 interface Web
interface Web
 js tutoriel
js tutoriel
 Une brève analyse des objets observables, des observateurs et des opérateurs RxJS dans Angular
Une brève analyse des objets observables, des observateurs et des opérateurs RxJS dans Angular
Une brève analyse des objets observables, des observateurs et des opérateurs RxJS dans Angular
Cet article vous présentera les opérateurs Observable, Observer et RxJS dans Angular J'espère qu'il vous sera utile !

Observable (objet observable)
Observable (objet observable) est un objet de la bibliothèque RxJS, qui peut être utilisé pour gérer des événements asynchrones, tels que Requête HTTP (en fait, dans Angular, toutes les requêtes HTTP renvoient Observable). [Recommandation de didacticiel connexe : "Observable(可观察对象),是RxJS库里面的一个对象,可以用来处理异步事件,例如HTTP请求(实际上,在Angular中,所有的HTTP请求返回的都是Observable)。【相关教程推荐:《angular教程》】
或许,你以前接触过一个叫promise的东西,它们本质上面是相同的:都是生产者主动向消费者“push”产品,而消费者是被动接收的,但是他们两者还是有很大区别的:Observable可以发送任意多值,并且,在被订阅之前,它是不会执行的!这是promise不具备的特点。
-
Observable用于在发送方和接收方之间传输消息,你可以将这些消息看成是流 - 在创建
Observable对象时,需要传入一个函数作为构造函数的参数,这个函数叫订阅者函数,这个函数也就是生产者向消费者推送消息的地方 - 在被消费者
subscribe(订阅)之前,订阅者函数不会被执行,直到subscribe()函数被调用,该函数返回一个subscription对象,里面有一个unsubscribe()函数,消费者可以随时拒绝消息的接收! -
subscribe()函数接收一个observer(观察者)对象作为入参 - 消息的发送可以是同步的,也可以是异步的
observer(观察者)
有了可观察对象(发送方),就需要一个观察者(接收方)来观察可观察对象,观察者要实现observertutoriel angulaire
| observateur (observateur) | Avec objet observable (expéditeur), vous avez besoin d'un observateur (récepteur) ) pour observer objets observables. L'observateur doit implémenter l'interface observer. C'est un objet qui contient trois propriétés, comme suit : |
|---|---|
| Instructions | |
| . | suivantnécessaire. Utilisez la valeur reçue comme paramètre d'entrée et exécutez dans des circonstances normales. Peut être exécuté zéro ou plusieurs fois. |
| erreur | Facultatif. Exécuté en cas d'erreur. Des erreurs interrompent l'exécution de cette instance d'objet observable. |
Abonnements
Ce n'est que lorsque quelqu'un s'abonne à une instance de Observable qu'il commencera à publier les valeurs. Lors de votre inscription, vous devez d'abord appeler la méthode subscribe() de l'objet observable et lui transmettre un objet observateur pour recevoir des notifications. Comme suit : Observable 的实例时,它才会开始发布值。 订阅时要先调用可观察对象的 subscribe() 方法,并把一个观察者对象传给它,用来接收通知。如下:
为了展示订阅的原理,需要先创建新的可观察对象。它有一个构造函数可以用来创建新实例,但是为了更简明,也可以使用
Observable上定义的一些静态方法来创建一些常用的简单可观察对象:
of(...items):返回一个Observable实例,它用同步的方式把参数中提供的这些值一个一个发送出来。from(iterable): 把它的参数转换成一个Observable实例。 该方法通常用于把一个数组转换成一个(发送多个值的)可观察对象。
import { of } from "rxjs";
// 1、通过 of() 方法返回一个可观察对象,并准备将1,2,3三个数据发送出去
const observable = of(1, 2, 3);
// 2、实现 observer 接口,观察者
const observer = {
next: (num: number) => console.log(num),
error: (err: Error) => console.error('Observer got an error: ' + err),
complete: () => console.log('Observer got a complete notification'),
}
// 3、订阅。调用可观察对象的 subscribe() 方法订阅,subscribe() 方法中传入的对象就是一个观察者
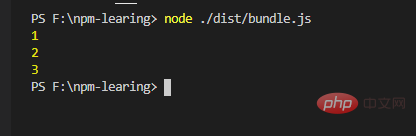
observable.subscribe(observer);运行结果如下:

上面订阅的写法可以直接改为如下:参数不是对象
observable.subscribe( num => console.log(num), err => console.error('Observer got an error: ' + err), () => console.log('Observer got a complete notification') );
订阅者函数
在上面的例子中使用的是of()方法来创建可观察对象,这节使用构造函数创建可观察对象。
Observable构造函数可以创建任何类型的可观察流。 当执行可观察对象的subscribe()方法时,这个构造函数就会把它接收到的参数作为订阅函数来运行。 订阅函数会接收一个Observer对象,并把值发布给观察者的next()方法。
// 1、自定义订阅者函数
function sequenceSubscriber(observer: Observer<number>) {
observer.next(1); // 发送数据
observer.next(2); // 发送数据
observer.next(3); // 发送数据
observer.complete();
return {unsubscribe() {}};
}
// 2、通过构造函数创建一个新的可观察对象,参数就是一个订阅者函数
const sequence = new Observable(sequenceSubscriber);
// 3、订阅
sequence.subscribe({
next(num) { console.log(num); }, // 接受数据
complete() { console.log('Finished sequence'); }
});运行结果如下:

上面一个例子演示了如何自定义订阅函数,那么既然可以自定义订阅者函数,我们就可以将异步代码封装进可观察对象的订阅者函数中,待异步代码执行完再发送数据。如下:
import { Observable } from 'rxjs'
// 异步函数
function fn(num) {
return new Promise((reslove, reject) => {
setTimeout(() => {
num++
reslove(num)
}, 1000)
})
}
// 创建可观察对象,并传入订阅者函数
const observable = new Observable((x) => {
let num = 1
fn(num).then(
res => x.next(res) // 异步代码执行完成,发送数据
)
})
// 订阅,接收数据,可以改为链式调用
observable.subscribe(data => console.log(data)) // 2多播
https://angular.cn/guide/observables#multicasting
RxJS操作符
我们可以使用一系列的RxJS操作符,在这些消息被接收方接收之前,对它们进行一系列的处理、转换,因为这些操作符都是纯函数。
import { of } from 'rxjs';
import { map } from 'rxjs/operators';
// 1、创建可观察对象,并发送数据
const nums = of(1, 2, 3);
// 2、创建函数以接受可观察对象
const squareValues = map((val: number) => val * val);
const squaredNums = squareValues(nums);
squaredNums.subscribe(x => console.log(x));上面的方式我看不懂且难以接受,一般常用下面这种,使用pipe把多个操作符链接起来
import { map, Observable, filter } from 'rxjs'
// 创建可观察对象,并传入订阅者函数
const observable = new Observable((x) => {
x.next(1)
x.next(2)
x.next(3)
x.next(4)
}).pipe(
map(value => value*100), // 操作符
filter(value => value == 200) // 操作符
)
.subscribe(data => console.log(data)) // 200错误处理
RxJS 还提供了catchError
Afin de démontrer le principe de l'abonnement, un nouvel objet observable doit d'abord être créé. Il possède un constructeur qui peut être utilisé pour créer de nouvelles instances, mais pour être plus concis, vous pouvez également utiliser certaines méthodes statiques définies surObservablepour créer des objets observables simples couramment utilisés :< li >
of(...items): renvoie une instanceObservable, qui envoie les valeurs fournies dans les paramètresune par unedans une manière synchrone sort.from(iterable): Convertit son argument en une instanceObservable. Cette méthode est généralement utilisée pour convertir un tableau en un objet observable (qui envoie plusieurs valeurs).
import { map, Observable, filter, catchError, of } from 'rxjs'
const observable = new Observable((x) => {
x.next(1) // 发送数据 1 和 2
x.next(2)
}).pipe(
map(value => {
if (value === 1) { // 1、当发送的数据为 1 时,将其乘以 100
return value*100
} else { // 2、否则抛出错误
throw new Error('抛出错误');
}
}),
// 3、此处捕获错误并处理错误,对外发送数据 0
catchError((err) => {
console.log(err)
return of(0)
})
)
.subscribe(
data => console.log(data),
// 4、由于上面抛出的错误被 catchError 操作符处理(重新发送数据)了,所以这里能顺利订阅到数据而不报错
err => console.log('接受不到数据:', err)
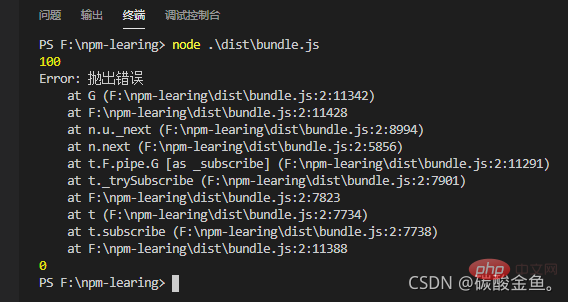
)Les résultats en cours sont les suivants :


rrreeeFonction d'abonné
Dans l'exemple ci-dessus, leof() code> est utilisée pour créer des objets observables. Cette section utilise des constructeurs pour créer des objets observables. 🎜<blockquote>🎜<code>Observable Le constructeur peut créer tout type de flux observable. Lorsque la méthode subscribe() de l'objet observable est exécutée, ce constructeur exécutera les paramètres qu'il reçoit en tant que fonction d'abonnement. La fonction d'abonnement reçoit un objet Observer et publie la valeur dans la méthode next() de l'observateur. 🎜rrreee🎜Les résultats en cours sont les suivants : 🎜🎜🎜 🎜🎜L'exemple ci-dessus montre comment personnaliser la fonction d'abonnement Puisque la fonction d'abonné peut être personnalisée, nous pouvons encapsuler le code asynchrone dans la fonction d'abonné de l'objet observable. , attendez que le code asynchrone soit exécuté avant d'envoyer les données. Comme suit : 🎜rrreee🎜Multicast🎜
🎜🎜L'exemple ci-dessus montre comment personnaliser la fonction d'abonnement Puisque la fonction d'abonné peut être personnalisée, nous pouvons encapsuler le code asynchrone dans la fonction d'abonné de l'objet observable. , attendez que le code asynchrone soit exécuté avant d'envoyer les données. Comme suit : 🎜rrreee🎜Multicast🎜🎜https://angular.cn/guide/observables#multicasting🎜🎜Opérateurs RxJS🎜🎜Nous pouvons utiliser une série de
opérateurs RxJS code> , avant que ces messages ne soient reçus par le récepteur, une série de traitements et de conversions sont effectués sur eux, car ces opérateurs sont de pures fonctions. 🎜rrreee🎜Je ne comprends pas et j'ai du mal à accepter la méthode ci-dessus. Généralement, la méthode suivante est utilisée, en utilisant <code>pipe pour relier plusieurs opérateurs🎜rrreee🎜Gestion des erreurs🎜🎜RxJS. L'opérateur catchError est également fourni, ce qui vous permet de gérer les erreurs connues dans le pipeline. 🎜 Supposons que vous disposiez d'un observable qui effectue des requêtes API puis mappe les réponses renvoyées par le serveur. Si le serveur renvoie une erreur ou si la valeur n'existe pas, une erreur est générée. Si vous détectez cette erreur et fournissez une valeur par défaut, le flux continuera à traiter ces valeurs sans signaler d'erreur. Comme suit : 🎜rrreee🎜Le résultat final est le suivant : 🎜🎜🎜🎜🎜Pour plus de connaissances liées à la programmation, veuillez visiter : 🎜Vidéo de programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Cet article poursuit l'apprentissage d'Angular, vous amène à comprendre les métadonnées et les décorateurs dans Angular, et comprend brièvement leur utilisation. J'espère qu'il sera utile à tout le monde !
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Cet article vous donnera une compréhension approfondie du gestionnaire d'état NgRx d'Angular et vous présentera comment utiliser NgRx. J'espère qu'il vous sera utile !
 Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Connaissez-vous Angular Universel ? Cela peut aider le site Web à fournir un meilleur support SEO !
 Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Cet article partagera avec vous une expérience pratique d'Angular et apprendra comment développer rapidement un système backend en utilisant Angualr combiné avec ng-zorro. J'espère que cela sera utile à tout le monde !
 Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Comment utiliser monaco-editor en angulaire ? L'article suivant enregistre l'utilisation de monaco-editor dans angulaire qui a été utilisé dans une entreprise récente. J'espère qu'il sera utile à tout le monde !
 Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Avec le développement rapide d'Internet, la technologie de développement front-end s'améliore et se répète constamment. PHP et Angular sont deux technologies largement utilisées dans le développement front-end. PHP est un langage de script côté serveur capable de gérer des tâches telles que le traitement des formulaires, la génération de pages dynamiques et la gestion des autorisations d'accès. Angular est un framework JavaScript qui peut être utilisé pour développer des applications monopage et créer des applications Web composées de composants. Cet article explique comment utiliser PHP et Angular pour le développement front-end et comment les combiner.
 Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Cet article vous présentera les composants indépendants dans Angular, comment créer un composant indépendant dans Angular et comment importer des modules existants dans le composant indépendant. J'espère qu'il vous sera utile !





