
Comment implémenter un trapèze en CSS : 1. Créez trois éléments div ; 2. Utilisez l'attribut border pour définir les premier et troisième éléments div sur des triangles rectangles ; 3. Définissez le deuxième élément div sur un carré ; propriété de joindre deux triangles rectangles et un carré en un trapèze.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
----------------------------------------Css pour faire un trapèze---- ----- ------------------------------------
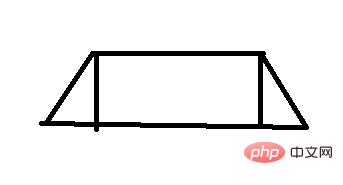
Commençons par trier nos pensées. Pensez-y, la façon dont il est formé a été discutée dans les manuels de mathématiques de l'école primaire. Prenons l'exemple du trapèze isocèle. Il est composé de deux triangles rectangles et d'un rectangle ou d'un carré. Regardez le croquis. signifie que nous devons utiliser un « carré » et deux triangles pour former un trapèze. Maintenant, les idées de chacun deviennent soudainement claires
Le carré est facile à réaliser, alors comment réaliser le triangle ? Jetons un coup d'œil à la méthode d'implémentation de  triangle :
triangle :
html :
<div class='box'></div>
.
<!--小盒子的样式-->
.box
{
width:20px;
height:20px;
background-color:blue;
}2. Ensuite, nous ajoutons quatre styles de bordure à la « petite boîte » Les bordures sont plus larges et les couleurs des quatre bordures reçoivent des valeurs différentes pour faciliter notre visualisation
.box
{
width:50px;
height:50px;
background-color:blue;
border-top:50px solid red;
border-right:50px solid yellow;
border-bottom:50px solid green;
border-left:50px solid pink;
} Regardez le. effet. C'est déjà un C'est un peu plus chic. 
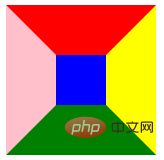
3. Ensuite, nous définissons la largeur et la hauteur de la « petite boîte » sur 0px, et supprimons la couleur de fond bleue. Bien sûr, il ne reste que les bordures environnantes, et ensuite nous le ferons. téléchargez le code et jetez un œil.

.box
{
width:0px;
height:0px;
border-top:50px solid red;
border-right:50px solid yellow;
border-bottom:50px solid green;
border-left:50px solid pink;
}Allez, applique l'effet et regarde ! Les enfants, il semble que nous ayons vu 4 triangles de couleurs différentes, et les prochaines étapes sont très claires.
4. Supposons que nous voulions un triangle vers le haut. Tant que nous définissons la couleur des bordures supérieure, droite et gauche de la « petite boîte » sur transparente, seule la bordure inférieure sera laissée, qui est vers le haut. petit triangle. Allez jeter un œil au code !
.box
{
width:0px;
height:0px;
border-top:50px solid rgba(0,0,0,0);
border-right:50px solid rgba(0,0,0,0);
border-bottom:50px solid green;
border-left:50px solid rgba(0,0,0,0);
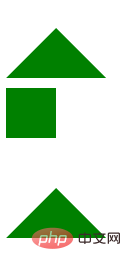
}Regardez l'effet ! Un petit triangle vert vers le haut apparaît, (^o^)/
Grâce aux opérations ci-dessus, nous avons réussi à créer un petit triangle en utilisant CSS. N'est-ce pas très simple ?
Sans plus tarder, voyons comment réaliser le trapèze
1. Tout d'abord, réalisez trois "petites boîtes" n°1 et n°3. Les petites boîtes sont transformées en petits triangles, et la n°2 est petite. boîte Transformez-le en carré.
html : <div class='box'></div>
.box,.box3
{
width:0px;
height:0px;
border-top:50px solid rgba(0,0,0,0);
border-right:50px solid rgba(0,0,0,0);
border-bottom:50px solid green;
border-left:50px solid rgba(0,0,0,0);
margin-bottom:10px;
}
.box2
{
width:50px;
height:50px;
background-color:green;
}Jetons d'abord un coup d'œil à l'effet ↓
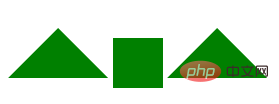
2. Certaines personnes veulent demander, la forme est sortie, mais comment l'assembler, ici nous devons utilisez les instructions de positionnement en CSS et transfrom en CSS3. Si vous ne comprenez pas, il y a des explications détaillées dans w3c, je vais simplement obtenir l'effet que nous souhaitons ici. 3. Tout d'abord, disposez toutes les "petites boîtes" dans une rangée, de sorte que les éléments du bloc soient disposés dans une rangée : vous pouvez ajouter un flotteur à la "petite boîte", ou vous pouvez directement définir l'affichage : en ligne du 'small box' -block; Puisque mon habitude est que tant que j'ajoute un float, je dois effacer le float de l'élément parent, ce qui est gênant, donc je règle directement l'affichage : inline-block de la 'small box' -block; '.

.box{
transform: translate(54px,10px);
}
.box3{
transform: translate(-54px,10px);
}
Tutoriel vidéo CSS )
)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!