 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelles sont les différences entre javascript et html5
Quelles sont les différences entre javascript et html5
Quelles sont les différences entre javascript et html5
Différence : 1. HTML5 est un langage de balisage, tandis que Javascript est un langage de programmation dynamique et interprétatif ; 2. HTML5 est utilisé pour créer la structure de base et afficher le contenu dans les pages Web, tandis que Javascript est utilisé pour définir des éléments interactifs du Web. pages ; 3. Par rapport à JS, HTML5 est plus sécurisé et évolutif, etc.

L'environnement d'exploitation de ce tutoriel : système windows7, version javascript1.8.5&&HTML5, ordinateur Dell G3.
Qu'est-ce que le HTML5 ?
HTML5 est la version la plus récente (c'est-à-dire la cinquième et actuelle version majeure) et la plus améliorée du HTML utilisée pour structurer et représenter le contenu sur le WWW (World Wide Web).
Quelques avantages du HTML5 :
Le HTML5 est très simple et a une syntaxe claire,
Il supporte les éléments multimédias,
Il possède les fonctionnalités suivantes : Accéder à la géolocalisation des utilisateurs,
Il permet au client stockage latéral Communiquer avec les serveurs clients, etc.
Qu'est-ce que javascript ?
Javascript est un langage de script dynamique et de programmation interprété utilisé pour créer le comportement des pages Web. Javascript est un langage léger, de prototypage et polyvalent.
Javascript est un langage de programmation interprété de haut niveau avec des fonctionnalités orientées objet.
Les programmes utilisés en langage Javascript sont appelés scripts. Ils peuvent être écrits dans la page HTML ou exécutés automatiquement lors du chargement de la page. Le langage est conçu pour être intégré à Internet Explorer, Netscape et de nombreux autres navigateurs Web.
Quelques avantages de Javascript :
Il a très peu d'interaction avec le serveur
Si l'utilisateur manque de saisir certaines informations, il fournira un retour immédiat à l'utilisateur/visiteur.
Il offre la possibilité de créer des interfaces pour augmenter l'interactivité des utilisateurs
offre de nombreuses fonctionnalités telles qu'une interface plus riche telle que des curseurs, des options de glisser-déposer, etc.
Détection du navigateur, cookies, formulaires de contrôle et de vérification du navigateur, etc.
La différence entre html5 et javascript
1. HTML5 est le langage de balisage d'Internet, tandis que Javascript est un script dynamique et un langage de programmation interprété.
2. HTML5 est utilisé pour créer la structure de base et afficher le contenu sur le WWW ; tandis que Javascript est le composant de base de HTML5, Javascript est utilisé pour définir les éléments interactifs des pages Web afin d'aider à attirer les utilisateurs.
HTML5 est largement synonyme de discipline de développement front-end. Il comprend trois parties importantes : HTML5, CSS3 et JavaScript. C'est le nom collectif des applications exécutées sur les navigateurs. Tels que les sites Web PC, les systèmes de gestion, les applications Web mobiles (WebApps), les applications hybrides (HybridApps), les comptes officiels WeChat, les mini-programmes, les mini-jeux, la visualisation de données, etc.
HTML5 fait référence à HTML version 5 (v5) au sens étroit. Par rapport à HTML4, de nombreux nouveaux éléments (balises) et attributs d'élément sont ajoutés, ce qui améliore considérablement la sémantique et l'expressivité du HTML. structure de la page, telles que les balises multimédias vidéo, audio et canevas. Ces trois nouvelles balises battent directement Flash. De plus, HTML5 ajoute de nombreuses API, jetant une base solide pour le développement d'applications mobiles, telles que l'optimisation du stockage local (WebStorage), la mise en cache hors ligne des applications (Application Cache), la géolocalisation (Geolocation), la surveillance de l'état du réseau, etc.
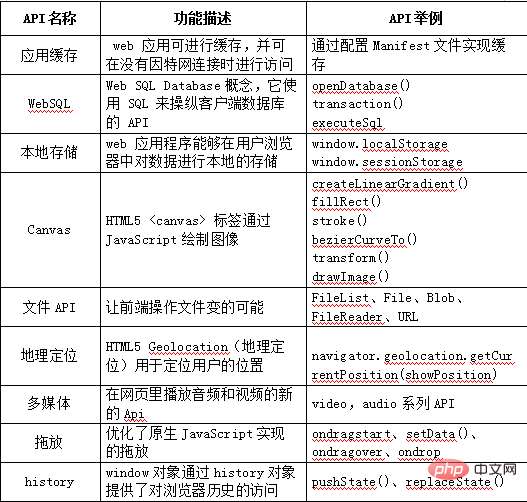
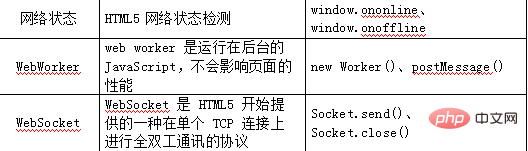
Les nouvelles API HTML5 mentionnées ci-dessus sont appelées via JavaScript, ou ce sont elles-mêmes des programmes JavaScript. Certaines API importantes sont répertoriées ci-dessous :


Comme le montre ce qui précède, les nouvelles API en HTML5 sont indissociables de JavaScript. JavaScript est au cœur du développement front-end. Seul l'apprentissage du HTML5, ou seulement l'apprentissage. Les balises HTML5, le développement front-end ne peut pas être effectué, ou il est intrinsèquement incomplet car HTML5 inclut l'API JavaScript.
3. Comparé à Javascript, HTML5 est plus sécurisé et évolutif car le code de l'application sera écrit côté serveur, tandis que le code Javascript sera écrit dans la base de données appelée application Ajax.
4. Par rapport à HTML5, Javascript est plus rapide car il n'a pas besoin de communiquer avec le serveur et d'attendre une réponse de sa part, tandis que HTML5 doit communiquer en son sein et attendre sa réponse.
【Recommandations associées : Tutoriel d'apprentissage Javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





