 outils de développement
outils de développement
 VSCode
VSCode
 Une brève discussion sur la façon de déboguer le code de processus principal de l'application Electron dans VSCode
Une brève discussion sur la façon de déboguer le code de processus principal de l'application Electron dans VSCode
Une brève discussion sur la façon de déboguer le code de processus principal de l'application Electron dans VSCode
Comment déboguer le code du processus principal de l'application Electron dans VSCode ? L'article suivant vous présentera la méthode de débogage VSCode. J'espère qu'il vous sera utile !

Lors du développement d'applications Electron, afin d'améliorer l'efficacité du travail, nous devons utiliser des outils de débogage pour découvrir et résoudre les problèmes à temps.
VSCode est l'éditeur de code le plus populaire du moment. La plupart de mes codes sont développés dessus, et les applications Electron ne font pas exception. Aujourd'hui, je vais partager comment déboguer le code de processus principal de l'application Electron sur VSCode. [Étude recommandée : "Tutoriel d'introduction au vscode"]
Les étapes décrites dans cet article sont basées sur ceux qui connaissent déjà ou connaissent la méthode de débogage VSCode, veuillez suivre vos besoins !
Construire l'environnement
Le projet utilisé dans cet article est electronic-quick-start (https://github.com/electron/electron-quick-start#/).
$ git clone https://github.com/electron/electron-quick-start $ cd ./electron-quick-start $ npm install
Après les étapes ci-dessus, l'environnement de développement d'applications Electron de base a été mis en place. Voir package.json :package.json:
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"repository": "https://github.com/electron/electron-quick-start",
"keywords": [
"Electron",
"quick",
"start",
"tutorial",
"demo"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"electron": "16.0.6"
}
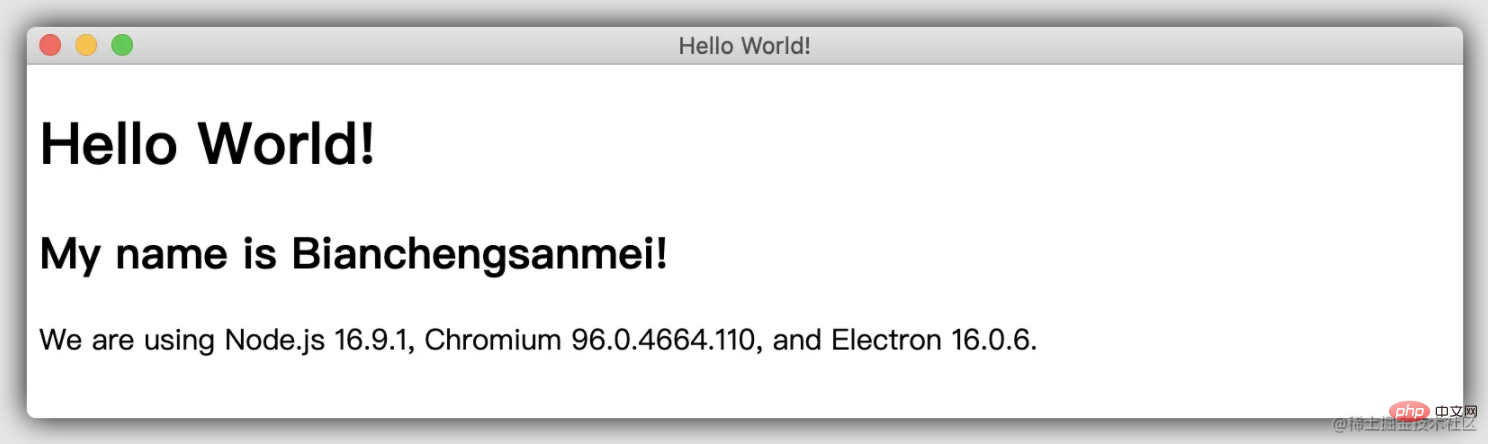
}我们可以在终端运行 npm run start 来查看运行结果:

可以看到,环境搭建已经大功告成!接下来进入开发调试环节。
调试配置
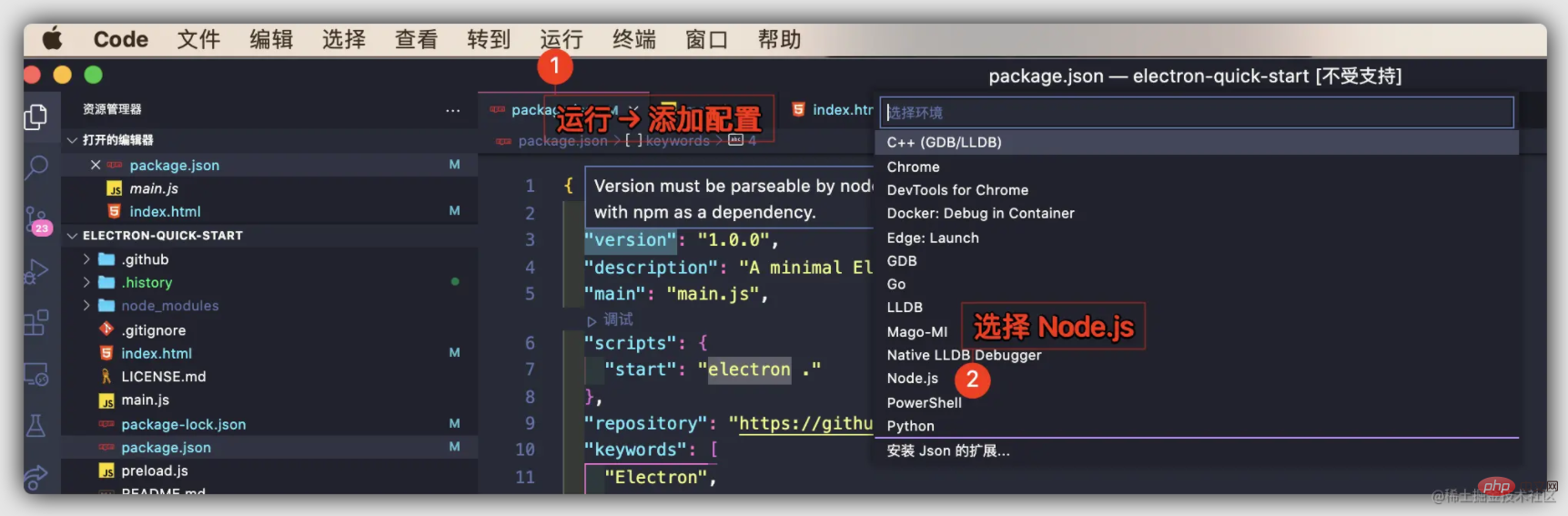
使用 VSCode 打开 ,做如下操作:

生成如下配置的 lauch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/main.js"
}
]
}npm run start dans le terminal pour voir les résultats :  Vous pouvez voir que la configuration de l'environnement est terminée ! Ensuite, entrez dans la phase de développement et de débogage.
Vous pouvez voir que la configuration de l'environnement est terminée ! Ensuite, entrez dans la phase de développement et de débogage. Configuration du débogage
Utilisez VSCode pour ouvrir et effectuez les opérations suivantes : 
 Générer le fichier
Générer le fichier lauch.json avec la configuration suivante : {
"version": "0.2.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron.cmd"
},
"args": [
"./main.js", // 主文件路径
]
}
]
}Copier après la connexionOn modifie sa configuration comme suit :
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron.cmd"
},
"args": [
"./main.js", // 主文件路径
]
}
]
}rrreee
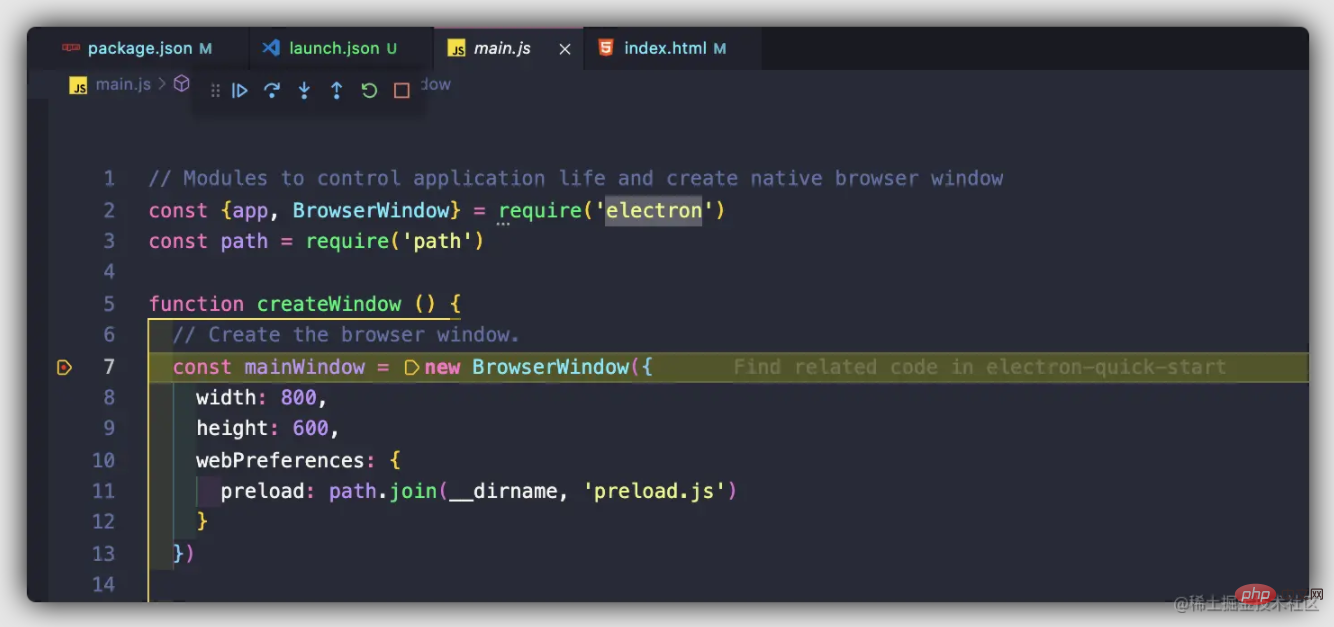
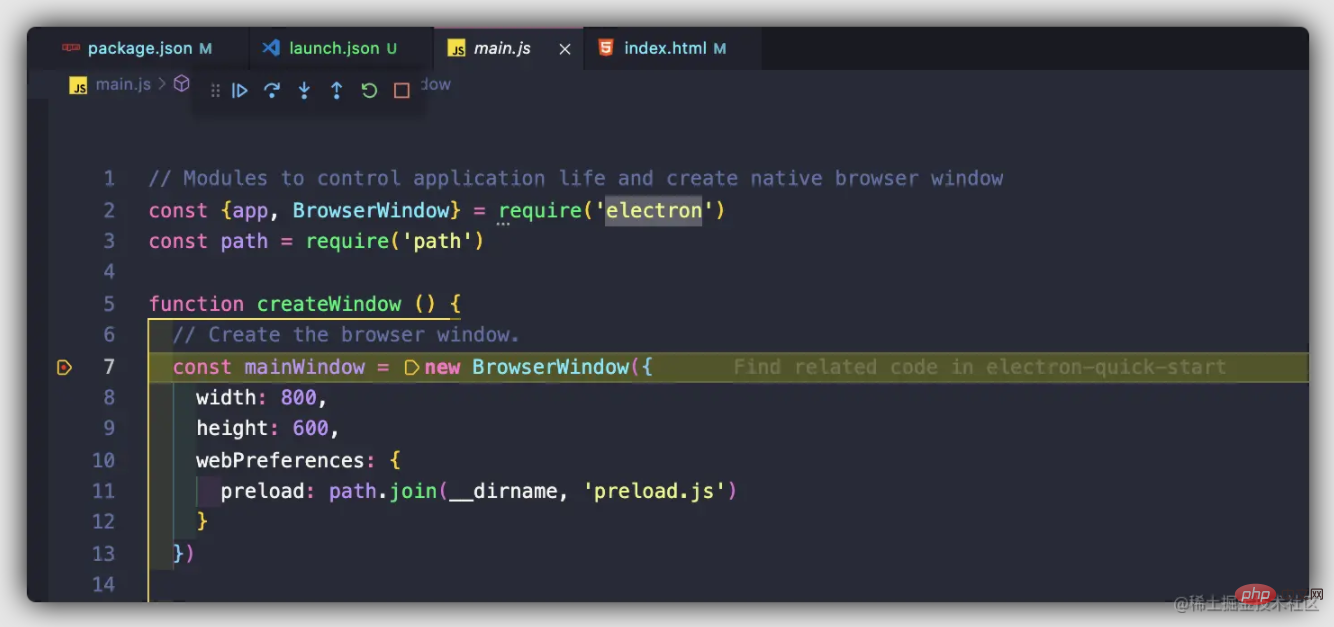
Démarrer le débogageAprès avoir terminé la configuration de l'environnement et des fichiers ci-dessus, nous pouvons nous amuser au débogage (mettre des points d'arrêt si nécessaire) :Tout le monde devrait être familier avec la méthode de débogage de VSCode, ici, je n'entrerai pas dans les détails. J'espère que tout le monde passe un bon débogage et une bonne pêche ! 🎜🎜Conclusion🎜🎜La méthode présentée dans cet article n'est qu'une des façons de déboguer le code du processus principal d'Electron. Elle peut être considérée comme un point de départ. Si vous disposez d'une meilleure méthode de débogage, veuillez laisser un message dans la zone de commentaire. et j'ai hâte d'interagir avec tout le monde ! 🎜🎜~Cet article est terminé, merci d'avoir lu ! 🎜🎜Pour plus de connaissances sur VSCode, veuillez visiter : 🎜Tutoriel vscode🎜 ! ! 🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 Comment résoudre le problème des annotations chinoises VScode deviennent des points d'interrogation
Apr 15, 2025 pm 11:36 PM
Comment résoudre le problème des annotations chinoises VScode deviennent des points d'interrogation
Apr 15, 2025 pm 11:36 PM
Comment résoudre le problème que les commentaires chinois dans le code Visual Studio deviennent des points d'interrogation: vérifiez le codage du fichier et assurez-vous qu'il s'agit de "UTF-8 sans bom". Changez la police en une police qui prend en charge les caractères chinois, tels que "Song Style" ou "Microsoft Yahei". Réinstallez la police. Activer le support Unicode. Mettre à niveau VScode, redémarrer l'ordinateur et recréer le fichier source.
 Comment utiliser vscode
Apr 15, 2025 pm 11:21 PM
Comment utiliser vscode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE) est un éditeur de code Open Source, Open Source et gratuit développé par Microsoft. Il est connu pour son léger, l'évolutivité et le support pour une large gamme de langages de programmation. Pour installer VScode, veuillez visiter le site officiel pour télécharger et exécuter l'installateur. Lorsque vous utilisez VSCODE, vous pouvez créer de nouveaux projets, modifier le code, déboguer le code, naviguer dans les projets, développer VSCODE et gérer les paramètres. VScode est disponible pour Windows, MacOS et Linux, prend en charge plusieurs langages de programmation et fournit diverses extensions via Marketplace. Ses avantages incluent le léger, l'évolutivité, le support linguistique étendu, les fonctionnalités riches et la version
 Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Les commandes communes pour les bornes de code vs incluent: effacer l'écran du terminal (Clear), répertorier le fichier de répertoire (LS) actuel, modifier le répertoire de travail actuel (CD), imprimer le répertoire de travail actuel (PWD), créer un nouveau répertoire (MKDIR), supprimer le répertoire vide (RMDIR), Créer un nouveau fichier (Touch) Supprimer un fichier ou répertoire (RM), copier un fichier ou directif) (mv) afficher le contenu du fichier (CAT) Affichage du contenu du fichier et défiler (moins) afficher le contenu du fichier Seule défilement (plus) Affichez les premières lignes du fichier (tête)
 VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VS CODE Utilisation de la clé de raccourci en une étape / prochaine: une étape (arrière): Windows / Linux: Ctrl ←; macOS: cmd ← Étape suivante (vers l'avant): Windows / Linux: Ctrl →; macOS: CMD →
 Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
VS Code pour changer le mode chinois: ouvrez l'interface des paramètres (Windows / Linux: Ctrl, macOS: CMD,) Recherchez des paramètres "Editor: Language" Sélectionnez "Chine
 Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Il existe deux façons de configurer une langue chinoise dans Visual Studio Code: 1. Installez le package de langue chinoise; 2. Modifiez les paramètres "Locale" dans le fichier de configuration. Assurez-vous que la version du code Visual Studio est de 1,17 ou plus.



