Vous amène à avoir une compréhension approfondie du v-model en vue !
Connaissez-vous le modèle V ? L'article suivant vous présentera v-model dans vue et vous donnera une compréhension approfondie de v-model. J'espère qu'il vous sera utile.

Tout d'abord, nous devons comprendre quel est le rôle du v-model dans l'apprentissage
L'option v-model 默认会利用名为 value 的 prop 和名为 input 的事件,但是像单选框、复选框等类型的输入控件可能会将 value attribute 用于不同的目的。model sur un composant peut être utilisée pour éviter de tels conflits --- C'est la réponse trouvée sur le site officiel de vue.
Deuxièmement, nous devons connaître l'essence du v-model et son principe de mise en œuvre
À mon avis, le v-model lui-même est un sucre syntaxique, qui nous fournit en fait une vue Instructions intégrées , cette façon simplifie non seulement notre code mais nous permet également de comprendre comment utiliser cette commande
L'utilisation de l'instruction v-model nous permet d'obtenir directement le contenu que nous avons saisi dans la zone de saisie, et de convertir l'entrée Le contenu est enregistré dans nos données. Lorsque la valeur d'entrée change, les données seront automatiquement mises à jour et la vue correspondante sera mise à jour et rendue.
<div>
<p>{{model}}</p>
<!-- v-model -->
<input>
</div>
<script>
export default {
data() {
return {
model:'',
}
},
}
</script>Liaison bidirectionnelle MVVMLe principe est en fait de surveiller les données puis de mettre à jour la page vue lorsque les données changent.
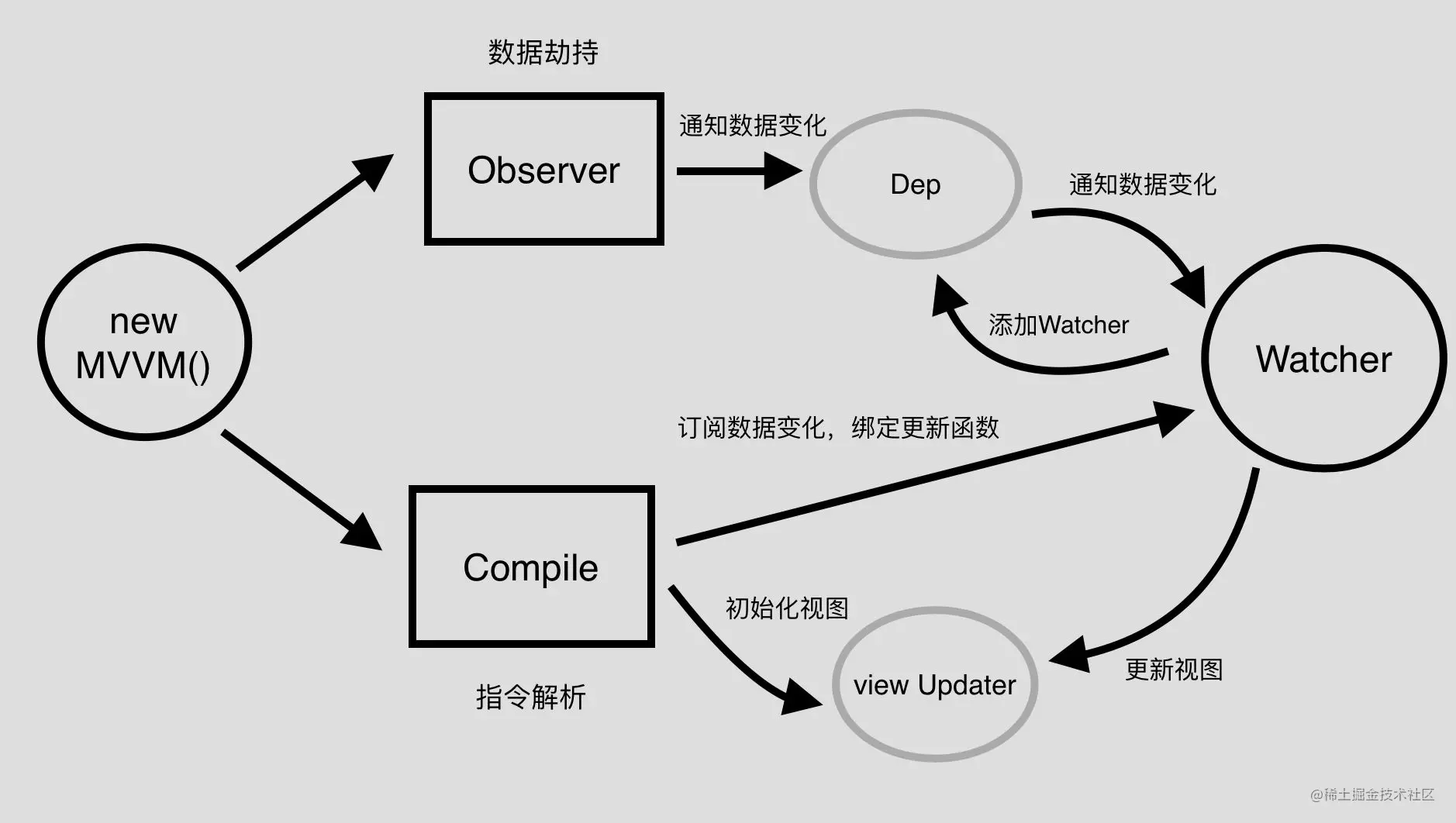
Organigramme MVVM
La figure suivante est le principe de la liaison bidirectionnelle Grâce au détournement de données et à l'analyse de modèles, nous surveillons notre vue de mise à jour des données à travers un processus étape par étape

. Code lié au détournement de données d'observateur
Observer est en fait un observateur. Il surveille chaque élément de nos données via une traversée en boucle. Lorsque les données changent, des mises à jour seront envoyées aux abonnés via la méthode notify. en même temps Compile effectue notre compilation de texte pour mettre à jour certaines vues.
class Observe {
constructor(vm) {
this.walk(vm.data)
}
// 循环遍历 让 data 里每一个key 都监听
walk(data) {
Object.keys(data).forEach( key => {
this.defineReactive(data, key, data[key])
})
}
// 定义响应式 这个函数也是响应式的核心函数
defineReactive(data, key, value) {
let dep = new Dep()
Object.defineProperty(data, key, {
get() {
console.log('触发 get 收集依赖');
// 收集依赖
if( Dep.target ) {
// 添加订阅者
dep.addSub(Dep.target)
}
return value
},
set(newValue) {
console.log(value, '触发 set 派发更新');
// 新值覆盖旧值
value = newValue
// 派发更新
dep.notify()
},
})
}
}Watcher view update
Watcher est notre abonné, et la vue est mise à jour via la méthode update
constructor(vm, exp, cb ) {
this.vm = vm;
this.exp = exp;
this.cb = cb;
this.value = this.get()
}
// 更新
update() {
this.run()
}
// 更新 DOM
run() {
const value = this.get()
// 新旧值进行比对
if( value !== this.value ) {
// 调用回调函数
this.cb.call(this.vm, value)
}
}
// 收集依赖
get() {
Dep.target = this
let value = this.vm.data[this.exp]
Dep.target = null;
return value
}
}C'est une partie de ma compréhension de la liaison bidirectionnelle, et l'écriture est pas assez complet. J'espère que tout le monde pourra me critiquer et me corriger, merci.
【Recommandations associées : Tutoriel vue.js】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Dans vue.js, le chargement paresseux permet de charger dynamiquement les composants ou les ressources, en réduisant le temps de chargement des pages initiales et en améliorant les performances. La méthode de mise en œuvre spécifique comprend l'utilisation de & lt; keep-alive & gt; et & lt; composant est & gt; composants. Il convient de noter que le chargement paresseux peut provoquer des problèmes de FOUC (écran d'éclat) et ne doit être utilisé que pour les composants qui nécessitent un chargement paresseux pour éviter les frais généraux de performances inutiles.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.






