 interface Web
interface Web
 js tutoriel
js tutoriel
 JS implémente les compétences code_javascript de l'effet d'affichage de rotation d'image 3D
JS implémente les compétences code_javascript de l'effet d'affichage de rotation d'image 3D
JS implémente les compétences code_javascript de l'effet d'affichage de rotation d'image 3D
L'exemple de cet article décrit le code JS pour implémenter l'effet d'affichage de rotation d'image 3D. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
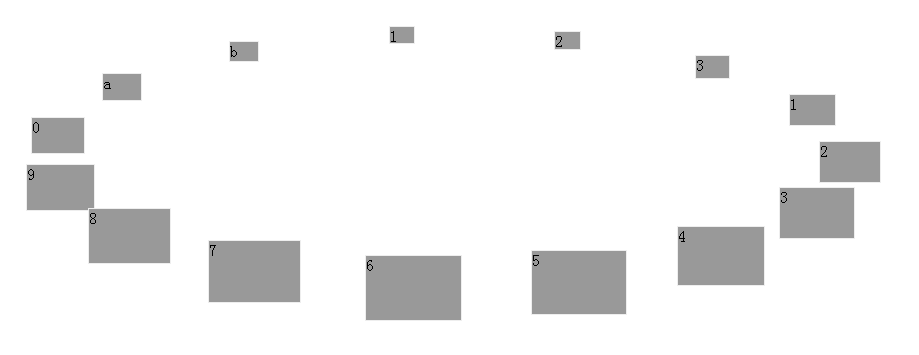
Il s'agit d'un morceau de code JavaScript qui fait pivoter et affiche le code autour d'une image JavaScript dans un style de modèle 3D. Pour faciliter la démonstration, l'image est remplacée par un numéro et la position de l'image est réservée. plus rapide pour ceux qui connaissent le HTML. Tout le monde sait quoi faire lorsqu'il l'utilise. Cette rotation d'image nécessite un contrôle manuel. Chaque fois que vous cliquez, l'image pivote une fois, ce qui est très pratique.
La capture d'écran de l'effet en cours d'exécution est la suivante :

L'adresse de la démo en ligne est la suivante :
http://demo.jb51.net/js/2015/js-3d-pic-scroll-show-style-codes/
Le code spécifique est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>图片旋转展示</title>
<style>
#show{position:relative;margin:20px auto;width:800px;border:1px solid #999999;}
.item{position:absolute;height:40px;width:60px;background:#999999;border:1px solid #eeeeee;cursor:pointer;}
</style>
<script>
var len;
var showerObj;
var listObj;
var showerWidth=800;
var showerHeight=400;
var r;
var cR=0;
var ccR=0;
var timer=0;
window.onload=function(){
showerObj=document.getElementById("show");
listObj=showerObj.getElementsByTagName("div");
len=listObj.length;
r=Math.PI/180*360/len;
for(var i=0;i<len;i++){
var item=listObj[i];
item.style.top=showerHeight/2+Math.sin(r*i)*showerWidth/2-20+"px";
item.style.left=showerWidth/2+Math.cos(r*i)*showerWidth/2-30+"px";
item.rotate=(r*i+2*Math.PI)%(2*Math.PI);
item.onclick=function(){
cR=Math.PI/2-this.rotate;
timer || (timer=setInterval(rotate,10));
}
}
var rX=showerObj.offsetLeft+showerWidth/2;
var ry=showerObj.offsetTop+showerHeight/2;
var rotate=function(){
ccR=(ccR+2*Math.PI)%(2*Math.PI);
if(cR-ccR<0) cR=cR+2*Math.PI;
if(cR-ccR<Math.PI){
ccR=ccR+(cR-ccR)/19;
}else{
ccR=ccR-(2*Math.PI+ccR-cR)/19;
}
if(Math.abs((cR+2*Math.PI)%(2*Math.PI)-(ccR+2*Math.PI)%(2*Math.PI))<Math.PI/720){
ccR=cR;
clearInterval(timer);
timer=0;
}
for(var i=0;i<len;i++){
var item=listObj[i];
var w,h;
var sinR=Math.sin(r*i+ccR);
var cosR=Math.cos(r*i+ccR);
w=60+0.6*60*sinR;
h=(40+0.6*40*sinR);
item.style.cssText +=";width:"+w+"px;height:"+h+"px;top:"+parseInt(showerHeight/2+sinR*showerWidth/2/3-w/2)+"px;left:"+parseInt(showerWidth/2+cosR*showerWidth/2-h/2)+"px;z-index:"+parseInt(showerHeight/2+sinR*showerWidth/2/3-w/2)+";";
}
}
document.getElementById("l").onclick=function(){
cR=(cR+r+2*Math.PI)%(2*Math.PI);
timer || (timer=setInterval(rotate,10));
}
document.getElementById("r").onclick=function(){
cR=(cR-r+2*Math.PI)%(2*Math.PI);
timer || (timer=setInterval(rotate,10));
}
rotate();
}
</script>
</head>
<body>
<input id="l" type="button" value="left" >
<input id="r" type="button" value="right" >
<div id="show">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
<div class="item">0</div>
<div class="item">a</div>
<div class="item">b</div>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</body>
</html>J'espère que cet article sera utile à la programmation JavaScript de chacun.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de panoramique de la carte Baidu Map est une plate-forme de services cartographiques largement utilisée, souvent utilisée pour afficher des informations géographiques, le positionnement et d'autres fonctions dans le développement Web. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de panoramique de la carte et fournit des exemples de code spécifiques. 1. Préparation Avant d'utiliser l'API Baidu Map, vous devez d'abord demander un compte de développeur sur Baidu Map Open Platform (http://lbsyun.baidu.com/) et créer une application. Création terminée
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment utiliser PHP et JS pour créer un graphique en bougies boursières. Un graphique en bougies boursières est un graphique d'analyse technique courant sur le marché boursier. Il aide les investisseurs à comprendre les actions de manière plus intuitive en dessinant des données telles que le prix d'ouverture, le prix de clôture, le prix le plus élevé et le prix le plus élevé. prix le plus bas des fluctuations du prix des actions. Cet article vous apprendra comment créer des graphiques en bougies boursières en utilisant PHP et JS, avec des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer l'environnement suivant : 1. Un serveur exécutant PHP 2. Un navigateur prenant en charge HTML5 et Canvas 3.
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Présentation de la façon d'utiliser JS et Baidu Maps pour implémenter les fonctions de traitement des événements de clic sur la carte : dans le développement Web, il est souvent nécessaire d'utiliser des fonctions de carte pour afficher la localisation géographique et les informations géographiques. Le traitement des événements de clic sur la carte est une partie couramment utilisée et importante de la fonction de carte. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de traitement des événements de clic de la carte et donne des exemples de code spécifiques. Étapes : Importez le fichier API de Baidu Map. Tout d’abord, importez le fichier de l’API Baidu Map dans le fichier HTML. Cela peut être réalisé via le code suivant :
 Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte Introduction : Avec le développement rapide d'Internet et des appareils mobiles, les cartes sont devenues un scénario d'application courant. En tant que méthode d'affichage visuel, les cartes thermiques peuvent nous aider à comprendre la distribution des données de manière plus intuitive. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de carte thermique de carte et fournit des exemples de code spécifiques. Travail de préparation : Avant de commencer, vous devez préparer les éléments suivants : un compte développeur Baidu, créer une application et obtenir l'AP correspondant
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones de carte
Nov 21, 2023 am 10:53 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones de carte
Nov 21, 2023 am 10:53 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones cartographiques. Dans le développement Web moderne, les applications cartographiques sont devenues l'une des fonctions courantes. Dessiner des polygones sur la carte peut nous aider à marquer des zones spécifiques que les utilisateurs peuvent visualiser et analyser. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de dessin de polygones de carte et fournit des exemples de code spécifiques. Tout d’abord, nous devons introduire l’API Baidu Map. Vous pouvez utiliser le code suivant pour importer le JavaScript de l'API Baidu Map dans un fichier HTML





