
Comment définir la bordure du paragraphe en CSS : 1. Définissez l'attribut border sur l'élément p pour ajouter les bordures supérieure, inférieure, gauche et droite au paragraphe en même temps 2. Définissez la bordure supérieure, la bordure ; -attributs bottom, border-left et border-right à l'élément p pour ajouter respectivement des bordures supérieure, inférieure, gauche et droite au paragraphe.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
css pour définir la bordure du paragraphe
1. Utilisez l'attribut border
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p{
padding: 10px;
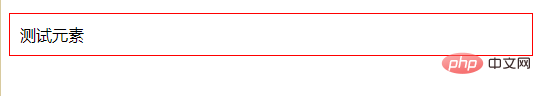
border: 1px solid red;
}
</style>
</head>
<body>
<p>测试元素</p>
</body>
</html>
2. Utilisez respectivement les attributs border-top, border-bottom, border-left et border-right
attribut raccourci border-top, utilisé pour définir tous les attributs de la bordure supérieure en une seule instruction.
attribut raccourci border-bottom, utilisé pour définir tous les attributs de la bordure inférieure en une seule instruction.
attribut raccourci border-left, utilisé pour définir tous les attributs de la bordure gauche en une seule instruction.
attribut raccourci border-right, utilisé pour définir tous les attributs de la bordure droite en une seule instruction.
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p{
padding: 10px;
border-top: 2px solid red;
border-bottom: 2px solid paleturquoise;
border-left: 2px solid green;
border-right: 2px solid blue;
}
</style>
</head>
<body>
<p>测试元素</p>
</body>
</html>(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!





