 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quel attribut de CSS3 modifie la propriété en cascade ?
Quel attribut de CSS3 modifie la propriété en cascade ?
Quel attribut de CSS3 modifie la propriété en cascade ?
En CSS3, vous pouvez utiliser la règle "!important" pour modifier la nature en cascade. Cette règle est utilisée pour augmenter le poids du style spécifié, modifiant ainsi la nature en cascade du style. La syntaxe est "sélecteur {attribut : valeur !important;}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Qu'est-ce que l'empilabilité ?
La cascade est une fonctionnalité des navigateurs qui gèrent les conflits. Si un attribut est défini sur le même élément via plusieurs sélecteurs, un seul sélecteur prendra effet à ce moment-là et les autres sélecteurs seront désactivés.
Définition : Le même sélecteur définit le même style. À ce stade, l'un des styles remplacera l'autre style en conflit.
Fonction : résolvez le problème du conflit de style.
Principe de cascade : Lorsque des conflits de style surviennent, suivez le principe de proximité.
Incarnation de la cascade CSS :
1 : Aucun conflit de style
/* 多个选择器选择同一个元素,样式并无冲突时 */
.box_one{
width:100px;
height:100px;
}
.box_two{
background:red;
}
<body>
<div class="box_one box_two"></div>
</body>Dans le code ci-dessus, il n'y a pas de conflit dans le code de style. Tous les styles des deux sélecteurs sont superposés sur l'élément div, et le div est. finalement rendu sous la forme d'un conteneur rouge d'une largeur et d'une hauteur de 100 px.

2 : Conflit de style
Conflit de style, lorsque le même niveau n'est pas affecté par la priorité
.box_one{
width:100px;
height:100px;
}
.box_two{
width:200px;
background:red;
}
<body>
<div class="box_one box_two"></div>
</body>Dans le code ci-dessus, lorsqu'on est au même niveau (le même élément, le même nom de sélecteur de définition de classe), S'il y a un conflit dans le code de style et que le même attribut width apparaît dans les deux sélecteurs, le style qui apparaît en dernier dans le code CSS prévaudra. Le div finira par afficher un conteneur rouge d'une largeur de 200 px et d'une hauteur de 200 px. 100px.

Lorsque les styles sont en conflit et que différents niveaux sont affectés par la priorité (poids)
CSS stipule que la priorité des sélecteurs de base est triée de bas en haut comme : élément (balise) style < ) style
Alors, quel attribut de CSS3 modifie la propriété en cascade
En CSS3, vous pouvez utiliser la règle "!important" pour modifier la propriété en cascade.
La règle !important en CSS est utilisée pour augmenter le poids des styles. !important 规则用于增加样式的权重。
!important 与优先级无关,但它与最终的结果直接相关,使用一个 !important 规则时,此声明将覆盖任何其他声明。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#myid {
background-color: blue;
}
.myclass {
background-color: gray;
}
p {
background-color: red ;
}
</style>
</head>
<body>
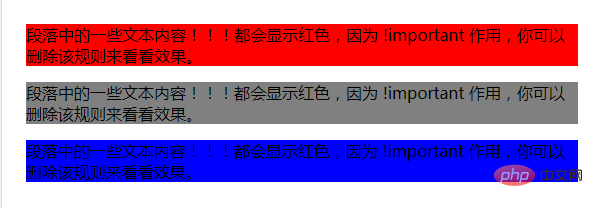
<p>段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
<p class="myclass">段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
<p id="myid">段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
</body>
</html>
修改一下p选择器样式的权重:
p {
background-color: red !important;
}以上实例中,尽管 ID 选择器和类选择器具有更高的优先级,但三个段落背景颜色都显示为红色,因为 !important
!important n'a rien à voir avec la priorité, mais est directement lié au résultat final. Lors de l'utilisation d'une règle !important, cette déclaration remplacera toute autre déclaration. Modifiez le poids du style du sélecteur p : 🎜rrreee🎜 🎜🎜Dans l'exemple ci-dessus, bien que le sélecteur d'ID et le sélecteur de classe aient une priorité plus élevée, la couleur d'arrière-plan des trois paragraphes est affichée en rouge en raison de la règle
🎜🎜Dans l'exemple ci-dessus, bien que le sélecteur d'ID et le sélecteur de classe aient une priorité plus élevée, la couleur d'arrière-plan des trois paragraphes est affichée en rouge en raison de la règle !important Will remplacez la propriété background-color. 🎜🎜(Partage de vidéos d'apprentissage : 🎜Tutoriel vidéo CSS🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.
 css3 qu'est-ce que la mise en page adaptative
Jun 02, 2022 pm 12:05 PM
css3 qu'est-ce que la mise en page adaptative
Jun 02, 2022 pm 12:05 PM
La mise en page adaptative, également connue sous le nom de « mise en page réactive », fait référence à une mise en page Web capable de reconnaître automatiquement la largeur de l'écran et d'effectuer les ajustements correspondants. Une telle page Web peut être compatible avec plusieurs terminaux différents au lieu de créer une version spécifique pour chaque terminal. . La mise en page adaptative est née pour résoudre le problème de la navigation Web mobile et peut offrir une bonne expérience utilisateur aux utilisateurs utilisant différents terminaux.





