
Méthode : 1. Liez l'événement click à l'élément bouton et spécifiez la fonction de traitement du temps ; 2. Dans la fonction de traitement des événements, utilisez l'opérateur incrémental "++" pour obtenir le calcul plus un effet. objet élément" .value++;".

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Comment implémenter clic plus un en javascript
Si vous souhaitez utiliser JavaScript pour implémenter clic plus un, vous pouvez utiliser l'opérateur incrémental "++".
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<input type="text" value="0"><br><br>
<input type="submit" value="加一">
<script type="text/javascript">
var text = document.getElementsByTagName('input')[0];
var add = document.getElementsByTagName('input')[1];
add.onclick = function numberadd(){
text.value++;
}
</script>
</body>
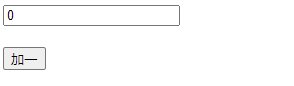
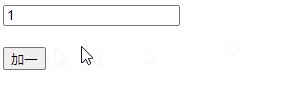
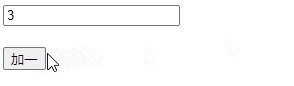
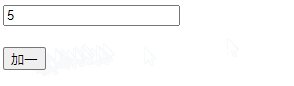
</html>Résultat de sortie :

Recommandations associées : Tutoriel d'apprentissage Javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!