Que signifie le nœud en HTML5
En HTML5, le nœud est le composant le plus basique d'une page Web. Chaque partie d'une page Web peut être appelée un nœud comme : les éléments HTML, les attributs, le texte, les commentaires, l'ensemble du document, etc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Le nœud est le composant le plus basique de notre page Web. Chaque partie de la page Web peut être appelée un nœud :
Le document entier est un nœud de document
Chaque élément HTML est un nœud d'élément
HTML Le texte à l'intérieur de l'élément est un nœud de texte
Chaque attribut HTML est un nœud d'attribut
L'annotation est un nœud de commentaire
Les éléments HTML, les attributs, le texte, les commentaires, l'ensemble du document, etc. un nœud.
Il existe quatre types de nœuds en HTML :
Nœud Document : représente l'intégralité du code HTML ;
Nœud Élément : représente la balise et le contenu qu'elle contient ;
Nœud Attribut : les attributs du fichier HTML. Balise HTML ;
Nœud Texte : le texte du contenu dans l'étiquette.
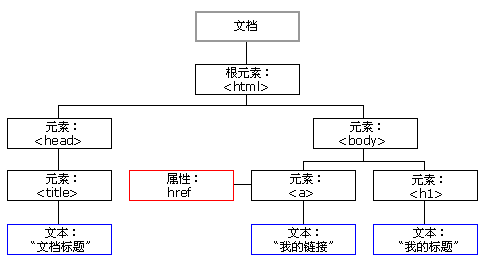
Arbre de nœuds :

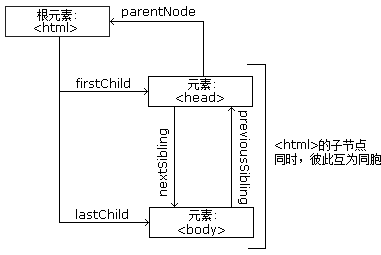
Nœud parent, enfant et frère
Les nœuds de l'arborescence de nœuds ont des relations hiérarchiques les uns avec les autres.
Nous utilisons souvent des termes tels que parent, enfant et frère/sœur pour décrire ces relations. Les nœuds parents ont des nœuds enfants. Les enfants du même niveau sont appelés frères et sœurs (frères ou sœurs).
Dans l'arborescence des nœuds, le nœud supérieur est appelé la racine.
Chaque nœud a un parent, sauf la racine (qui n'a pas de parent).
Un nœud peut avoir n'importe quel nombre de nœuds enfants.
Les frères et sœurs sont des nœuds qui ont le même nœud parent.
L'image ci-dessous montre une partie d'une arborescence de nœuds et les relations entre les nœuds :

Veuillez consulter l'extrait HTML ci-dessous :
<html>
<head>
<meta charset="utf-8">
<title>节点</title>
</head>
<body>
<h1 id="DOM-nbsp-课程">DOM 课程1</h1>
<p>Hello world!</p>
</body>
</html>À partir du code HTML ci-dessus :
n'a pas de parent ; c'est le nœud racine
- et le parent de est Le nœud
le nœud de texte "Bonjour tout le monde !" ;p> Le nœud
et :
-
Le nœud a deux nœuds enfants :
Le nœud et -
a également un nœud enfant : le nœud de texte "DOM Tutorial" -
sont également membres des nœuds enfants
et :
-
est le premier nœud enfant de l'élément
-
Recommandations associées : "
Tutoriel vidéo HTML "
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






