
Il existe des événements de clic en JavaScript ; vous pouvez utiliser onclick pour lier les événements de clic, la syntaxe est "
" ou "object.onclick=function(){JavaScript à exécuter } ;".

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Y a-t-il un événement de clic en JavaScript ?
Les événements HTML peuvent être le comportement du navigateur ou le comportement de l'utilisateur.
Voici des exemples d'événements HTML :
La page HTML termine le chargement des modifications du champ de saisie HTML. Le bouton HTML est cliqué
Habituellement, lorsqu'un événement se produit, vous pouvez faire quelque chose.
JavaScript peut exécuter du code lorsqu'un événement est déclenché. L'événement
onclick se produit lorsqu'un élément est cliqué.
Syntaxe
HTML :
<element onclick="SomeJavaScriptCode">
JavaScript :
object.onclick=function(){SomeJavaScriptCode};Description du paramètre
Certains codes JavaScript requis. Spécifie le JavaScript à exécuter lorsque cet événement se produit.
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script>
function myFunction(){
document.getElementById("demo").innerHTML="Hello World";
}
</script>
</head>
<body>
<p>单击按钮触发函数。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
</body>
</html>Résultat de sortie :

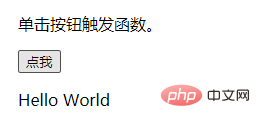
Après avoir cliqué sur le bouton :

Recommandations associées : Tutoriel d'apprentissage javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!