 interface Web
interface Web
 js tutoriel
js tutoriel
 JS implémente les mêmes compétences de porte coulissante de mise en page Web et d'onglet TAB example_javascript
JS implémente les mêmes compétences de porte coulissante de mise en page Web et d'onglet TAB example_javascript
JS implémente les mêmes compétences de porte coulissante de mise en page Web et d'onglet TAB example_javascript
L'exemple de cet article décrit l'implémentation JS de la même porte coulissante de mise en page Web et de l'onglet TAB. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
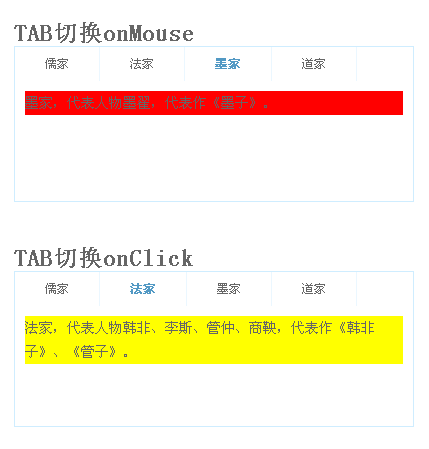
Voici une démonstration de l'effet des portes coulissantes et des onglets TAB dans la même mise en page Web. En fait, il n'y a pas beaucoup de différence entre les portes coulissantes et les onglets. Il s'agit simplement d'une différence dans les mouvements de la souris. plus de deux sont disposés dans la même page Web. Les onglets sont toujours sujets à confusion et entraînent des erreurs JS. Si vous devez le faire, veuillez vous référer à cet exemple pour vous aider à résoudre ce problème.
La capture d'écran de l'effet en cours d'exécution est la suivante :

L'adresse de la démo en ligne est la suivante :
http://demo.jb51.net/js/2015/js-web-hd-tab-menu-style-codes/
Le code spécifique est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>修正版的网页Tab滑动门</title>
<style>
*{margin:0;padding:0;}
body{margin:50px;font-size:12px;color:#666;}
li{list-style:none;}
.list{width:378px;height:100px;padding:10px;font-size:14px;line-height:24px;border:1px #cfedff solid;border-top:0;}
.tab{width:398px;height:34px;border:1px #cfedff solid;border-bottom:0;background:url(images/title.gif) repeat-x;}
.tab ul{margin:0;padding:0;}
.tab li{float:left;padding:0 30px;height:34px;line-height:34px;text-align:center;border-right:1px #ebf7ff solid;cursor:pointer;}
.tab li.now{color:#5299c4;background:#fff;font-weight:bold;}
.block{display:block;}
</style>
<script type="text/javascript">
function setTab(name,num,n){
for(i=1;i<=n;i++){
var menu=document.getElementById(name+i);
var con=document.getElementById(name+"_"+"con"+i);
menu.className=i==num?"now":"";
con.style.display=i==num?"block":"none";
}
}
</script>
</head>
<body>
<h1>TAB切换onMouse</h1>
<div class="tab">
<ul>
<li id="one1" onmouseover="setTab('one',1,4)" class="now">儒家</li>
<li id="one2" onmouseover="setTab('one',2,4)">法家</li>
<li id="one3" onmouseover="setTab('one',3,4)">墨家</li>
<li id="one4" onmouseover="setTab('one',4,4)">道家</li>
</ul>
</div>
<div class="list">
<div id="one_con1">
<div style="background:#333;"><span>儒家,代表人物为孔丘、孟轲,代表作《春秋》、《论语》、《孟子》。 </span></div>
</div>
<div id="one_con2" style="display:none;">
<div style="background:#ff0;"><span>法家,代表人物韩非、李斯、管仲、商鞅,代表作《韩非子》、《管子》。 </span></div>
</div>
<div id="one_con3" style="display:none;">
<div style="background:#f00;"><span>墨家,代表人物墨翟,代表作《墨子》。 </span></div>
</div>
<div id="one_con4" style="display:none;">
<div style="background:#e45;"><span>道家,代表人物李耳、庄周,代表作《老子》、《庄子》。 </span></div>
</div>
</div>
<br /><br /><br />
<h1>TAB切换onClick</h1>
<div class="tab">
<ul>
<li id="two1" onclick="setTab('two',1,4)" class="now">儒家</li>
<li id="two2" onclick="setTab('two',2,4)">法家</li>
<li id="two3" onclick="setTab('two',3,4)">墨家</li>
<li id="two4" onclick="setTab('two',4,4)">道家</li>
</ul>
</div>
<div class="list">
<div id="two_con1">
<div style="background:#333;"><span>儒家,代表人物为孔丘、孟轲,代表作《春秋》、《论语》、《孟子》。 </span></div>
</div>
<div id="two_con2" style="display:none;">
<div style="background:#ff0;"><span>法家,代表人物韩非、李斯、管仲、商鞅,代表作《韩非子》、《管子》。 </span></div>
</div>
<div id="two_con3" style="display:none;">
<div style="background:#f00;"><span>墨家,代表人物墨翟,代表作《墨子》。 </span></div>
</div>
<div id="two_con4" style="display:none;">
<div style="background:#e45;"><span>道家,代表人物李耳、庄周,代表作《老子》、《庄子》。 </span></div>
</div>
</div>
</body>
</html>
J'espère que cet article sera utile à la programmation JavaScript de chacun.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment centrer les images dans la conception Web Dreamweaver
Apr 08, 2024 pm 08:45 PM
Comment centrer les images dans la conception Web Dreamweaver
Apr 08, 2024 pm 08:45 PM
Centrer une image dans Dreamweaver : sélectionnez l’image que vous souhaitez centrer. Dans le panneau Propriétés, définissez l'alignement horizontal sur Centre. (Facultatif) Définissez l’alignement vertical sur Centre ou Bas.
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Quelles sont les propriétés de mise en page Flex couramment utilisées ?
Feb 25, 2024 am 10:42 AM
Quelles sont les propriétés de mise en page Flex couramment utilisées ?
Feb 25, 2024 am 10:42 AM
Quelles sont les propriétés communes de la mise en page flexible ? Des exemples de code spécifiques sont requis. La mise en page flexible est un outil puissant pour concevoir des mises en page Web réactives. Il facilite le contrôle de la disposition et de la taille des éléments dans une page Web à l'aide d'un ensemble flexible de propriétés. Dans cet article, je présenterai les propriétés communes de la mise en page Flex et fournirai des exemples de code spécifiques. display : Définissez le mode d’affichage de l’élément sur Flex. .container{display:flex;}flex-direct
 En quoi consiste le bootstrap ?
Apr 05, 2024 am 01:09 AM
En quoi consiste le bootstrap ?
Apr 05, 2024 am 01:09 AM
Le framework Bootstrap se compose des composants suivants : Préprocesseurs CSS : SASS et LESS Responsive Layout System : Système de grille et composants de classe d'utilitaires réactifs : éléments d'interface utilisateur et plug-in JavaScript Thèmes et modèles : styles prédéfinis et pages prédéfinies Outils et utilitaires : Jeu d'icônes, jQuery, Grunt
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.
 La définition et l'utilisation des caractères pleine chasse
Mar 25, 2024 pm 03:33 PM
La définition et l'utilisation des caractères pleine chasse
Mar 25, 2024 pm 03:33 PM
Que sont les caractères pleine chasse ? Dans les systèmes de codage informatique, les caractères double largeur sont une méthode de codage de caractères qui occupe deux positions de caractères standard. De manière correspondante, la méthode de codage de caractères qui occupe une position de caractère standard est appelée caractère demi-chasse. Les caractères pleine chasse sont généralement utilisés pour la saisie, l'affichage et l'impression de caractères chinois, japonais, coréens et autres caractères asiatiques. Dans les méthodes de saisie et d'édition de texte chinoises, les scénarios d'utilisation des caractères pleine chasse et des caractères demi-chasse sont différents. Utilisation de caractères pleine chasse Méthode de saisie chinoise : Dans la méthode de saisie chinoise, les caractères pleine chasse sont généralement utilisés pour saisir des caractères chinois, tels que des caractères chinois, des symboles, etc.
 Conseils jQuery pour obtenir rapidement la hauteur de l'écran
Feb 24, 2024 pm 06:30 PM
Conseils jQuery pour obtenir rapidement la hauteur de l'écran
Feb 24, 2024 pm 06:30 PM
Conseils jQuery : Comment obtenir rapidement la hauteur de l'écran Dans le développement Web, vous rencontrez souvent des situations où vous devez obtenir la hauteur de l'écran, comme la mise en œuvre d'une mise en page réactive, le calcul dynamique de la taille des éléments, etc. En utilisant jQuery, vous pouvez facilement réaliser la fonction d'obtention de la hauteur de l'écran. Ensuite, nous présenterons quelques méthodes d'implémentation de l'utilisation de jQuery pour obtenir rapidement la hauteur de l'écran et joindrons des exemples de code spécifiques. Méthode 1 : utilisez la méthode height() de jQuery pour obtenir la hauteur de l'écran en utilisant la hauteur de jQuery.
 Existe-t-il un moyen d'effacer les flotteurs ?
Feb 22, 2024 pm 04:00 PM
Existe-t-il un moyen d'effacer les flotteurs ?
Feb 22, 2024 pm 04:00 PM
Existe-t-il une méthode pour effacer les flottants ? Des exemples de code spécifiques sont requis. Dans la mise en page Web, les flottants sont une méthode de mise en page courante qui permet aux éléments de se détacher du flux de documents et d'être positionnés par rapport aux autres éléments. Cependant, un problème souvent rencontré lors de l'utilisation d'une mise en page flottante est que l'élément parent ne peut pas envelopper correctement l'élément flottant, ce qui entraîne une mise en page désordonnée de la page. Par conséquent, nous devons prendre des mesures pour effacer le flotteur afin que l'élément parent puisse envelopper correctement l'élément flottant. Il existe de nombreuses façons d'effacer les flottants. Ce qui suit présente plusieurs méthodes couramment utilisées et donne des exemples de code spécifiques.





