 Opération et maintenance
Opération et maintenance
 Docker
Docker
 Un guide de démarrage rapide passionnant pour Docker (explication graphique et textuelle détaillée)
Un guide de démarrage rapide passionnant pour Docker (explication graphique et textuelle détaillée)
Un guide de démarrage rapide passionnant pour Docker (explication graphique et textuelle détaillée)
Cet article vous apporte des connaissances pertinentes sur le démarrage rapide de Docker, y compris les commandes d'opération courantes, les commandes d'opération d'image, les commandes d'opération de conteneur et d'autres problèmes connexes. J'espère qu'il sera utile à tout le monde.

Donnez au docker front-end 10 minutes de véritable guide de démarrage rapide
Nous sommes en 2022, passons un peu de temps sur le front-end pour apprendre docker, ne souffrez pas et ne vous laissez pas berner
N'est-ce pas Vous avez déjà entendu parler de Docker ? Cela n'a pas d'importance, simulons-le. Quelques scénarios et deux minutes vous aideront à comprendre de quoi il s'agit et quand nous en avons besoin
Ensuite, nous utilisons les sept ou huit minutes restantes pour utiliser Docker pour déployer les deux. projets vue2 et vue3 en même temps Oui, c'est tellement rapide !
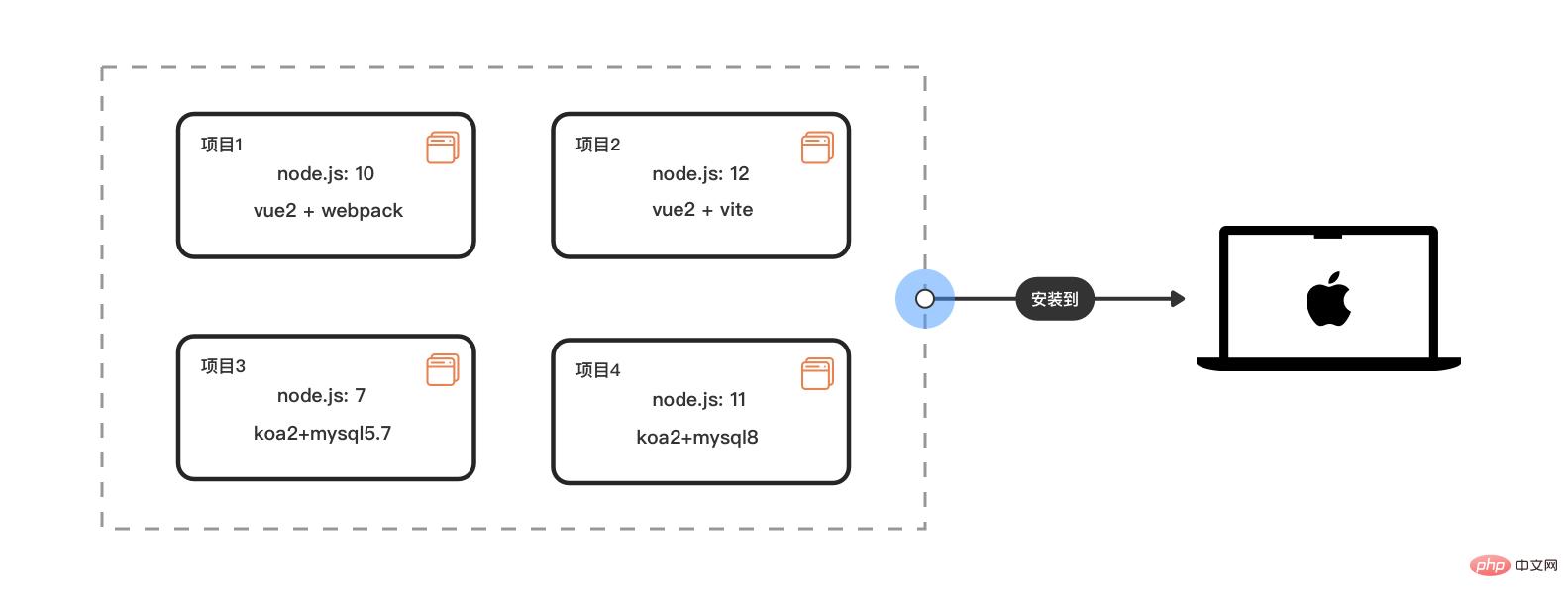
1 Sur votre propre ordinateurVous faites preuve de discernement et constatez qu'il existe plusieurs versions différentes de nodejs et de mysql : OK, c'est trivial pour moi
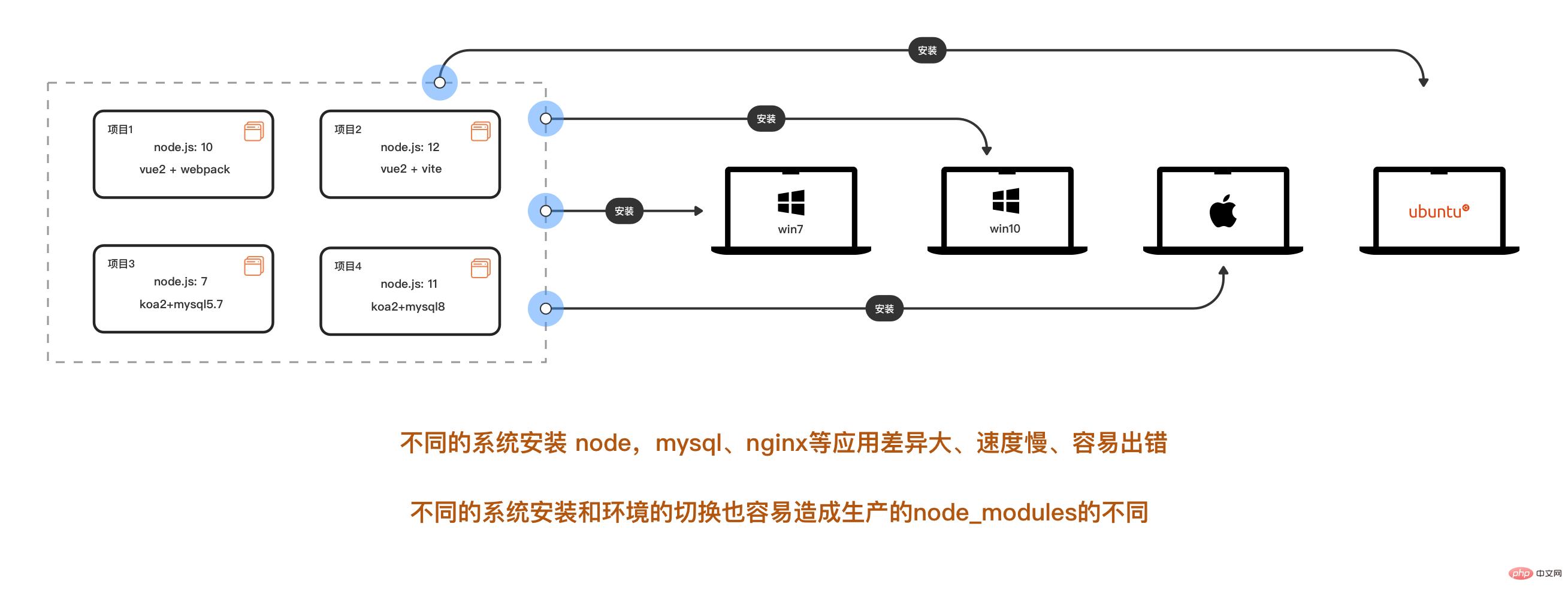
Simulation de scénario 2 : Multi-machine
vous constaterez que l'une de vos têtes est maintenant. plus gros que les deux
" L'installation est fastidieuse et prend du temps. Lorsque de nouvelles personnes travaillent sur des projets, elles doivent passer aux versions correspondantes pour différents projets. Il est facile de faire des erreurs, ce qui pollue également l'environnement hôte. Quand je pense "
Après le travail acharné et l'installation, voyant à quel point vous êtes bon, le leader a demandé vous de les déployer sur deux petits serveurs sur l'intranet de l'entreprise. Le projet est un environnement public de développement et de test. Oh, ces deux serveurs sont Linux. Êtes-vous prêt à démarrer Comment installer Node et MySQL sur Linux ? Et vous devez toujours installer plusieurs versions. Et si les systèmes Linux des deux serveurs sont différents ?
C'est maintenant à votre tour de porter le seau
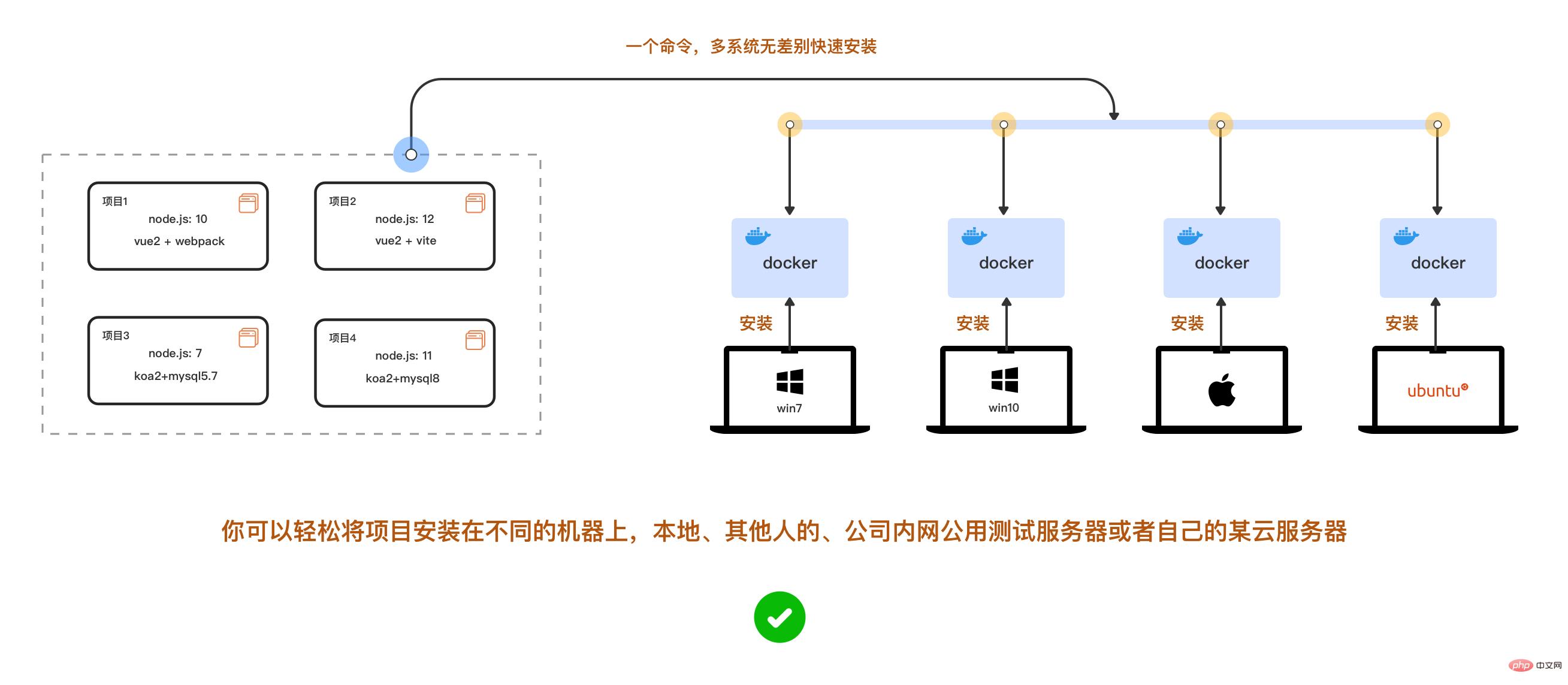
3 Docker apparaît
Pas de panique, Docker apparaît maintenant, il peut vous aider à atténuer les différences d'installation d'applications entre les différents systèmeset plus encore, alors pourquoi ne pas utiliser une machine virtuelle ? Parce que la machine virtuelle démarre lentement, consomme beaucoup de ressources et occupe beaucoup de ressources, la migration/expansion sur différents systèmes est plus compliquée
Mais docker ne peut pas le faire en quelques secondes, consomme moins de ressources, n'est pas parfumé et est Un guide de démarrage rapide passionnant pour Docker (explication graphique et textuelle détaillée)plateforme. La plate-forme est également pratique pour la copie
Après avoir écrit la configuration, elle peut installer différentes versions de nodej, msyql, nginx, etc. sur l'ordinateur en même temps. avec une seule commande, et ils sont isolés les uns des autres et s'exécutent indépendamment en même temps, vous n'avez pas besoin de basculer manuellement d'avant en arrière
miroir
: C'est comme le disque système ou le fichier image système dont nous avons besoin. lors de l'installation. Ici, il est responsable de la création de conteneurs Docker. Il existe de nombreuses images officielles prêtes à l'emploi : node, mysql, monogo, nginx, qui peuvent être téléchargées depuis l'entrepôt distantContainer
: Il peut être comparé à un mini. système, comme un système Linux minimal avec seulement mysql5.7 installé. Bien sûr, vous pouvez également installer mysql et node dans le même conteneur si vous le souhaitez. N'oubliez pas que les conteneurs et les conteneurs, les conteneurs et les hôtes sont tous isolés les uns des autres.entrepôt : L'entrepôt est comme github. Nous pouvons créer une image et la pousser vers l'entrepôt cloud, ou nous pouvons extraire de l'entrepôt pour télécharger l'image
3 InstallationL'installation de Docker est très simple, les deux sont gagnants. et osx Il s'agit d'une installation d'interface graphique, et il n'y a que quelques lignes de commandes pour Linux. La série actuelle de puces Mac m1 la prend également en charge. Ici, nous allons d'abord sauter les étapes d'installation, soyez rapide ! Lisez-le d'abord !
ps : Installer mysql sur le docker de la puce m1 nécessite un peu de configurationAprès l'installation, exécutez le code ci-dessous pour visualiser
docker -v
ps : Commençons vite, laissons de côté l'installation des différentes versions de mysql pour l'instant
.
4.1 Préparer les projets vue2 et vue3Premier suivez, nous vous expliquerons plus tardCréez maintenant un nouveau fichier pour mettre notre projet : Nommez-le :mon-dépôt
Installer le projet vue2+webpack
# 0 命令行进入到该文件夹的位置: cd /你的电脑具体的文件路径/my-repository # 1.现在安装vue-cli npm install -g @vue/cli # 2.查看vue-cli安装成功否 vue --version #我这里是@vue/cli 4.5.15 # 3. 用vue-cli快速创建项目,安装选项我们如下 # > ❯ Default ([Vue 2] babel, eslint) # > ❯ npm包管理 vue create my-app-vue2
Installer le projet vue3+vite
#先安装vite最新版npm init vite@latest# 创建vue3项目npm init vite@latest my-app-vue3 --template vue
//vite需要开启网络访问//vite.config.js 开启hostexport default defineConfig({
plugins: [vue()],+ server: {+ host: '0.0.0.0',+ },});#安装完成后我们的目录是这样的my-repository ├── my-app-vue2 │ ├── public │ └── src │ ├── assets │ └── components └── my-app-vue3 ├── public └── src ├── assets └── components
4.2 创建运行docker容器
# 0 先进入我们刚才安装了vue项目的文件夹位置 cd my-repository # 1 执行pwd可以获取当前文件夹在电脑的绝对目录 pwd # /Users/eric/my-repository # 2 运行创建docker容器1:承载 vue2+webpack+nodejs10 docker run -it -d --name myvue2 --privileged -p 8081:8080 -v /Users/eric/my-repository/my-app-vue2:/app/vue node:10.16.2 /bin/bash -c "cd /app/vue && node -v && npm install && npm run serve" # 3 运行创建docker容器2:承载 vue3+vite+nodejs12 docker run -it -d --name myvue3 --privileged -p 8080:3000 -v /Users/eric/my-repository/my-app-vue3:/app/vue node:12.22.6 /bin/bash -c "cd /app/vue && node -v && npm install && npm run dev" #运行成功后 查看容器运行情况 docker ps -a
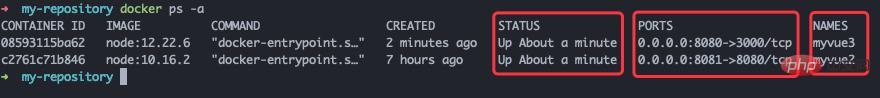
成功运行后会出现

我们可以看到容器的启动状态、端口映射、容器名字
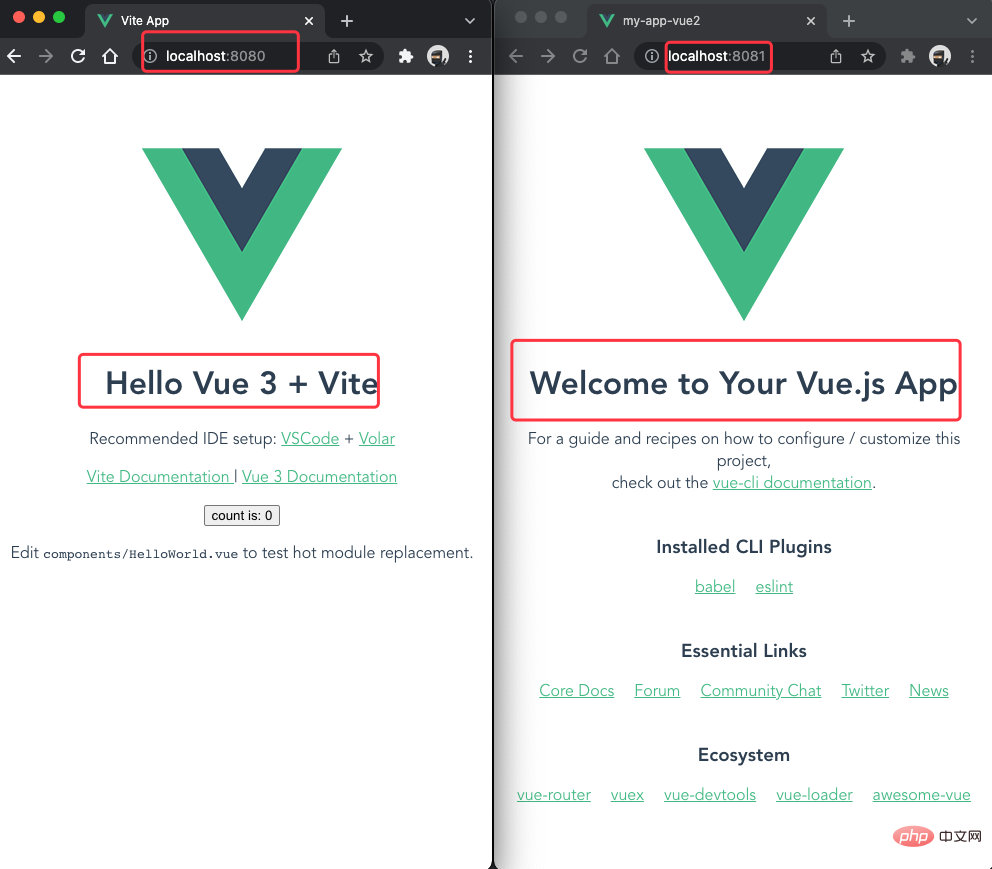
打开浏览器,我们访问localhost:8080和localhost:8081可以看到

如果出错可看下面第三点:[调试](###3 调试):运行如下命令查看原因
docker logs -f container_id/containe_name
上面那一坨docker run xxxxx 的代码到底是啥,现在我们就来捋顺
首先这个docker run 是可以用来创建同时启动运行容器
先换行来看 : shell 脚本太长的时候我们可以用 "\"把一行命令分成多行
docker run \ -it \ -d \ --name myvue2 \ --privileged \ -p 8081:8080 \ -v /Users/eric/my-repository/my-app-vue2:/app/vue \ node:10.16.2 \ /bin/bash -c "cd /app/vue2 && node -v && npm install && npm run serve"
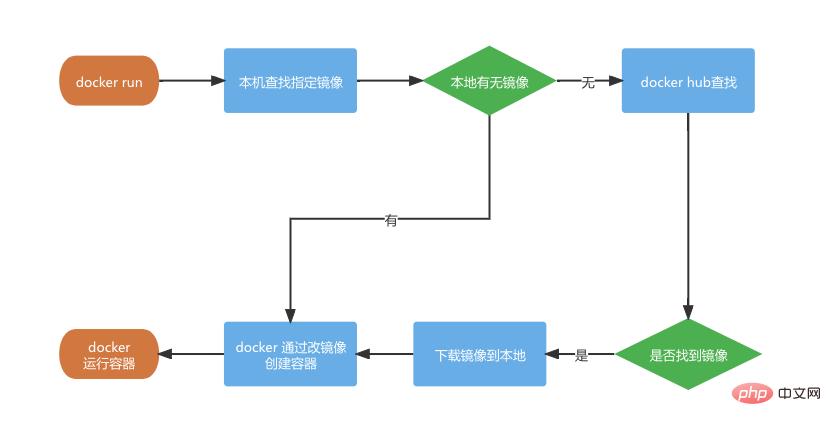
这里我们使用 docker run 命令可以下载镜像 ->通过镜像创建容器 ->启动运行容器
参数解析:
| 参数 | 描述 |
|---|---|
| -d | 以守护进程的方式让容器在后台运行,在这您之 前可能使用的是pm2来守护进程 |
| -it | 这里是 -i和 -t的缩写 -i:告诉 Docker 容器保持标准输入流对容器开放,即使容器没有终端连接 告诉 Docker 为容器分配一个虚拟终端 |
| –name myvue2 | 将容器命名为 myvue2,这样访问和操作容 器等就不需要输入一大串的容器ID |
| –privileged | 让容器的用户在容器内能获取完全root权限 |
| -p 8081:8080 |
将容器的8080端口映射到宿主机的8081端口上 这样我们访问本机的localhost:8081,就是访问到容器的8080端口 因为容器都是独立运行互相隔离的,容器与容器各自的8080端口、容器跟主机各自的8080端口都不是一个东西,主机只有在这给端口做映射才能访问到容器端口 |
| -v /Users/eric/my-repository/my-app-vue2:/app/vue |
将主机的my-app-vue2目录(命令行这里只能写绝对路径哈)下的内容挂载到容器的目录/app/vue内, 如果容器的指定目录有文件/文件夹,将被清空 挂载后,容器修改 /app/vue目录的内容,也是在修改主机目录/Users/eric/my-repository/my-app-vue2内容 |
| node:10.16.2 |
这里是指定nodejs,版本为10.16.2的镜像来创建容器 如果不指定版本,会默认下载当前镜像的最新版本 |
| /bin/bash -c “cd /app/vue2 && node -v && npm install && npm run serve” |
/bin/bash:是在让容器分配的虚拟终端以 bash 模式执行命令 -c ""cd /app/vue2 && node -v && npm install && npm run serve:只能执行一条 shell 命令,需要多个命令按需用&&、 |
docker run的运行示意图

上面代码运行成功后我们的电脑就会有两个互相隔离独立运行的docker容器

4.3 调试
常用的调试命令 1
# 运行后按ctrl + c 可退出docker logs -f contianer_name/container_id
当然容器内正在进行编译或者发生错误甚至退出的时候,我们可用此命令查看终端输出的信息
运行成功后,查看myvue 容器的npm run serve 在终端上的实时输出信息
#查看docker container的终端输出信息 docker logs -f myvue2
常用的调试命令 2
# 打印出容器的端口映射、目录挂载、网络等等docker inspect myvue2
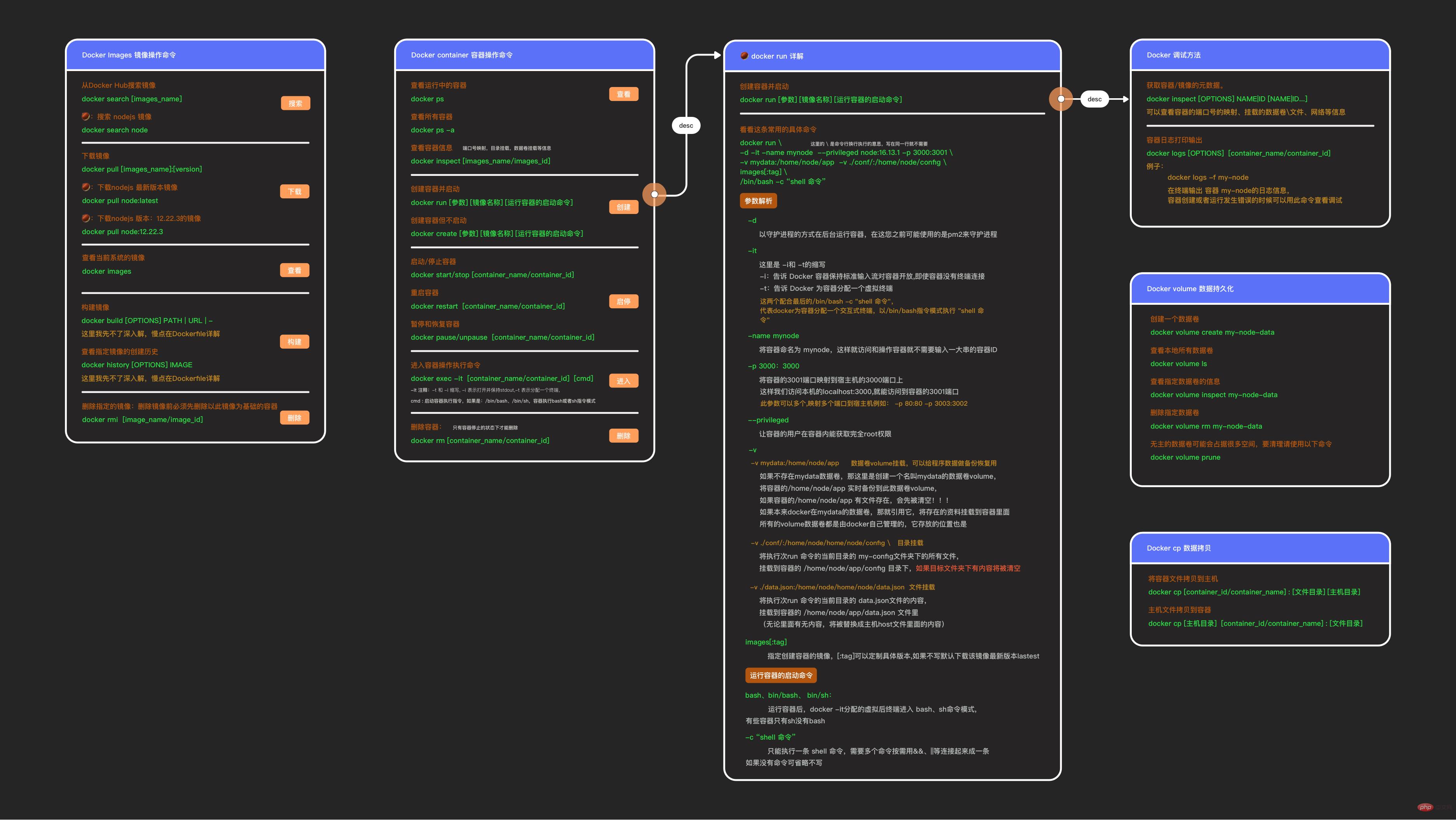
5 常用操作命令
常用的操作命令表一栏,需要先收藏

镜像操作命令:
# 搜索镜像 docker search [images_name:tag] # 下载镜像(:指定版本) docker pull [images_name:tag] # 查看本地下载的镜像 docker images # 自己构建镜像 # 根据dockerfile的路径或者url构建镜像 docker build [OPTIONS] PATH|URL|- # 查看镜像的构建历史 docker history [images_name] # 删除镜像 # 需要先删除以此镜像为基础的容器 docker rmi [images_name]
容器操作命令
# 查看运行中的容器 # 可以查看容器ID、基础镜像、容器名称、运行状态、端口映射等 docker ps # 查看所有容器:包括停止的 docker ps -a # 查看容器的信息 # 例如端口号的映射、目录挂载 docker inspect [images_name/images_id] # 启动和停止容器 docker start/stop [container_name/container_id] # 重启容器 # 使用场景实例: # 在加入新的npm包依赖需要重新编译的时候使用重启运行编译 # nginx容器的配置更新后需要重启生效 docker restart [container_name/container_id] # 进入容器 # ps:有些容器没有bash,需要改成/bin/sh,例如mysq、mongodb的 # 退出人容器输入exit 回车键 docker exec -it [container_name/container_id] /bin/bash # 删除容器 # 在容器停止的状态才能删 docker rm [container_name/container_id] # 容器主机文件拷 # 将容器文件拷贝到主机 docker cp [container_id/container_name] : [文件目录] [主机目录] # 将主机的目录拷贝到容器 docker cp [主机目录] [container_id/container_name] : [文件目录]
6 进阶
如果没有合适的镜像,我们通常用Dockerfile来构建自定义镜像
发现没,上面的docker run 只能创建启动一个docker容器,我们可以用docker-compose来一次启动多个容器,常用于单机下安装多个服务
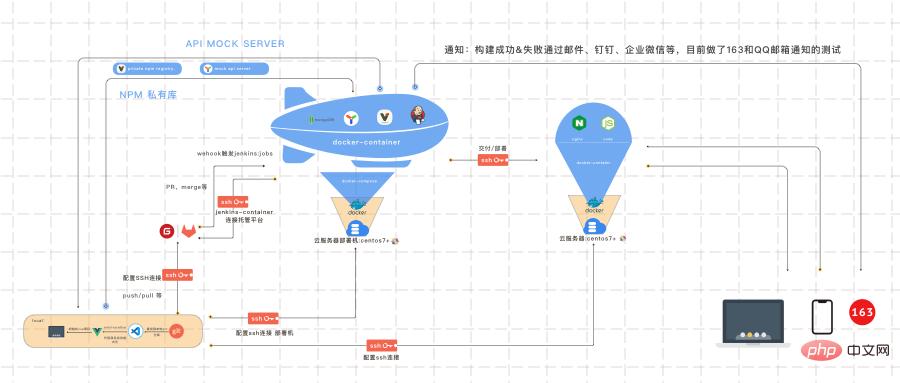
慢点再来更新,大家有兴趣也可以先看到我用docker 部署的Jenkins自动化部署 CI/CD 环境 里面也有docker-compose的使用

推荐学习:《docker视频教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment changer la source d'image Docker en Chine
Apr 15, 2025 am 11:30 AM
Comment changer la source d'image Docker en Chine
Apr 15, 2025 am 11:30 AM
Vous pouvez passer à la source de miroir domestique. Les étapes sont les suivantes: 1. Modifiez le fichier de configuration /etc/docker/daemon.json et ajoutez l'adresse source miroir; 2. Après enregistrer et sortir, redémarrez le service Docker Sudo Systemctl Docker pour améliorer la vitesse et la stabilité du téléchargement d'image.
 Comment créer un miroir dans Docker
Apr 15, 2025 am 11:27 AM
Comment créer un miroir dans Docker
Apr 15, 2025 am 11:27 AM
Étapes pour créer une image docker: écrivez un dockerfile qui contient les instructions de construction. Créez l'image dans le terminal, en utilisant la commande docker build. Marquez l'image et attribuez des noms et des balises à l'aide de la commande docker tag.
 Comment lire la version docker
Apr 15, 2025 am 11:51 AM
Comment lire la version docker
Apr 15, 2025 am 11:51 AM
Pour obtenir la version Docker, vous pouvez effectuer les étapes suivantes: exécutez la commande docker "docker --version" pour afficher les versions client et serveur. Pour Mac ou Windows, vous pouvez également afficher les informations de version via l'onglet Version de la GUI de bureau Docker ou du menu de bureau à propos de Docker.
 Comment utiliser Docker Desktop
Apr 15, 2025 am 11:45 AM
Comment utiliser Docker Desktop
Apr 15, 2025 am 11:45 AM
Comment utiliser Docker Desktop? Docker Desktop est un outil pour exécuter des conteneurs Docker sur les machines locales. Les étapes à utiliser incluent: 1. Installer Docker Desktop; 2. Démarrer Docker Desktop; 3. Créer une image Docker (à l'aide de DockerFile); 4. Build Docker Image (en utilisant Docker Build); 5. Exécuter Docker Container (à l'aide de Docker Run).
 Comment mettre à jour l'image de Docker
Apr 15, 2025 pm 12:03 PM
Comment mettre à jour l'image de Docker
Apr 15, 2025 pm 12:03 PM
Les étapes pour mettre à jour une image Docker sont les suivantes: Tirez la dernière étiquette d'image Nouvelle image Supprimer l'ancienne image pour une balise spécifique (facultative) Redémarrez le conteneur (si nécessaire)
 Comment afficher les journaux de Docker
Apr 15, 2025 pm 12:24 PM
Comment afficher les journaux de Docker
Apr 15, 2025 pm 12:24 PM
Les méthodes pour afficher les journaux Docker incluent: à l'aide de la commande docker logs, par exemple: docker logs contener_name Utilisez la commande docker exec pour exécuter / bin / sh et afficher le fichier journal, par exemple: docker exec -it contener_name / bin / sh; Cat /var/log/continer_name.log Utilisez la commande docker-compose JORS de Docker Compose, par exemple: docker-compose -f docker-com
 Comment enregistrer l'image docker
Apr 15, 2025 am 11:54 AM
Comment enregistrer l'image docker
Apr 15, 2025 am 11:54 AM
Pour enregistrer l'image dans Docker, vous pouvez utiliser la commande docker commit pour créer une nouvelle image, contenant l'état actuel du conteneur spécifié, Syntaxe: Docker Commit [Options] Nom d'image de l'ID de conteneur. Pour enregistrer l'image dans le référentiel, vous pouvez utiliser la commande docker push, Syntax: Docker Push Image Name [: Tag]. Pour importer des images enregistrées, vous pouvez utiliser la commande docker pull, syntaxe: docker pull name [: tag].
 Comment vérifier le nom du conteneur Docker
Apr 15, 2025 pm 12:21 PM
Comment vérifier le nom du conteneur Docker
Apr 15, 2025 pm 12:21 PM
Vous pouvez interroger le nom du conteneur Docker en suivant les étapes: répertorier tous les conteneurs (Docker PS). Filtrez la liste des conteneurs (à l'aide de la commande grep). Obtient le nom du conteneur (situé dans la colonne "Noms").





