
Comment implémenter la décoloration du survol de la souris en JavaScript : 1. Liez l'élément à l'événement onmouseover et définissez la fonction de traitement d'événement ; 2. Dans la fonction de traitement d'événement, utilisez "element object.style.color attribut name="color value" ; " L'instruction définit l'effet du changement de couleur de l'élément lorsque l'événement de survol est déclenché.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Idée : changez la couleur des éléments de niveau inférieur et des éléments enfants pour les éléments de niveau supérieur et les éléments parents. Il suffit de :hover et des sélecteurs CSS. Les éléments subordonnés opèrent sur les éléments supérieurs à l'aide des événements onmouseover et onmouseout en JavaScript. L'événement onmouseover se produit lorsque le pointeur de la souris se déplace vers l'élément spécifié. L'événement
onmouseout se produit lorsque le pointeur de la souris quitte l'objet spécifié.
<body>
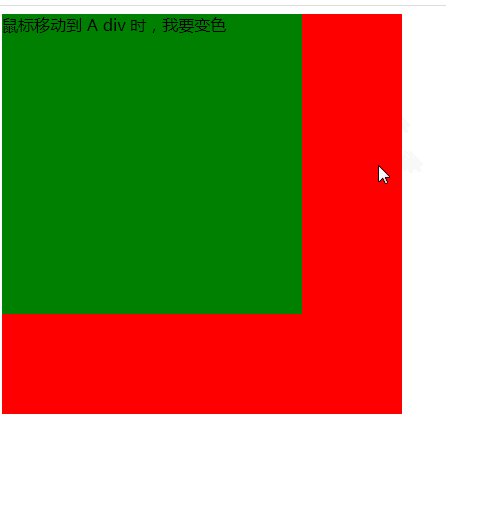
<div id="A">
<div id="B">
鼠标移动到 A div 时,我要变色
</div>
</div>
<hr />
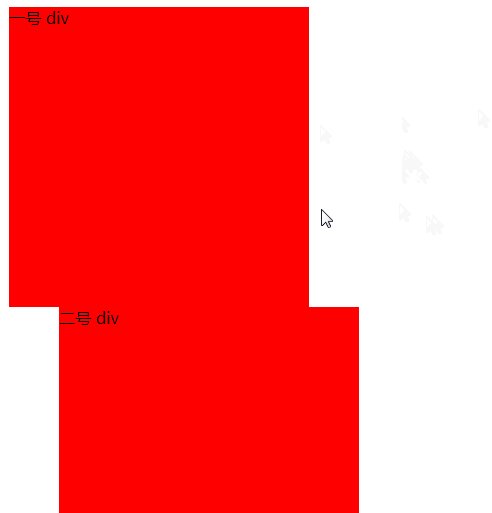
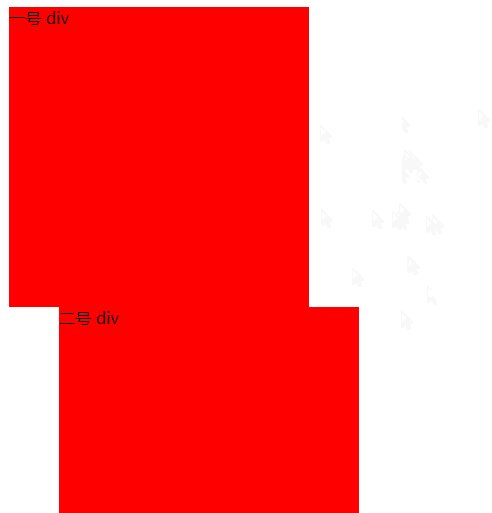
<div id="AB">
<div id="a">
一号 div
</div>
<div id="b">
二号 div
</div>
</div>
</body>
Remarque : Il est recommandé de l'écrire avant la balise de fermeture du corps
<script type="text/javascript">
document.getElementById("b").onmouseover=function(){
document.getElementById("a").style.backgroundColor="green";
}
document.getElementById("b").onmouseout=function(){
document.getElementById("a").style.backgroundColor="red";
}
</script>3.CS Code S
<style type="text/css">
#A{
height: 400px;
width: 400px;
background-color: red;
}
#B{
height: 300px;
width: 300px;
background-color: green;
display: none;
}
#A:hover #B{
display: block;
}
#a{
height: 300px;
width: 300px;
background-color: red;
}
#b{
margin-left: 50px;
height: 300px;
width: 300px;
background-color: red;
}
#a:hover+#b {
background-color: green;
}
</style>

Tutoriel d'apprentissage javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!