
Comment construire rapidement un projet uni-app ? L'article suivant vous présentera deux méthodes pour créer un projet uni-app à partir de zéro. J'espère qu'il vous sera utile !

uni-app est un framework frontal qui utilise Vue.js pour développer des applications multiplateformes. Les développeurs écrivent un ensemble de codes qui peuvent être compilés sur plusieurs plates-formes telles que iOS, Android, H5 et de petits programmes.
Méthode 1 : Utilisez HBuilderX pour développer et exécuter rapidement
Étape 1 : Préparez l'outil HbuilderX
Le site officiel d'uni-app contient des introductions pertinentes, vous devez télécharger la version de développement d'application de l'outil HbuilderX .
Étape 2 : Créez un nouveau projet uni-app et sélectionnez le projet vide.

La structure des dossiers dans le projet de modèle par défaut d'uni-app est la suivante :

Étape 3 : Exécutez le projet.
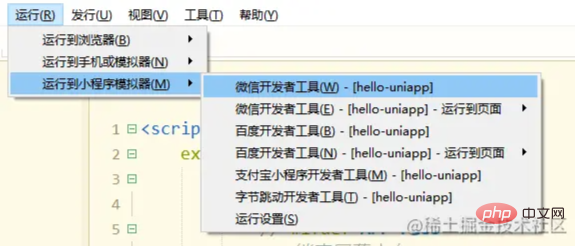
Cliquez sur l'option [Exécuter] dans la barre d'outils et sélectionnez un autre environnement d'exécution dans la liste déroulante. Vous pouvez vous référer au site officiel pour connaître les étapes.
Étant donné que le dernier projet est du côté WeChat, nous présenterons ici les questions pertinentes liées au fonctionnement du côté WeChat.
Exécuter dans les outils de développement WeChat : entrez dans le projet hello-uniapp, cliquez sur Exécuter dans la barre d'outils -> Exécuter vers le mini simulateur de programme -> Outils de développement WeChat, vous pouvez découvrir uni-app dans les outils de développement WeChat.

Remarque : Si c'est la première fois que vous l'utilisez, vous devez configurer le chemin approprié du mini-programme ide avant qu'il puisse s'exécuter avec succès. Dans HbuilderX, vous devez accéder à Outils->Configuration->Exécuter la configuration, rechercher le mini-programme exécutant la configuration et y copier le chemin de l'outil de développement WeChat.
Méthode 2 : Utilisez un échafaudage pour construire et développer rapidement
Installation globale : npm i -g @vue/cli (Vous pouvez ignorer cette étape si vous l'avez installé auparavant ->2 ) : Parce qu'uni-app est basé sur vue3.0 ou supérieur, vous devez donc mettre à jour vue vers la version appropriée
Créez un projet : vue create -p dcloudio/uni-preset-vue my-project ; (le nom du projet que vous créez)
Suivez les invites et entrez directement ;
Démarrer (applet WeChat) : npm run dev:mp-weixin
Projet d'importation de l'outil de développement d'applet WeChat : Vous avez besoin pour importer manuellement le projet d'applet.
Recommandé : "tutoriel uniapp"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Où se trouve l'interface audio sur la carte mère ?
Où se trouve l'interface audio sur la carte mère ?
 Domaines d'application informatique
Domaines d'application informatique
 Plateforme de trading Bitcoin
Plateforme de trading Bitcoin
 Comment nettoyer le lecteur C de votre ordinateur lorsqu'il est plein
Comment nettoyer le lecteur C de votre ordinateur lorsqu'il est plein
 méthode de recherche de fichier pycharm
méthode de recherche de fichier pycharm
 Quelles sont les principales fonctions de Redis ?
Quelles sont les principales fonctions de Redis ?
 emplacement.recherche
emplacement.recherche
 Code écran bleu de l'ordinateur 0xc0000225
Code écran bleu de l'ordinateur 0xc0000225