
En HTML, vous pouvez utiliser l'attribut wrap pour définir la zone de texte à afficher sans retour à la ligne. La fonction de cet attribut est de spécifier comment le texte de la zone de texte est renvoyé à la ligne lorsqu'il est soumis dans le formulaire. est défini sur "off", le texte sera affiché sans saut de ligne et la syntaxe est "

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
html Comment définir la zone de texte pour qu'elle s'affiche sans retour à la ligne
L'attribut wrap spécifie comment le texte dans la zone de texte s'enroule lorsque le formulaire est soumis. L'attribut
wrap est un nouvel attribut de la balise
La syntaxe est :
<textarea wrap="soft|hard">
où :
soft Par défaut, lorsque la largeur maximale de l'élément est atteinte, un saut de ligne est affiché, mais un saut de ligne n'est pas automatiquement inséré, c'est-à-dire qu'il n'y a pas de ligne pause lors de la soumission du formulaire.
hard Lorsque le texte atteint la largeur maximale de l'élément, le navigateur insère automatiquement des sauts de ligne (CR+LF). Autrement dit, la soumission du formulaire soumet également le caractère de nouvelle ligne. Lors de l'utilisation de "hard", l'attribut cols doit être spécifié.
L'exemple est le suivant :
<html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <textarea rows="10" cols="30" wrap="off"> 我是一个文本框。我是一个文本框。我是一个文本框。我是一个文本框。我是一个文本框。 </textarea> </body> </html>
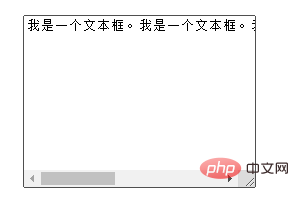
Résultat de sortie :

Tutoriel recommandé : "Tutoriel vidéo html"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!