
Méthode : 1. Liez l'événement click au bouton et spécifiez la fonction de traitement d'événement ; 2. Utilisez l'instruction "document.getElementById("Element")" dans la fonction pour obtenir l'objet élément de texte spécifié ; L'instruction "element object. innerHTML='text'" peut changer le texte.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
Comment implémenter le texte de changement de clic en html5
Vous pouvez d'abord lier l'événement click à l'élément bouton et spécifier la fonction du gestionnaire d'événement.
Dans la fonction de gestion des événements, recherchez l'objet élément de texte et utilisez l'attribut innerHTML pour définir le texte commuté.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<p id="test">点击切换文本</p>
<button onclick="editinput()">切换</button>
<script>
function editinput() {
document.getElementById("test").innerHTML='切换了';
}
</script>
</body>
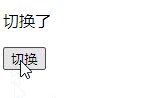
</html>Résultat de sortie :

Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!