
2022 est officiellement arrivé. Il ne reste que dix jours avant le Nouvel An lunaire chinois. Les distiques de la Fête du Printemps sont indispensables pour la Fête du Printemps. L'article suivant examinera comment implémenter l'applet « Couplets intelligents de la Fête du Printemps ». . J'espère que cela sera utile à tout le monde!

La nouvelle année approche, créons une application intelligente de distiques pour la Fête du Printemps pour remonter le moral de tout le monde ! Je souhaite par avance à tous les amis creuseurs une bonne année 2022 ! La nouvelle année est sur le point de tomber ! 1. Affichage de l'effet
Adresse du code source

2. Préparation
 Maîtriser la langue
Maîtriser la langue
Langage du programme WeChat Mini
Points techniques
WeCha : t Mini programme développé en nuage ②
②
~Explication de termes3. Processus et règles du jeu
Processus du jeu
: Vous pouvez obtenir les distiques souhaités de la Fête du Printemps en cliquant sur
: ①Distiques aléatoires de la Fête du Printemps, affichant au hasard une paire de distiques de la Fête du Printemps. ②Spécifiez le nom de famille : saisissez votre nom de famille pour générer un couplet. 4. Étapes de déploiement1️⃣Enregistrez le processus d'applet WeChat et démarrez le développement cloud
2️⃣Enregistrez la plateforme Baidu AI——》Console——》Créez une application de traitement du langage naturel——》Certification et autorisation Baidu, obtenez le jeton—— 》 Ensuite, prenez le jeton à l'interface API Smart Spring Festival Couplets 3️⃣ Les endroits qui doivent être modifiés : APPID (l'APPID renseigné lors de l'ouverture avec l'outil de développement WeChat), token Baidu (fichier index.js dans le dossier couplet), environnement de développement cloud env ( dans le fichier app.js) 5. Explication logique et code de base
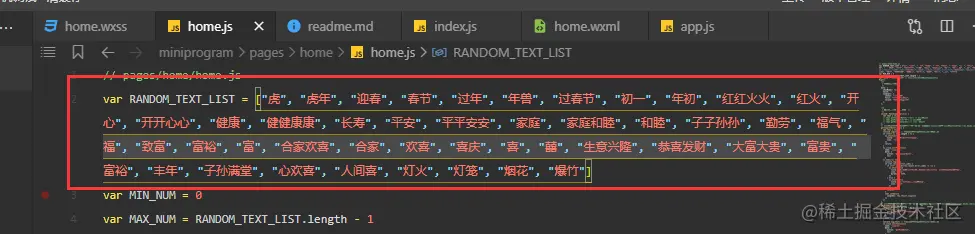
Puisque l'interface API intelligente des distiques de la Fête du Printemps fournie par Baidu doit transmettre des paramètres, nous pouvons préparez-en un petit à l'avance. La collecte de données peut transmettre la valeur lorsque vous cliquez dessus, puis renvoyer le couplet requis. C’est pourquoi nous avons rassemblé quelques mots et expressions utilisés pour accueillir la Fête du Printemps et célébrer la nouvelle année.
var RANDOM_TEXT_LIST = ["虎", "虎年", "迎春", "春节", "过年", "年兽", "过春节", "初一", "年初", "红红火火", "红火", "开心", "开开心心", "健康", "健健康康", "长寿", "平安", "平平安安", "家庭", "家庭和睦", "和睦", "子子孙孙", "勤劳", "福气", "福", "致富", "富裕", "富", "合家欢喜", "合家", "欢喜", "喜庆", "喜", "囍", "生意兴隆", "恭喜发财", "大富大贵", "富贵", "富裕", "丰年", "子孙满堂", "心欢喜", "人间喜", "灯火", "灯笼", "烟花", "爆竹"]
随机春联和指定姓氏
Ceci est similaire aux distiques aléatoires de la Fête du Printemps, sauf que l'utilisateur doit saisir le nom de famille, mais l'interface API utilisée est une un peu gênant, et qu'un seul caractère du nom de famille doit être saisi, le contenu de sortie est un peu déraisonnable. La solution ici est donc de fusionner et d'ajouter le mot "家". Par exemple, si vous entrez le nom de famille : Liu, la valeur transmise est la famille Liu ; si l'entrée est Zhang, c'est la famille Zhang...
ok: function () {
var text = this.data.textV
if (!text || text.length > 4) {
wx.showToast({
title: '姓氏暂不支持超过4个字哦!',
icon: 'none'
})
return;
}
this.getCoupletByTxt(text + "家") // 智能写对联
this.setData({
showModal: false
})
},3 Core code Après l'explication logique précédente, vous savez peut-être que le code core est une méthode appelée publiquement. (Bingo ~ Vous l'avez deviné)
Méthode appelée par des couplets printaniers aléatoires
// 随机春联的调用方法
bindGetRandomCouplet() {
let that = this
var num = parseInt(Math.random() * (MAX_NUM - MIN_NUM + 1) + MIN_NUM, 10); // 生成[n,m]的随机整数
that.getCoupletByTxt(RANDOM_TEXT_LIST[num]) // 智能写对联
},Méthode appelée en spécifiant le nom de famille// 随机春联的调用方法
ok: function () {
var text = this.data.textV
if (!text || text.length > 4) {
wx.showToast({
title: '姓氏暂不支持超过4个字哦!',
icon: 'none'
})
return;
}
this.getCoupletByTxt(text + "家") // 智能写对联
this.setData({
showModal: false
})
},
// 智能写对联(API接口来源,参考百度-语言处理技术-智能创作平台-智能写对联:https://ai.baidu.com/ai-doc/NLP/Ok53wb6dh)
getCoupletByTxt(text) {
let that = this
console.log(text) // 字符串(限5字符数以内)即作诗的主题
if (!text || text.length > 5) {
wx.showToast({
title: '主题限制5个字以内哦!',
icon: 'none'
})
return;
}
wx.cloud.callFunction({
name: 'couplet',
data: {
action: 'getCoupletByTxt',
text
}
}).then(res => {
console.log(res)
if (res.result.error_code) {
if ("17".indexOf(res.result.error_code) != -1) {
wx.showToast({
title: '调用次数用完啦,点击右下角小电话,联系开发者充次钱充次数啦!',
icon: 'none',
duration: 3000,
})
} else {
wx.showToast({
title: '当前对联不太行,请重试!',
icon: 'none'
})
}
return;
}
that.setData({
couplets: res.result.couplets
})
})
},Méthode publique appelée par cloud function // 注:先看readme.md文件
// 对联生成请求
const cloud = require('wx-server-sdk')
var rp = require('request-promise')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
const DB = cloud.database()
// 天行数据的KEY
var TIAN_XING_KEY = ''
// 天行数据的接口API
var TIAN_XING_API = 'http://api.tianapi.com/duilian/index'
// 百度Token
var BAI_DU_ACCESS_TOKEN = '' // 这里需要自行去申请咯~
// 百度接口api
var BAI_DU_API = [
"https://aip.baidubce.com/rpc/2.0/creation/v1/poem", // 智能写诗
"https://aip.baidubce.com/rpc/2.0/creation/v1/couplets" // 智能写对联
]
// 云函数入口函数
exports.main = async (event, context) => {
var { action, text } = event
var data = {}
switch (action) {
case 'getPoemByTxt': {
data.text = text
if (text == "")
return {
message: '缺少参数text'
}
// 智能写诗(API接口来源,参考百度-语言处理技术-智能创作平台-智能写诗:https://ai.baidu.com/ai-doc/NLP/ak53wc3o3)
return new Promise((resolve, reject) => {
try {
rp({
method: 'POST',
headers: {
"content-type": "application/json",
},
body: JSON.stringify(data),
url: BAI_DU_API[0] + '?access_token=' + BAI_DU_ACCESS_TOKEN, // text必要参数,写诗的主题内容
}, function (error, response, body) {
if (error) {
return reject(error);
}
return resolve(JSON.parse(body));
})
} catch (e) {
return reject(e)
}
});
}
case 'getCoupletByTxt': {
data.text = text
if (text == "")
return {
message: '缺少参数text'
}
// 智能写对联(API接口来源,参考百度-语言处理技术-智能创作平台-智能写对联:https://ai.baidu.com/ai-doc/NLP/Ok53wb6dh)
return new Promise((resolve, reject) => {
try {
rp({
method: 'POST',
headers: {
"content-type": "application/json",
},
body: JSON.stringify(data),
url: BAI_DU_API[1] + '?access_token=' + BAI_DU_ACCESS_TOKEN, // text必要参数,对联的主题内容
}, function (error, response, body) {
if (error) {
return reject(error);
}
return resolve(JSON.parse(body));
})
} catch (e) {
return reject(e)
}
});
}
case 'getRandomCouplet': {
// 随机一对对联(无横批)(API接口来源,天行数据:https://www.tianapi.com/console/)
return new Promise((resolve, reject) => {
rp({
url: TIAN_XING_API + '?key=' + TIAN_XING_KEY,
method: "POST",
json: true,
}, function (error, response, body) {
console.log("响应" + body)
resolve(body)
if (!error && response.statusCode == 200) {
try { } catch (e) {
reject()
}
}
})
})
}
default: {
return {
message: 'action错误!'
}
}
}
}
Adresse complète du code : https://gitee. com/nanfangzhe/wechat_demo
【Recommandations d'apprentissage associées : Tutoriel de développement de mini-programmes
】Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Qu'est-ce que l'interface Web
Qu'est-ce que l'interface Web
 La différence entre le masque de pâte et le masque de soudure
La différence entre le masque de pâte et le masque de soudure
 Solution d'erreur SQL 5120
Solution d'erreur SQL 5120
 Comment inscrire Inscription Coin sur l'échange
Comment inscrire Inscription Coin sur l'échange
 Le papier A5 est-il plus grand ou le papier B5 plus grand ?
Le papier A5 est-il plus grand ou le papier B5 plus grand ?
 Comment utiliser les bugs de recherche
Comment utiliser les bugs de recherche
 Comment installer Pycharm
Comment installer Pycharm