 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelles sont les nouvelles méthodes des objets JavaScript ?
Quelles sont les nouvelles méthodes des objets JavaScript ?
Quelles sont les nouvelles méthodes des objets JavaScript ?
Nouvelles méthodes pour les objets JavaScript : 1. "Object.is()", qui peut être utilisé pour comparer si deux valeurs sont strictement égales ; 2. "Object.assign()", qui peut être utilisé pour fusionner des objets ; et combinez tous les objets source. Les propriétés énumérables sont copiées dans l'objet cible.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Nouvelles méthodes des objets JavaScript
1. Object.is()
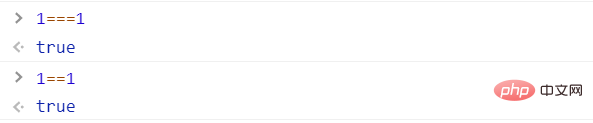
es6 Dans es6, pour comparer si deux valeurs sont strictement égales, nous avons trois méthodes, en utilisant l'opérateur d'égalité ' == ', l'opérateur d'égalité stricte '===' ou la méthode Object.is(), mais les deux premières méthodes ont des défauts et ne peuvent pas être utilisées dans certains scénarios spéciaux, alors que Object.is() ne le peut pas.

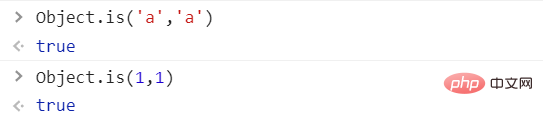
Object.is() se comporte fondamentalement de la même manière que l'opérateur '====',

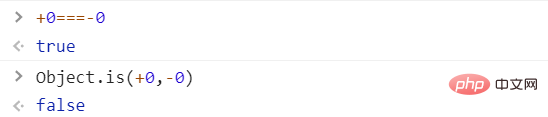
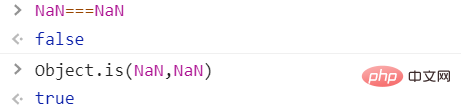
mais il y a deux différences :
(1) +0 n'est pas égal à -0

(2) NaN est égal à lui-même

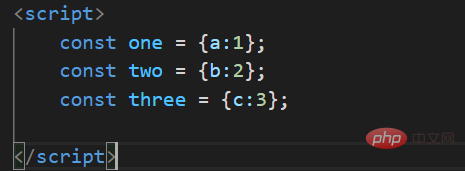
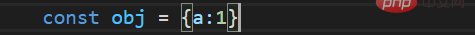
2, Object.assign()
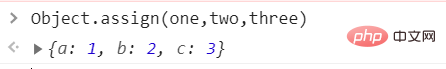
(1) Object.assign() est utilisé pour fusionner des objets, en copiant toutes les propriétés énumérables de l'objet source dans l'objet cible


(2) Le premier paramètre de la méthode Object.assign() est l'objet cible et les paramètres suivants sont l'objet source.
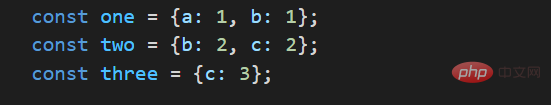
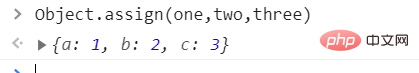
Si l'objet cible et l'objet source ont des attributs portant le même nom, ou si plusieurs objets sources ont des attributs portant le même nom, les attributs suivants écraseront les attributs précédents.


Vous pouvez voir que b : 2 en deux couvertures b : 1 en une, c : 3 en trois couvertures c : 2 en deux
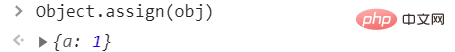
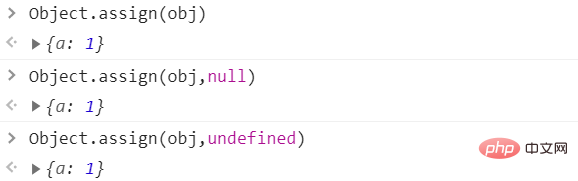
(3) S'il n'y a qu'un seul paramètre, Object.assign () renverra directement le paramètre


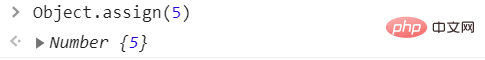
(4) Si le paramètre n'est pas un objet, il sera d'abord converti en objet puis renvoyé.

Vous pouvez voir que Object.assign() a converti la valeur 5 en un objet Number et a renvoyé
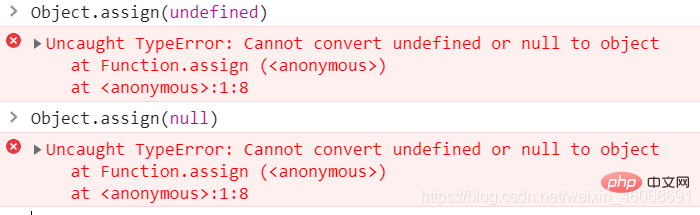
(5) non défini et null ne peut pas être converti en objets S'ils sont utilisés comme paramètres, une erreur sera signalée.

Si le paramètre non-objet apparaît à la position de l'objet source (c'est-à-dire pas le premier paramètre), les règles de traitement seront différentes. Ces paramètres seront convertis en objets, et seront ignorés s'ils ne peuvent pas être convertis en objets. Cela signifie qu'undefined et null ne signaleront pas d'erreur s'ils ne constituent pas le premier paramètre. La démonstration est la suivante


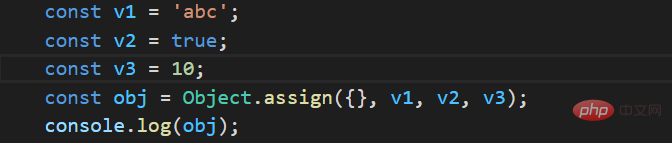
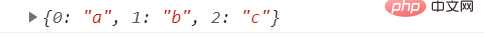
Les autres types de valeurs (c'est-à-dire les valeurs numériques, les chaînes et les valeurs booléennes) ne le sont pas. dans le premier paramètre (c'est-à-dire le premier paramètre), et aucune erreur ne sera signalée. Cependant, sauf que la chaîne sera copiée dans l'objet cible sous forme de tableau, les autres valeurs n'auront aucun effet.


Dans le code ci-dessus, v1 v2 v3 sont respectivement des chaînes, des valeurs booléennes et des valeurs numériques. Par conséquent, seules les chaînes sont combinées dans l'objet cible (sous la forme d'un caractère. tableau), et les valeurs numériques et les valeurs booléennes seront ignorées. En effet, seuls les objets wrapper de chaîne produisent des propriétés énumérables.
(6) Convertissez respectivement les valeurs booléennes, les valeurs numériques et les chaînes en objets d'emballage correspondants. Vous pouvez voir que leurs valeurs d'originesont copiées dans les propriétés internes de l'objet d'emballage [[PrimitiveValue]]上面,这个属性是不会被Object.assign(). Seuls les objets wrapper de chaîne produiront des propriétés littérales énumérables, et ces propriétés seront copiées.



Object.assign() a des restrictions sur les propriétés copiées. Il copie uniquement les propriétés de l'objet source lui-même (il ne copie pas les propriétés héritées), et
ne copie pas non plus les propriétés copiées. -propriétés énumérables (énumérables : faux).
【Recommandations associées : Tutoriel d'apprentissage Javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





