |
.col-md- |
.col-lg- |
.col-xl- .col-lg-
|
|
| nombre de colonnes et | |||||
| largeur d'espacement | |||||
| Peut être imbriqué | |||||
| Tri des colonnes | |||||
Pour plus de connaissances sur le bootstrap, veuillez visiter :
Tutoriel de base du bootstrap🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment installer le pilote d'imprimante sous Linux
Comment installer le pilote d'imprimante sous Linux
 Explication détaillée de la classe Symbol dans JS
Explication détaillée de la classe Symbol dans JS
 Comment afficher le code source de Tomcat
Comment afficher le code source de Tomcat
 La différence entre vscode et vs
La différence entre vscode et vs
 Mon ordinateur ne peut pas l'ouvrir en double-cliquant dessus.
Mon ordinateur ne peut pas l'ouvrir en double-cliquant dessus.
 Quel logiciel est AE
Quel logiciel est AE
 Comment redémarrer le service dans le framework swoole
Comment redémarrer le service dans le framework swoole
 Comment intercepter les appels harcelants
Comment intercepter les appels harcelants
 Introduction à la différence entre javascript et java
Introduction à la différence entre javascript et java