
Cet article vous apporte des connaissances pertinentes sur l'architecture CSS SMACSS. Il parlera également de ce qu'est smacss et des questions connexes concernant la classification de cette architecture. J'espère qu'il sera utile à tout le monde.

Parce que CSS n'a qu'une seule portée, si nous ne prêtons pas attention à la maintenance du code CSS, cela rendra le code que nous écrivons difficile à lire et à maintenir, nous avons donc abstrait la méthodologie BEM en profitant de la hiérarchie des page Web elle-même.
La méthode simple de division en trois couches de BEM ne pose aucun problème pour traiter les sites Web de petite et moyenne taille, mais il peut être plus difficile de gérer les styles de sites Web complexes. Nous devons trouver une meilleure façon.
C'est ainsi que SMACSS est né. La relation entre SMACSS et BEM est un peu comme la relation entre la mise en page Flex et la mise en page Grid dans la mise en page.
Mais veuillez noter que SMACSS et BEM n'ont jamais été une question d'inclusion et d'inclusion auparavant. Tout comme lors de l'application de la mise en page Flex et de la mise en page Grid, nous préférerons Grid lors de la présentation de la structure du site Web, tandis que la mise en page bidimensionnelle simple ordinaire utilisera Flex. , nous utiliserons la bonne méthode au bon moment. SMACSS et BEM sont similaires une fois que vous maîtrisez l'idée, l'application est une affaire triviale.
Si vous n'avez pas encore appris le BEM, vous pouvez vous référer à l'article BEM sur l'architecture CSS.
Il n'est pas difficile de penser que SMACSS est l'abréviation, qui est la note d'ouverture du site Web : Scalable and Modular Architecture for CSS. Le nom signifie clairement écrire du CSS modulaire, structuré et extensible.

Lorsque vous aurez terminé d'apprendre SMACSS, vous aurez une compréhension plus approfondie de l'architecture évolutive et modulaire pour CSS.
Comment prononcer SMACSS ? Bien que SMACSS ne soit pas un mot, il a sa propre prononciation, qui se prononce de la même manière que {smacks}.
Si vous trouvez un mot principal pour BEM, c'est la superposition. Si vous trouvez également un mot principal pour SMACSS, ce doit être classification. Il y a une différence d'un mot. classe.
Le cœur de SMACSS est la classification, qui divise spécifiquement les styles de projet en cinq catégories :
Base (base)
Layout (layout)
Module (module)
State (state)
Thème (thème)
Ensuite, jetons un coup d'œil au contenu spécifique des cinq parties.
Les règles de base (Base) placent généralement les styles par défaut. Ces styles par défaut sont essentiellement des sélecteurs d'éléments, mais ils peuvent également inclure des sélecteurs d'attributs, des sélecteurs de pseudo-classe, des sélecteurs d'enfants et des sélecteurs de frères et sœurs. Essentiellement, un style de base définit l’apparence d’un élément n’importe où sur la page.
Par exemple :
html {
margin: 0;
font-family: sans-serif;
}
a {
color: #000;
}
button {
color: #ababab;
border: 1px solid #f2f2f2;
}On voit que le code de Base est très similaire aux réinitialisations CSS.
Généralement, nous demandons de l'aide à Normalize.css ou sanitize.css pour cette partie du code, et n'avons pas besoin de la compléter nous-mêmes.
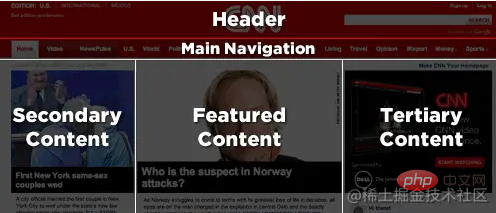
Distinguons d'abord quelle partie du site Web appartient à Layout et quelle partie appartient au Module. Jetez un œil à la capture d'écran du site Web ci-dessous :

Tout d'abord, faisons une division approximative, incluant principalement le. tête, corps, queue, etc. Ceux-ci appartiennent à la mise en page.
Faisons une autre division détaillée. Les éléments de la mise en page peuvent être subdivisés davantage, comme la barre de navigation, etc. Ce sont des modules de composants.
La mise en page est très proche des balises HTML. En tant que squelette du site Web, il est responsable de la mise en page, et le module est davantage responsable de l'affichage et de l'interaction commerciaux. La relation entre
Mise en page et Module est (> signifie inclusion) :
Ainsi, la règle de mise en page est de diviser la page en plusieurs parties, chaque partie peut avoir un ou plusieurs modules. Généralement, les noms de classes de mise en page commencent par .l-. Il convient de noter que la politique officielle est que les sélecteurs d'ID peuvent être utilisés pour les mises en page principales et que les sélecteurs de classe peuvent être utilisés pour les mises en page secondaires. Je ne peux absolument pas accepter cela, je pense que toutes les classes devraient être utilisées. Prenons un exemple :Mise en page > > Module ..
.l-header {}
.l-primarynav {}
.l-main-content {}Notez que dans le développement réel d'un projet, la mise en page est souvent utilisée directement en tant que composant, comme
Module
<div class="l-article">
<article class="post">
<header class="post-header">
<h2 class="post-title"></h2>
<span class="post-author"></span>
</header>
<section class="post-body">
<img class="post-image lazy" src="/static/imghw/default1.png" data-src="..." alt="Vous apprendre étape par étape la structure CSS de SMACSS" >
<div class="post-content">
<p class="post-paragraph"></p>
<p class="post-paragraph"></p>
</div>
</section>
<footer class="post-footer"></footer>
</article>
</div>对于 Module 甚至是 Layout,里面不可避免需要动态交互,比如按钮是不是禁用 disable,布局是不是激活 active,tab 组件是不是展开 expand 等,于是我们需要维护 state 来操作动态变化的部分,这就是第四个部分 State。
State 的类名,一般使用 .is- 来开头,例如:
.is-collapsed {}
.is-expanded {}
.is-active {}
.is-highlighted {}
.is-hidden {}
.is-shown {}
.is-successful {}大家多多少少都用过网站的换肤功能,所以 Theme 也算比较常见的了,整个网站上重复的元素,比如颜色、形状、边框、阴影等规则基本都在 Theme 的管辖下,换句话说 Theme 是定义公共类名的地方。
大多数情况下,。我们不想每次创建它们时都重新定义它们。相反,我们想要定义一个唯一的类,我们稍后才将其添加到默认元素中。
.button-large {
width: 60px;
height: 60px;
}<button class="button-large">Like</button>
不要将这些 SMACSS 主题规则与基本规则混淆,因为基本规则仅针对默认外观,并且它们往往类似于重置为默认浏览器设置,而主题单元更像是一种样式,它提供最终外观,这种特定的配色方案是独一无二的。
如果站点具有多个样式或多个用于不同状态的主题,主题规则也很有用,因此可以在页面上的某些事件期间轻松更改或交换,例如使用主题切换按钮。至少,它们将所有主题样式保存在一个地方,因此您可以轻松更改它们并保持它们井井有条。
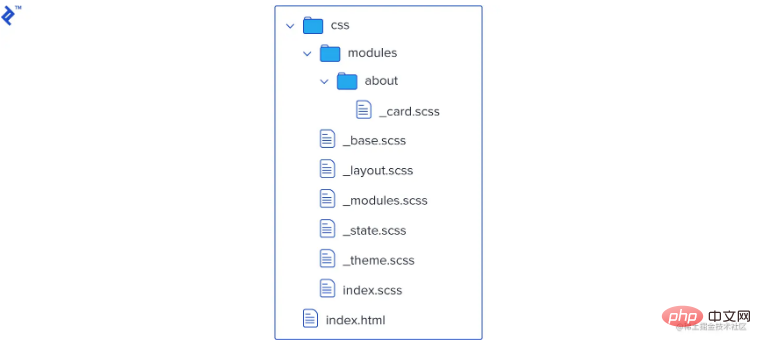
项目中使用了 SMACSS 的命名规范,目的大概就是这样的:

因为 CSS 只有一个作用域,会导致代码很混乱,很难阅读,也很难扩展,于是出现了BEM ,但是当项目更加复杂的时候,我们需要一个新的更上一个台阶的样式管理方案,这就是 SMACSS ,不用于 BEM 的分层,它把采用的办法是分类,项目中的样式文件被它分为五类,让我样式管理变得更加的方便了。
(学习视频分享:css视频教程)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!