Que signifie flexbox en HTML5
En HTML5, flexbox est une méthode de mise en page qui garantit que les éléments ont un comportement approprié lorsque la page doit s'adapter à différentes tailles d'écran et types d'appareils ; le but de l'introduction de la mise en page flexbox est de fournir un moyen plus efficace de mettre en page un élément Organiser, aligner. , et allouez un espace blanc aux éléments enfants dans le conteneur.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Que signifie flexbox ?
FlexibleBox (FlexibleBox ou flexbox) est une méthode de mise en page qui garantit que les éléments ont un comportement approprié lorsque la page doit s'adapter à différentes tailles d'écran et types d'appareils.
Le but de l'introduction du modèle de disposition flexbox est de fournir un moyen plus efficace d'organiser, d'aligner et d'attribuer un espace vide aux sous-éléments d'un conteneur.
Peut répondre de manière simple à de nombreux besoins d'aménagement complexes courants. Son avantage est que les développeurs déclarent uniquement le comportement que doit avoir la mise en page, sans donner de méthodes d'implémentation spécifiques. Le navigateur est responsable de la mise en page proprement dite. Ce modèle de mise en page est pris en charge dans les principaux navigateurs.
Attributs de base de la boîte flexible :
** Disposition de la boîte flexible : display : flex ; ou display : inline-flex ; -block;, ( L'élément parent peut-il être affiché sur une seule ligne ?)
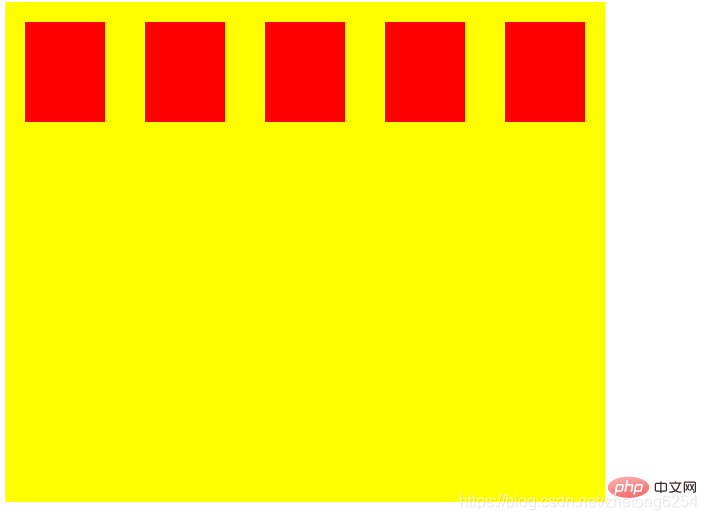
Le rôle de la boîte flexible : les éléments enfants peuvent être affichés sur une seule ligne. Par défaut, x est l'axe principal et y est l'axe latéral (secondaire). axis)
Ainsi, les éléments enfants seront affichés sur une ligne par défaut, similaire à In float: lef; disposition pratique

1. sur l'axe principal par défaut ;
2. La largeur et la hauteur des éléments enfants peuvent être définies (similaire à display : inline -block ;)
3. veut être centré en haut, en bas, à gauche et à droite, vous n'avez besoin que de margin: auto;
L'impact sur l'élément enfant lorsque la boîte flexible est définie:1. Élément enfant Le float et clear dessus sont invalide ;
2. Le sous-élément vertical : -align : (alignement vertical de l'élément) n'est pas valide.
Attributs ajoutés à l'élément parent (ajoutés à l'élément parent, affectant les éléments enfants)avec direction flexible : rangée -inversion de l'axe principal horizontal
flexion-dérection : inversion de l'axe principal vertical ;
Si l'élément enfant enveloppe le flex-wrap :
1. wrap line wrap ;
2. no-warp : pas de retour à la ligne ; 3. wrap-reverse ; :; (Définissez la méthode de retour à la ligne de l'axe principal) (Ce paramètre n'est pas recommandé car il affectera la lisibilité du code)
justify-content: ; Alignement des éléments enfants sur l'axe principal : ajoutez
2. flex-end; end position
3. center; middle position 4. space-around; Automatiquement alloué
5. space-between; le milieu ;
1. flex-start; 2. flex-end position
3. center; position médiane
4. ligne de base ; alignement de la ligne de base
éléments multilignes sur l'axe latéral Méthode d'alignement, les éléments multilignes sont valides
1. flex-start ; alignement supérieur ;
2. extrémité flexible ; alignement inférieur ;
3. alignement central ;
4. espace alloué automatiquement ;
item (alignement des éléments enfants) (ajouter aux éléments enfants)
Remarque : Si l'élément parent possède ce paramètre d'attribut, il héritera de l'alig-ite. ms : paramètre d'attribut
Recommandations associées :
Tutoriel vidéo HTML
,
Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






