
Cet article vous apporte des connaissances pertinentes sur l'architecture CSS ACSS. Il présente en détail les concepts et les avantages de l'ACSS et comment choisir une bibliothèque ACSS. J'espère qu'il sera utile à tout le monde.

Avant-propos
Nous savons que la composantisation est un modèle de développement front-end populaire maintenant, alors quel est le modèle de développement CSS le plus populaire Oui, c'est notre protagoniste ACSS aujourd'hui. Applications des principaux sites Web :
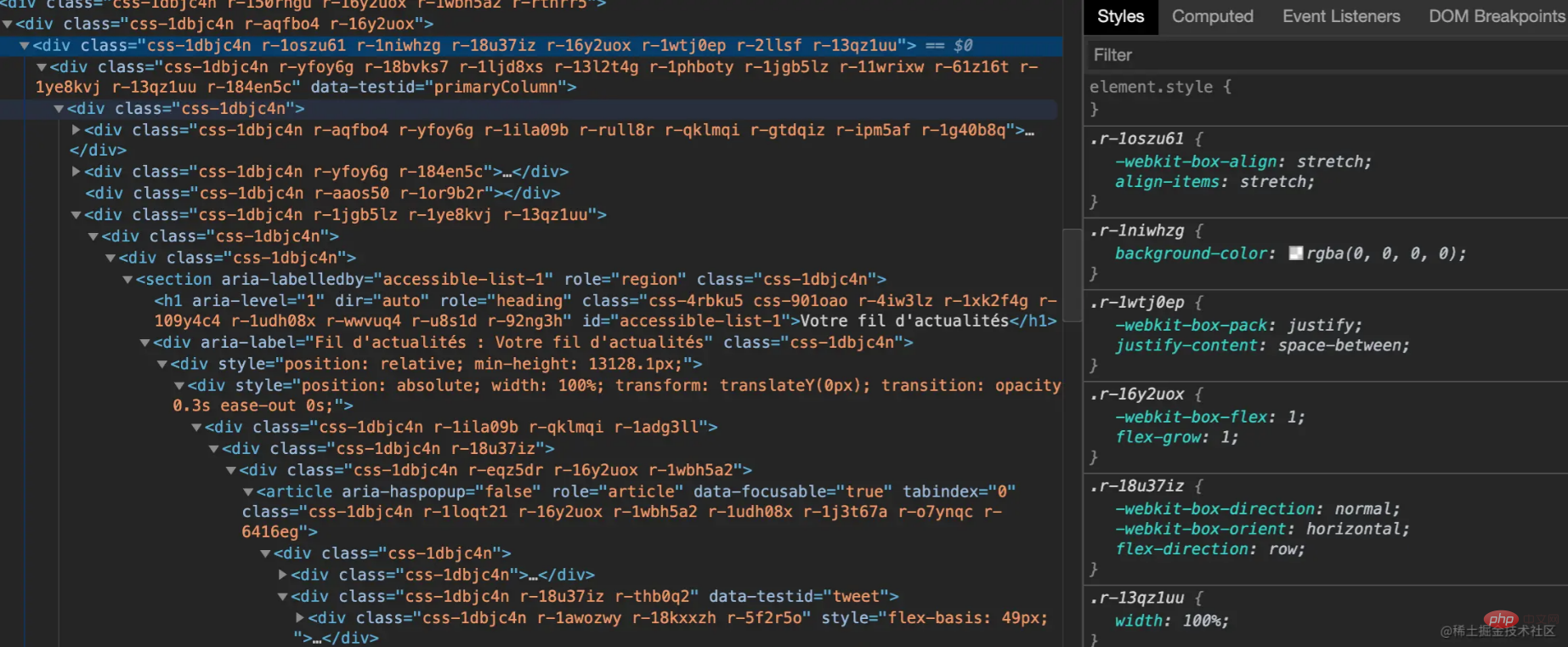
Le HTML sur Twitter ressemble à ceci :

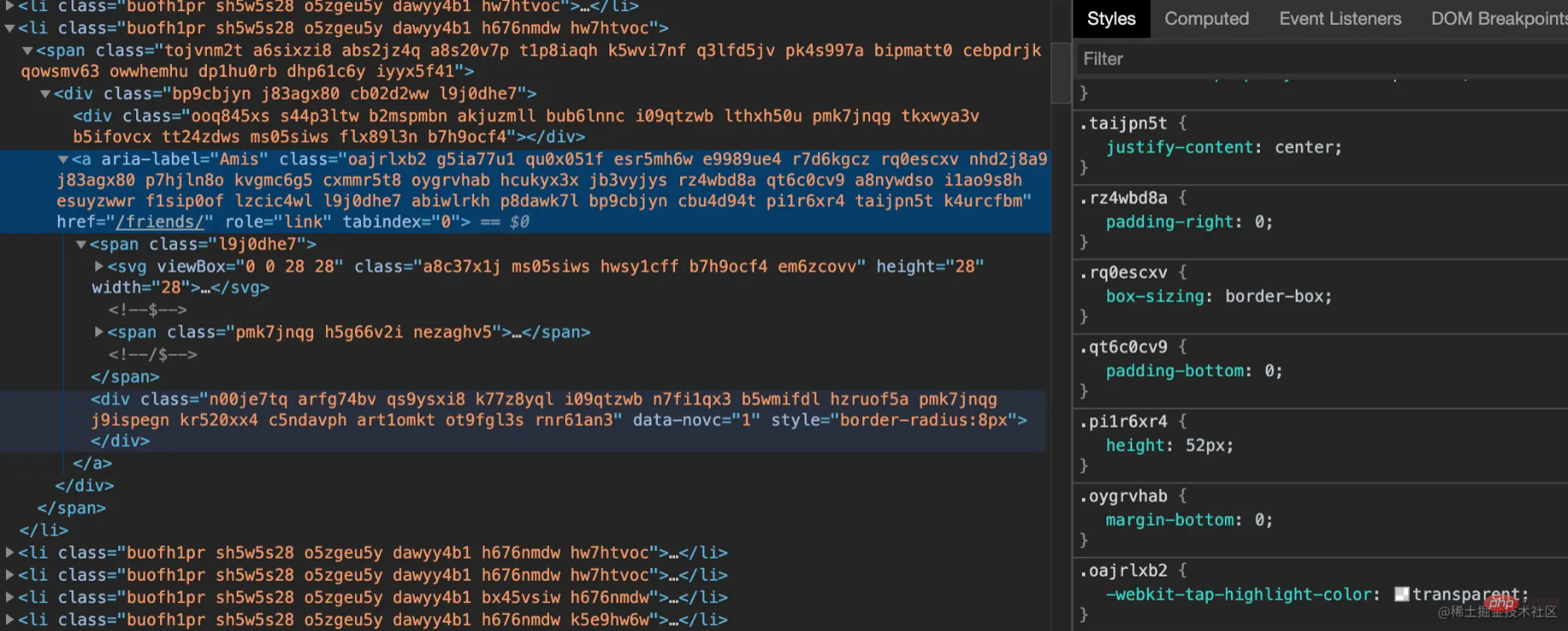
Le HTML sur Facebook ressemble à ceci :

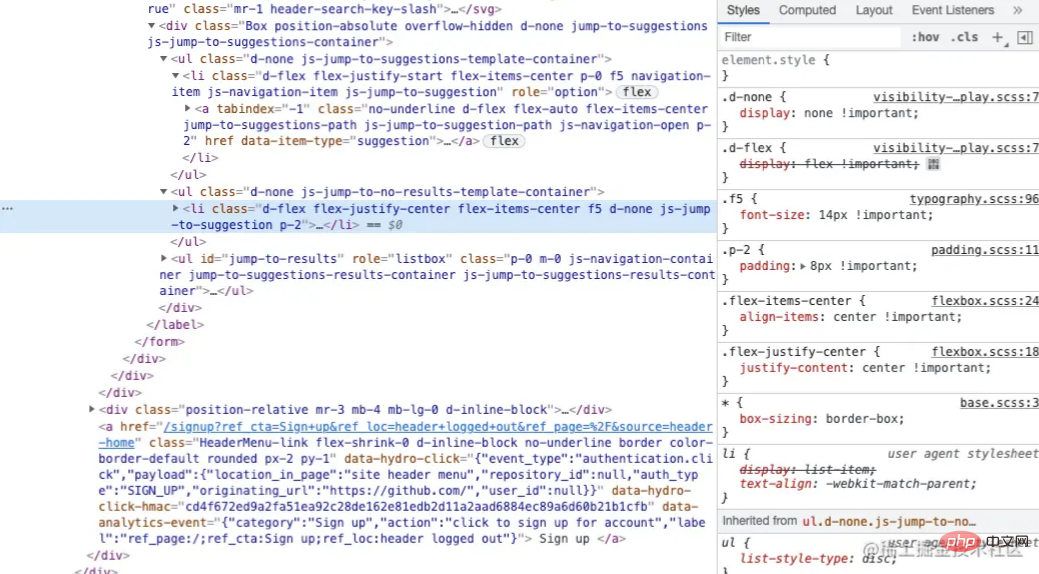
Enfin, jetez un œil à la page d'accueil de GitHub :

Attendez...
Vous serez peut-être surpris lorsque vous verrez les noms de classe de Twitter et Facebook, mais ils sont aussi un type d'ACSS. Relativement parlant, GitHub ACSS est plus conforme à votre intuition. En tout cas, de nombreuses grandes entreprises ont utilisé l'ACSS. montre qu'il est effectivement efficace, vous devriez également l'essayer dans de nombreux projets.
Ensuite, nous entrons dans l'étude de l'ACSS.
Le concept d'ACSS
ACSS est l'abréviation de Atomic CSS, qui a été inventé par Thierry Koblenz dans son article d'octobre 2013 Challenging CSS Best Practices.
Tout d'abord, donnons une définition appropriée d'Atomic CSS :
John Polacek a écrit dans l'article Définissons exactement ce qu'est Atomic CSS :
Atomic CSS est l'approche de l'architecture CSS qui favorise les petites classes à usage unique avec des noms basé sur une fonction visuelle.
Traduction : Atomized CSS est une méthode d'architecture CSS qui privilégie les petites classes et les noms à usage unique basés sur des effets visuels.
En plus de l'appeler ACSS, vous pouvez également l'appeler CSS fonctionnel, ou utilitaire CSS.
CSS est un langage WYSIWYG qui ne met pas l'accent sur la logique, mais se concentre davantage sur les performances. Lorsque vous écrivez trop de styles, vous constaterez qu'il n'y a que quelques styles couramment utilisés, et il ne s'agit que de les ajuster. et des combinaisons. Chaque fois que j'écris ces codes de style répétitifs, j'ai l'impression de réinventer la roue. Naturellement, des abréviations sont nécessaires, et certaines des choses que fait l'ACSS sont très courantes, ce qui n'est rien d'autre que l'écriture de propriétés CSS en tant que classe indépendante. nom.
.m-0 {
margin: 0;
}
.text-red {
color: red;
}
/* ... */Pourquoi ACSS et CSS-in-JS sont-ils si populaires
Nous avons compris le concept d'ACSS plus tôt, donc je parlerai ensuite du concept de CSS-in-JS, puis je pourrai l'expliquer ? pourquoi ils sont si populaires.
CSS-in-JS est un concept très important. J'avais initialement prévu d'écrire un article pour le présenter. Le titre était "CSS-in-JS pour l'architecture CSS". Après avoir trié les informations, j'ai découvert que le professeur Ruan Yifeng. Je l'ai écrit, donc je vais juste l'apporter sur Ruan Yifeng - Introduction au CSS dans JS, mais le professeur Ruan n'a pas donné de solution au CSS populaire. Il a maintenant 21 ans. Nous savons qu'il existe plusieurs solutions actuellement populaires. chacun avec ses propres avantages et inconvénients. Nous avons besoin d'un article pour bien les comprendre, c'est pourquoi cet article tiré des extraits React du camarade de classe de @FateRiddle : Parler de mes favoris parmi 10 solutions CSS actuellement populaires (Partie 1) est apparu.
Vous pouvez d'abord ignorer le lien de l'article ci-dessus, laissez-moi faire le tri pour vous :
Il y a longtemps, le projet front-end était relativement petit, et HTML, CSS et JS ont tous été couplés plus tard, comme. le projet est devenu de plus en plus grand, afin de faciliter la maintenance, le code n'est pas autorisé à être couplé, et chaque technologie ne doit être responsable que de son propre domaine.
Plus tard, avec l'émergence de React, la façon dont le front-end organise le code a changé, les composants sont devenus la méthode principale d'organisation du code, et le principe de base des composants est que le code ne s'appuie pas du tout sur l'extérieur, ce qui est Cela se reflète dans le couplage fort de HTML, CSS et JS dans React. Cela évite d'affecter d'autres composants. Nous écrivons également du CSS en JS, ce qui nécessite du CSS dans JS, qui écrit en fait des styles en ligne.
Mais les styles en ligne ne prennent pas en charge les pseudo-classes et les requêtes multimédias, donc des bibliothèques comme React-JSS semblent étendre les styles en ligne, certaines personnes ne supportent pas la méthode d'écriture en cas de chameau des composants stylisés de React-JSS ; bibliothèque avec des méthodes d'écriture CSS standardisées ; certaines personnes préfèrent les méthodes d'écriture découplées, donc le module CSS est apparu ; d'autres pensent que la solution de Vue est plus élégante, puis styled-jsx est apparu.
Permettez-moi de résumer :
CSS-in-JS est essentiellement un style en ligne, et il est devenu populaire en raison de l'avènement de l'ère de la composantisation.
Si vous comprenez la raison de la popularité du CSS dans JS, vous devinerez certainement la raison pour laquelle l'ACSS deviendra populaire - c'est l'arrivée de l'ère de la composantisation. Vous pouvez même comprendre que l'ACSS est la composantisation du CSS sous le. Architecture CSS.
À l'ère du développement Web traditionnel sans composants, si vous utilisez ACSS pour déterminer le style, comme le code suivant, vos partenaires coopérants penseront certainement que vous êtes fou :
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">按钮</button>
因为 button 的复用率很高,你项目到处充斥着这种 button,一旦 button 要修改某些样式,你可去哭娘去吧,这哪有直接给个 .btn 类名方便,要修改直接改类名就行了,例如下面:
<button class="btn">按钮</button>
但是在组件化时代就不一样了,例如使用 React 封装一个 Button:
const Button = ({ children, color }) => (
<button class=`bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded ${color}`>{children}</button>
)使用如下:
<Button color="pink"> 注册 </Button>
如果样式有修改,我只要插拔 ACSS 就行了,而且对比使用 .btn 实现,样式的重用性会极大提高,理解也很容易。
ACSS 优劣
使用 ACSS 的好处:
你的 CSS 停止增长。使用传统方法,每次添加新功能时,您的 CSS 文件都会变大。使用实用程序,一切都是可重用的,因此您很少需要编写新的 CSS,一套样式全局通用。
你不是在浪费精力发明类名。不再添加愚蠢的类名,例如 sidebar-inner-wrapper 只是为了能够设置样式,也不再为真正只是一个 flex 容器的东西的完美抽象名称而苦恼。
灵活,易读。CSS 是全球性的,当你做出改变时,你永远不知道你破坏了什么。HTML 中的类是本地的,因此您可以 插拔式改变样式 而不必担心其他问题,CSS 样式很多缩写更加符合大脑的记忆。
永远不用担心命名冲突,永远不用担心样式覆盖。
使用 ACSS 劣处:
毫无疑问,ACSS 会增加HTML 的体积,但是借助 Gzip 这个就不是大问题。
熟悉命名 ACSS 命名会有一定成本。
ACSS 劣处是非常小的,而好处有非常大,没有理由在项目中不适用,强烈建议你每个前端项目都是用 ACSS。
如何选择 ACSS 库
市面上有不少成熟的 CSS 框架,如 Tailwind CSS,Windi CSS 以及 Tachyons 等。
同时有些 UI 库也会附带一些 CSS 工具类作为框架的补充,如 Bootstrap 和 Chakra UI。
甚至还有一些人根据项目总结出来自己的 ACSS,例如 atom.css、SACSS: Static Atomic CSS 等。
ACSS 库大致就分为这三类了。
把它们整合到我们的项目,那我们选择的标准是什么呢?
按需生成,比如我们使用 class="m-1" 来设置 margin,那么 m-x,x 到底是多大呢,x 但不管 x 是多大,当增加 x 的时候,margin 不同方向,比如 mt 代表 margin-top,mb 代表 margin-bottom 等,也得增加,如果加上 :hover 和 :focus 这样的伪类时,体积还会得更变大,原子类太多了,应该提供按需生成只加载我们用过的。
动态化,原子类不应该是完全静态化的,比如我要使用 class="m-100" ,我应该可以是直接使用,而不是设置完之后,发现样式没生效,然后通过框架的配置文件,去增加对 m-100 的支持,原子类要把可插拔做到极致。
除了上面两个是非常重要的标准,我认为 自动值推导 和 属性化模式 也是提升了开发体验要考虑的部分。
我们来看看我们最终会选择哪个 ACSS 库,首先原子 CSS 一定要纯净,所以 UI 框架附带的 ACSS 就不能采用了,根据项目总结的 ACSS,它的原子 CSS 太过静态,不能随想随用,不符合原子类不应该是完全静态化的标准,Tailwind CSS 本来是没有按需生成的,后来增加了,但是 Windi CSS 速度更快还兼容 Tailwind CSS,所以我们很自然就必须必的选择了 Windi CSS 。
总结
我们先通过举例子,了解了 ACSS 的使用,然后介绍了 ACSS 的概念,通过对比 CSS-in-JS 来剖析 ACSS 借助前端组件化浪潮开始起飞的过程,最后如何在项目中选择自己的 ACSS 库,我们通过一些硬性标准,分析了三类 ACSS 库,帮你选择了 Windi CSS
(学习视频分享:css视频教程)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!