Quel est le cœur d'Ajax
Le cœur d'ajax est la technologie d'acquisition de données "XMLHttpRequest", qui est un objet JavaScript. Grâce à XMLHttpRequest, vous pouvez demander une URL spécifique et obtenir des données sans actualiser la page, afin que la page Web puisse mettre à jour le contenu partiel de la page sans affecter le fonctionnement de l'utilisateur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
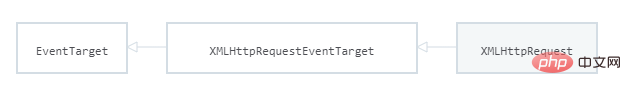
Le cœur d'ajax est la technologie d'acquisition de données "XMLHttpRequest", qui est un objet JavaScript.
L'objet XMLHttpRequest (XHR) est utilisé pour interagir avec le serveur. Grâce à XMLHttpRequest, vous pouvez demander une URL spécifique et obtenir des données sans actualiser la page. Cela permet aux pages Web de mettre à jour une partie du contenu de la page sans affecter les opérations de l'utilisateur. XMLHttpRequest est largement utilisé dans la programmation AJAX.

XMLHttpRequest offre la possibilité de mettre à jour des pages Web sans recharger la page, de demander des données au serveur côté client après le chargement de la page, d'accepter les données côté serveur après le chargement de la page et d'envoyer des données au client en arrière-plan.
L'objet XMLHttpRequest fournit un accès complet au protocole HTTP, y compris la possibilité d'effectuer des requêtes POST et GET.
XMLHttpRequest peut renvoyer la réponse du serveur Web de manière synchrone ou asynchrone, et peut renvoyer du contenu sous forme de texte ou de document DOM.
Malgré son nom XMLHttpRequest, il n'est pas limité à une utilisation avec des documents XML : il peut accepter n'importe quelle forme de document texte.
【Recommandation de didacticiel connexe : Tutoriel vidéo AJAX】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Titre : Méthodes et exemples de code pour résoudre les erreurs 403 dans les requêtes jQuery AJAX L'erreur 403 fait référence à une demande selon laquelle le serveur interdit l'accès à une ressource. Cette erreur se produit généralement parce que la demande manque d'autorisations ou est rejetée par le serveur. Lorsque vous effectuez des requêtes jQueryAJAX, vous rencontrez parfois cette situation. Cet article explique comment résoudre ce problème et fournit des exemples de code. Solution : Vérifiez les autorisations : assurez-vous d'abord que l'adresse URL demandée est correcte et vérifiez que vous disposez des autorisations suffisantes pour accéder à la ressource.
 Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier le développement côté client. AJAX est une technologie qui envoie des requêtes asynchrones et interagit avec le serveur sans recharger la page Web entière. Cependant, lorsque vous utilisez jQuery pour effectuer des requêtes AJAX, vous rencontrez parfois des erreurs 403. Les erreurs 403 sont généralement des erreurs d'accès refusé par le serveur, probablement en raison de problèmes de politique de sécurité ou d'autorisation. Dans cet article, nous verrons comment résoudre la requête jQueryAJAX rencontrant une erreur 403.
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l’erreur 403 jQueryAJAX ? Lors du développement d'applications Web, jQuery est souvent utilisé pour envoyer des requêtes asynchrones. Cependant, vous pouvez parfois rencontrer le code d'erreur 403 lors de l'utilisation de jQueryAJAX, indiquant que l'accès est interdit par le serveur. Cela est généralement dû aux paramètres de sécurité côté serveur, mais il existe des moyens de résoudre le problème. Cet article explique comment résoudre le problème de l'erreur 403 jQueryAJAX et fournit des exemples de code spécifiques. 1. faire
 PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript et XML) permet d'ajouter du contenu dynamique sans recharger la page. En utilisant PHP et Ajax, vous pouvez charger dynamiquement une liste de produits : HTML crée une page avec un élément conteneur et la requête Ajax ajoute les données à l'élément après l'avoir chargé. JavaScript utilise Ajax pour envoyer une requête au serveur via XMLHttpRequest afin d'obtenir des données produit au format JSON à partir du serveur. PHP utilise MySQL pour interroger les données produit de la base de données et les encoder au format JSON. JavaScript analyse les données JSON et les affiche dans le conteneur de pages. Cliquer sur le bouton déclenche une requête Ajax pour charger la liste de produits.
 Échange de données asynchrone à l'aide des fonctions Ajax
Jan 26, 2024 am 09:41 AM
Échange de données asynchrone à l'aide des fonctions Ajax
Jan 26, 2024 am 09:41 AM
Comment utiliser les fonctions Ajax pour réaliser une interaction de données asynchrone Avec le développement de la technologie Internet et Web, l'interaction des données entre le front-end et le back-end est devenue très importante. Les méthodes traditionnelles d’interaction avec les données, telles que l’actualisation des pages et l’envoi de formulaires, ne peuvent plus répondre aux besoins des utilisateurs. Ajax (JavaScript asynchrone et XML) est devenu un outil important pour l'interaction de données asynchrones. Ajax permet au Web d'utiliser JavaScript et l'objet XMLHttpRequest
 Comprendre les frameworks Ajax : explorez cinq frameworks courants
Jan 26, 2024 am 09:28 AM
Comprendre les frameworks Ajax : explorez cinq frameworks courants
Jan 26, 2024 am 09:28 AM
Comprendre le framework Ajax : explorez cinq frameworks courants, nécessitant des exemples de code spécifiques Introduction : Ajax est l'une des technologies essentielles dans le développement d'applications Web modernes. Il est devenu un élément indispensable du développement front-end en raison de ses fonctionnalités telles que la prise en charge de l'interaction de données asynchrones et l'amélioration de l'expérience utilisateur. Afin de mieux comprendre et maîtriser le framework Ajax, cet article présentera cinq frameworks Ajax courants et fournira des exemples de code spécifiques pour aider les lecteurs à acquérir une compréhension approfondie de l'utilisation et des avantages de ces frameworks. 1. jQuery jQuery est actuellement le plus
 Quelles sont les versions ajax ?
Nov 22, 2023 pm 02:00 PM
Quelles sont les versions ajax ?
Nov 22, 2023 pm 02:00 PM
Ajax n'est pas une version spécifique, mais une technologie qui utilise un ensemble de technologies pour charger et mettre à jour de manière asynchrone le contenu d'une page Web. Ajax n'a pas de numéro de version spécifique, mais il existe quelques variantes ou extensions d'ajax : 1. jQuery AJAX ; 2. Axios ; 3. Fetch API 5. XMLHttpRequest Niveau 2 ; -Événements envoyés ; 8, GraphQL, etc.






