Comment exprimer pas égal en javascript
En JavaScript, l'inégalité peut être exprimée à l'aide des opérateurs "!=" et "!==" ; utilisez l'opérateur "!=" pour comparer si les valeurs de deux opérandes ne sont pas égales, utilisez " ! Le == " L'opérateur est utilisé pour comparer si les valeurs de deux opérandes ne sont pas égales et pour détecter si leurs types ne sont pas les mêmes.

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Comment exprimer l'inégalité en javascript
Les opérateurs de détection d'égalité incluent 4, la description détaillée est présentée dans le tableau.
Opérateur de détection d'égalité
Opérateur de détection d'égalité Description
== (Égal) Compare si les valeurs de deux opérandes sont égales
!= (Je ne veux pas attendre) Compare les valeurs de deux opérandes S'ils ne sont pas égaux
=== (congrus) Compare si les valeurs des deux opérandes sont égales et vérifie si leurs types sont les mêmes
!== (non congrus) Compare si les valeurs des deux opérandes sont égales Pas égales, tout en vérifiant si leurs types sont différents
Dans l'opération d'égalité, il convient de prêter attention aux problèmes suivants :
Si l'opérande est une valeur booléenne , il est d'abord converti en valeur numérique, où false est converti en 0, true en 1.
Si un opérande est une chaîne et que l'autre opérande est un nombre, essayez d'abord de convertir la chaîne en nombre.
Si un opérande est une chaîne et que l'autre opérande est un objet, essayez d'abord de convertir l'objet en chaîne.
Si un opérande est un nombre et que l'autre opérande est un objet, essayez d'abord de convertir l'objet en nombre.
Si les deux opérandes sont des objets, comparez les adresses de référence. Si les adresses de référence sont les mêmes, elles sont égales ; sinon elles ne sont pas égales.
Exemple 1
Ce qui suit est une comparaison d'égalité d'opérandes spéciaux.
console.log("1" == 1); //返回true。字符串被转换为数字
console.log(true == 1); //返回true。true被转换为1
console.log(false == 0); //返回true。false被转换为0
console.log(null == 0); //返回false
console.log(undefined == 0); //返回false
console.log(undefined == null); //返回true
console.log(NaN == "NaN"); //返回false
console.log(NaN ==1); //返回false
console.log(NaN == NaN); //返回false
console.log(NaN != NaN); //返回trueNaN n'est égal à aucune valeur, y compris elle-même. Les valeurs nulles et indéfinies sont égales, mais ce sont des types de données différents. Dans les comparaisons d'égalité, null et undefined ne peuvent pas être convertis en d'autres types de valeurs.
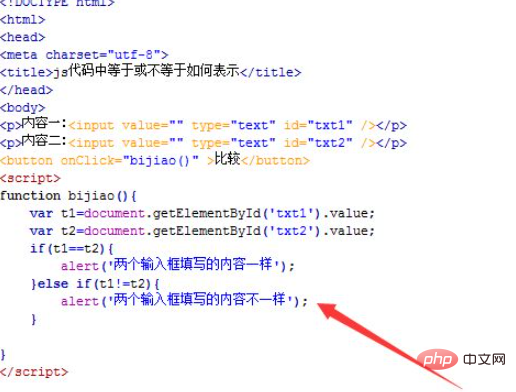
L'exemple est le suivant :

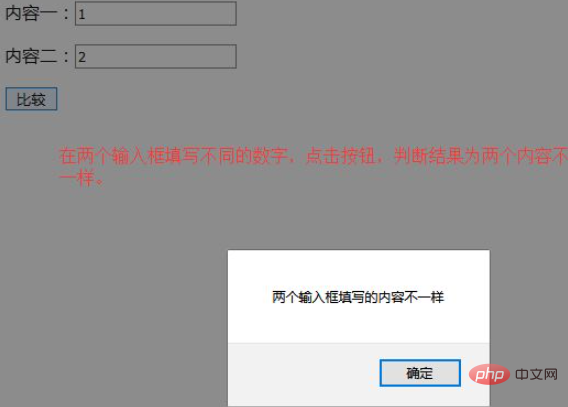
Résultat de sortie : 
[Recommandations associées : Tutoriel d'apprentissage Javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






