
L'instruction CSS pour convertir les éléments en ligne en éléments de bloc est "élément en ligne {display: block;}". L'attribut display est utilisé pour définir le type de boîte d'affichage généré par l'élément lors de la création d'une mise en page. Lorsque la valeur de cet attribut est "block", l'élément spécifié sera affiché comme un type d'élément de niveau bloc.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Selon la classification d'affichage CSS, les éléments HTML sont divisés en trois types : les éléments de bloc, les éléments en ligne et les éléments de bloc en ligne.
En CSS, il vous suffit de définir display:block styles sur les éléments en ligne pour les convertir en éléments de bloc.
L'attribut display permet de définir le type de boîte d'affichage généré par l'élément lors de l'établissement de la mise en page. Pour les types de documents tels que HTML, une utilisation imprudente de display peut être dangereuse, car elle peut violer la hiérarchie d'affichage déjà définie en HTML. Pour XML, puisque XML n'a pas ce type de hiérarchie intégré, tout affichage est absolument nécessaire.
block : Cet élément sera affiché comme un élément de niveau bloc, avec des sauts de ligne avant et après cet élément.
inline : par défaut. Cet élément sera affiché comme un élément en ligne sans saut de ligne avant ou après l'élément.
inline-block : élément de bloc en ligne. (Nouvelle valeur dans CSS2.1)
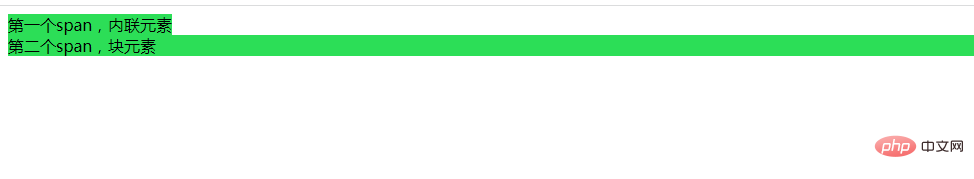
css définit le style en ligne pour bloquer l'élément, exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
span {
background-color: #2cde57;
}
.span1 {
display: block;
width: 1000px;
}
</style>
</head>
<body>
<span>第一个span,内联元素</span>
<span>第二个span,块元素</span>
</body>
</html>
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!