
Cet article vous expliquera comment utiliser CSS pour obtenir l'effet de fumée. J'espère qu'il sera utile à tout le monde.

Regardez attentivement l'effet de fumée. Il y a deux caractéristiques importantes :
Effet de flou
Sensation granuleuse
Premièrement, regardez l'effet de flou. pensez à utiliser filter : blur() .
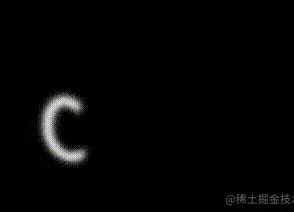
Bien sûr, c'est vrai, mais en CSS, en plus des filtres, on peut aussi utiliser d'autres méthodes pour simuler des effets de flou. " CSS pur pour implémenter l'animation de fumée " smoke:
<span>C</span>
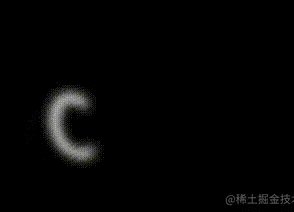
Sur la base de ce qui précède, nous pouvons ajouter un déplacement, une rotation, une mise à l'échelle, modifier légèrement le code ci-dessus, ajouter une transformation Transform: span {
text-shadow: 0 0 0 whitesmoke;
animation: smoky 5s;
}
@keyframes smoky {
to {
text-shadow: 0 0 20px whitesmoke;
opacity: 0;
}
}
 Le pseudo code est le suivant :
Le pseudo code est le suivant :
span {
text-shadow: 0 0 0 whitesmoke;
animation: smoky 5s;
}
@keyframes smoky {
to {
transform:
translate3d(200px, -80px, 0)
rotate(-40deg)
skewX(70deg)
scale(1.5);
text-shadow: 0 0 20px whitesmoke;
opacity: 0;
}
}<span>C</span> S S // ...
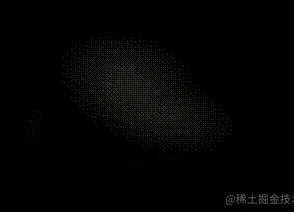
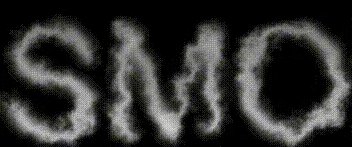
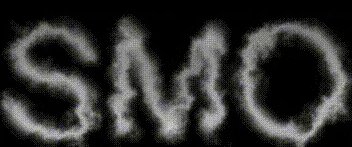
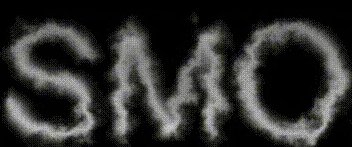
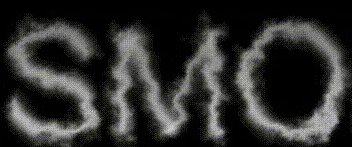
Utilisez le filtre de féturbulence SVG pour obtenir l'effet de fumée
La fumée de l'animation de fumée ci-dessus est encore relativement grossière. Principalement parce qu'il manque un peu de grain ? Une partie de la texture de la fumée est manquante.
Pour obtenir un effet de fumée plus raffiné, nous devons utiliser le filtre 
// ... 上述所有 CSS 代码
@for $item from 1 through 21 {
span:nth-of-type(#{$item}){
animation-delay: #{(($item/10))}s;
}
}<div">SMOKE</div>
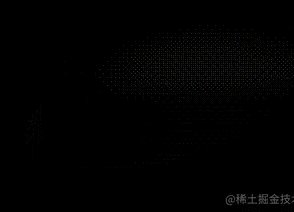
Nous utilisons le filtre
div {
background: linear-gradient(#fff, #999, #ddd, #888);
background-clip: text;
}Utilisez filter: url() pour introduire ce filtre en CSS. Pour un meilleur effet, j'ai introduit ce filtre directement sur
:<div>SMOKE</div>
<svg width="0">
<filter id="filter">
<feTurbulence id="turbulence" type="fractalNoise" baseFrequency=".03" numOctaves="20" />
<feDisplacementMap in="SourceGraphic" scale="30" />
</filter>
</svg>Notre police est
body {
filter: url('#filter');
}
div {
background: linear-gradient(#fff, #999, #ddd, #888);
background-clip: text;
}
body {
filter: url('#filter');
}
div {
background: linear-gradient(#fff, #999, #ddd, #888);
background-clip: text;
filter: blur(5px);
}Bien sûr, les effets ci-dessus peuvent être contrôlés par : 

 (Partage vidéo d'apprentissage :
(Partage vidéo d'apprentissage :
)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!