Que signifie la balise hi en HTML5
En HTML5, la balise hi fait référence aux balises de la série de titres. Le texte pris en sandwich entre "
" et "" est le titre dans le document HTML. ; La balise hi a six formats : "", "
", "
", "
", "
", "
".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
En HTML5, la balise hi fait référence à la balise de la série de titres, qui est une paire de balises entre "" et "" est le titre dans le document HTML. Le texte est affiché en gras.
les balises hi ont six formats : "
", "", "", "", "", "".
", "", "", "".
", "".
Le titre de niveau supérieur est toujours plus grand que les titres de niveau inférieur. La taille spécifique varie en fonction du navigateur. Le texte entouré par la balise
est le titre de premier niveau, qui est le plus grand et le plus épais. Le texte entouré par la balise est le titre de dernier niveau, qui est le plus petit et le plus fin.
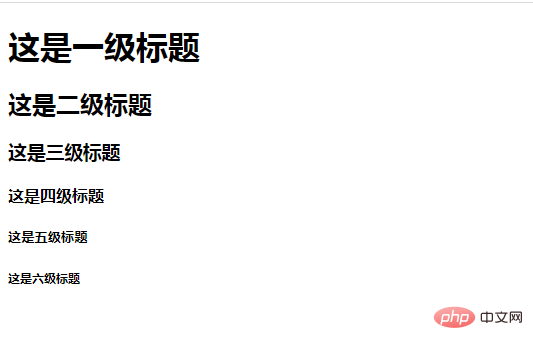
Exemple :
<!doctype html> <html> <head> <title>hi标签测试</title> </head> <body> <h1 id="这是一级标题">这是一级标题</h1> <h2 id="这是二级标题">这是二级标题</h2> <h3 id="这是三级标题">这是三级标题</h3> <h4 id="这是四级标题">这是四级标题</h4> <h5 id="这是五级标题">这是五级标题</h5> <h6 id="这是六级标题">这是六级标题</h6> </body> </html>

Nous pouvons voir l'effet dans le navigateur. Il convient également de noter que la balise implique également un saut de ligne. Les attributs de la balise incluent color et align, qui identifient respectivement la couleur et la position du titre. La plage de valeurs de la valeur du paramètre de l'attribut color est la même que celle de la balise et peut être l'une des 16 couleurs. La valeur du paramètre de l'attribut align est l'une des valeurs gauche, centre ou droite. Indique que le titre est situé à gauche, au centre et à droite de la fenêtre du navigateur.
Recommandations associées : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






