
Différence : 1. Le mot-clé var en JavaScript peut faire référence à différents types, mais pas en C# ; 2. JS a 6 types de données de base et 1 type de données de référence, tandis que C# a 16 types prédéfinis et types définis par l'utilisateur. Type 3 ; . String est un type de valeur (de base) en JS, mais est une donnée de référence (complexe) en C#.

L'environnement d'exploitation de ce tutoriel : système windows7, javascript1.8.5&&C# version 8, ordinateur Dell G3.
1. Mot-clé var
// C#中 var total = 15; var mec = new MyExcellentClass(); // 等价于 int total = 15; MyExcellentClass mec = new MyExcellentClass();
En C#, le mot-clé var n'est pas un symbole pour un type spécifique de variable. C'est juste un un raccourci syntaxique pour tout type qui peut être déduit du côté droit d'une instruction d'initialisation. Ce n'est pas comme le var de js qui peut faire référence à différents types. Le mot-clé var ne change pas la nature de type fort de C#.
2. Variables locales dans les blocs imbriqués
// C#
void Method
{
var num1 = 5;
{
var num2 = 10;
...
}
...
}// JS
function Method1()
{
var num1 = 5;
{
var num2 = 10;
...
}
...
}
// 采用es6的let变量
function Method2()
{
let num1 = 5;
{
let num2 = 10;
...
}
...
}Tout d'abord, js n'avait pas le concept de portée au niveau du bloc avant es6, ce qui signifie que dans la fonction Method1, num1 et num2 sont tous deux dans la même portée. Medium (c'est-à-dire la portée de la fonction de Method1).
La variable let dans es6 permet à js d'obtenir également l'effet de portée de bloc, c'est-à-dire que la variable num2 n'existe que dans la paire d'accolades adjacente { }. Le bloc imbriqué de C#.
Deuxièmement, il y a une autre différence. En JS, C et C++, les variables peuvent être renommées dans la portée interne (portée du bloc), le nom interne masque le nom externe et la valeur de la variable portant le même nom est réinitialisée. . Cependant, les variables portant le même nom ne sont pas autorisées en C# (quel que soit le niveau d'imbrication, vous ne pouvez pas déclarer une autre variable locale portant le même nom dans la portée valide du prénom).
Enfin, permettez-moi de développer ceci. Contrairement à JS, C et C++, il n'y a pas de variables globales ou de fonctions globales en C#. Les variables et les fonctions doivent être déclarées à l'intérieur du type (tout est dans une classe).
3. Types de données
Types de données JS : 6 types de données de base et 1 type de données de référence.
| Types de données de base | Nombre, Chaîne, Booléen, Non défini, Null, Symbole (es6) |
| Types de données de référence (complexes) | Objet (y compris fonctions, tableaux, expressions régulières (Formule et autres types sauf les types de données de base) |
Types de données C# : 16 types prédéfinis et types définis par l'utilisateur.
| 11 types numériques | Types entiers : sbyte, byte, short, ushort, int, uint, long, ulong Types à virgule flottante : décimal, float, double |
| 1 type de caractère Unicode | char |
| 1 type booléen | bool |
| 3 types complexes | string (tableau de caractères Unicode), object (la base de tous les types de classe), dynamique (utilisé lors de l'utilisation d'un assembly écrit dans un langage dynamique) |
| class type | class |
| structural type | struct |
| ar type de rayon | array |
| type d'énumération | enum |
| type de délégué | delegate |
| type d'interface | interface |
重点区别一:string在JS中属于值(基本)类型;string在C#属于引用(复杂)数据类型,其初始值为null,而不是""。
// C#中 string a; // 此处a的初始值为null,而不是""
延伸:C#中,如果没有初始化的变量,其值会被编译器设为默认值,默认值由字段的类型决定。值类型,默认值为0;布尔类型,默认值为false;引用类型,默认值为null。JS中,如果是直接用var声明的变量,其默认值一律为undefined。
// JS中 var a; console.log(a); // undefined
重点区别二:与JS、C、C++不同,在C#中数字不具有布尔意义。
// C#中 int x = 5; if( x ) //错,x是int类型,不是布尔类型 ... if( x == 5 ) //对,因为表达式返回了一个布尔类型的值 ...
重点区别三:单引号与双引号意义不同。
// C#中,假设'A'为char类型,如果把字符放在双引号中,编译器会把它看成字符串,从而产生错误。 // JS中,单引号和双引号一样,都用于表示字符串(string类型): 'A' === "A" // true
4. foreach 和 forEach
两者在使用过程中的最大区别就是C#中可以通过break语法来跳出循环,而在JS中forEach正常来说是没得法子跳出循环的。
注意:两者大小写不同,另外C#中foreach可用于数组、字符串或集合类数据类型。JS中forEach仅用于数组对象。
代码参照如下:
// C#中
int[] a = {1, 2, 3, 4, 5};
foreach (var item in a) {
Console.WriteLine(item + "-- start")
if(item > 3) break;
Console.WriteLine(item + "-- end")
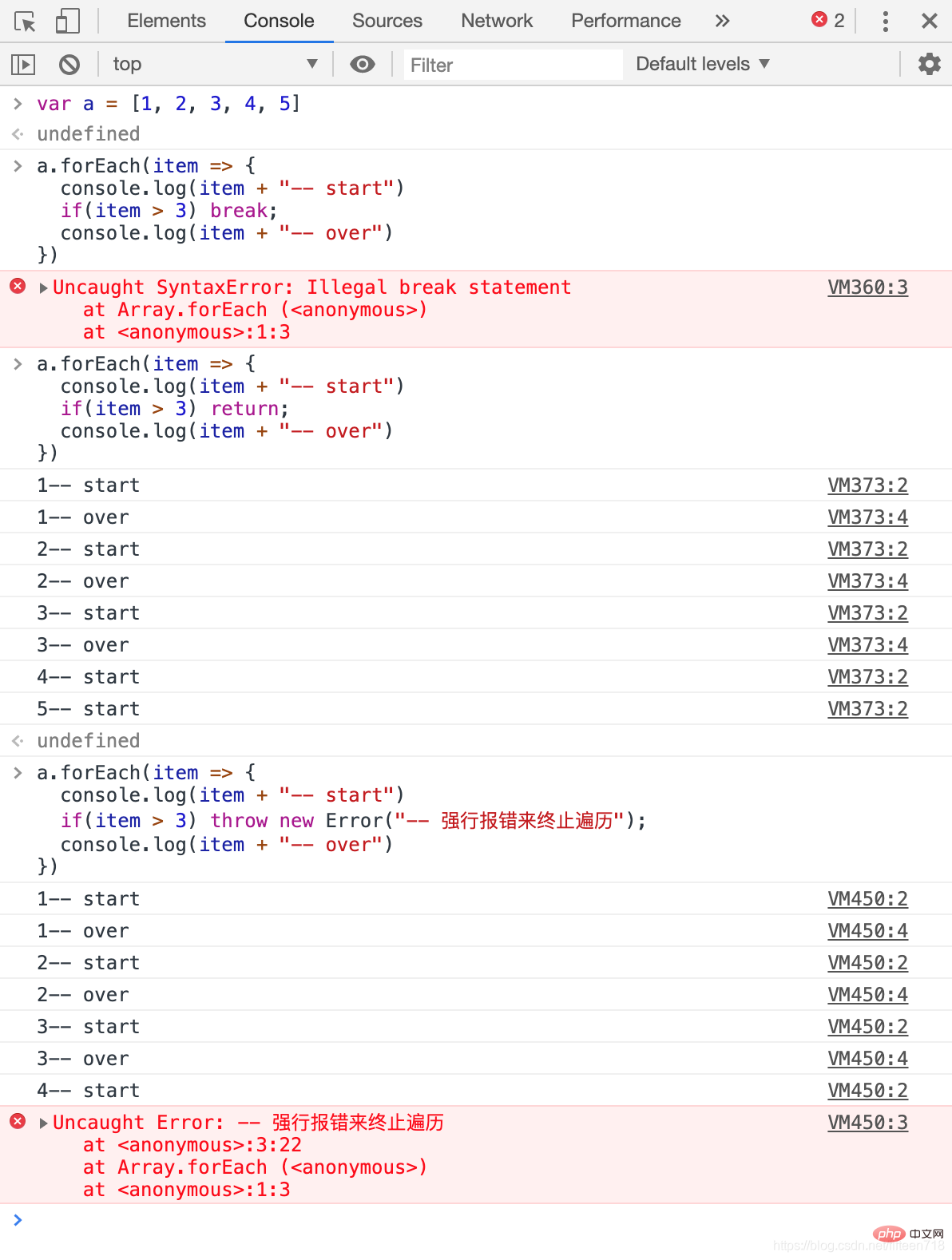
}JS代码通过控制台的测试截图可以更加直观的理解,测试代码如下:
// JS测试代码,可用于控制台输出比较
var a = [1, 2, 3, 4, 5];
// break --语法报错
a.forEach(item => {
console.log(item + "-- start")
if(item > 3) break;
console.log(item + "-- over")
})
// return --并非跳出循环
a.forEach(item => {
console.log(item + "-- start")
if(item > 3) return;
console.log(item + "-- over")
})
// throw new Error --非主流行为,的确可以跳出循环
a.forEach(item => {
console.log(item + "-- start")
if(item > 3) throw new Error("-- 强行报错来终止遍历");
console.log(item + "-- over")
})控制台输出如下:

【相关推荐:javascript学习教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!