 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Vous apprendre étape par étape à utiliser CSS pour créer des diagrammes circulaires dynamiques (avec code)
Vous apprendre étape par étape à utiliser CSS pour créer des diagrammes circulaires dynamiques (avec code)
Vous apprendre étape par étape à utiliser CSS pour créer des diagrammes circulaires dynamiques (avec code)
Comment créer un camembert avec CSS ? L'article suivant vous apprendra étape par étape comment utiliser CSS pour créer un diagramme circulaire dynamique. J'espère qu'il sera utile à tout le monde !

Les diagrammes circulaires sont des composants courants qui vous permettent de montrer des parties d'un tout, et vous pouvez les utiliser dans de nombreux scénarios différents. Vous trouverez de nombreux articles sur la création d'un tel composant, mais ils s'appuient généralement sur SVG ou sur de nombreux éléments HTML. Dans cet article, je vais vous montrer comment créer un diagramme circulaire en utilisant CSS et un seul élément.
Ensuite on réalise un camembert statique, un camembert animé, on peut aussi avoir des coins arrondis. Pourtant, tout cela est fait avec un seul élément <div>. <code><div>元素。<p>除此之外,我们可以使用 CSS 变量轻松调整不同的值,因此我们不必为更改 CSS 代码而烦恼。</p>
<h2 id="饼图的-HTML-结构">饼图的 HTML 结构</h2>
<p>正如我上面提到的,我们有一个单一的<code><div>,我们添加百分比值(饼图的进度)作为主要内容:<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><div class="pie" style="--p:60;--b:10px;--c:purple;">60%</div></pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div><p>我们还将 CSS 变量添加为内联样式。</p><ul><li><code>--p:这个变量应该包含百分比值作为一个数字(不带%符号)。它应该与内容相同。
--b:这个变量将定义边框的粗细。--c:这个变量将定义主要颜色。为了本文和演示,我使用单字符变量来保持代码简短。但在生产环境中使用代码时,最好考虑更明确的变量。示例:--percentage、--border-thickness和--main-color。
饼图的 CSS 设置
我们首先从样式化我们的内容开始。这部分很简单,代码如下:
.pie {
--w: 150px;
width: var(--w);
aspect-ratio: 1;
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}我将元素定义为inline-grid使用place-content: center. 我们aspect-ratio: 1用来确保元素保持方形。我们也可以使用height: var(--w),但学习和使用新的 CSS 属性总是好的。
你可能想知道为什么我使用变量来定义宽度而不是简单地设置 width: 150px. 我需要知道宽度的值以备将来使用,因此我将其定义为变量。
剩下的所有 CSS 都是非常基本的文本样式。随意更新它。
让我们继续讨论有趣的部分——我们组件的主要形状。为此,我们将使用具有以下样式的伪元素:
.pie:before{
content: "";
position: absolute;
border-radius: 50%;
inset: 0;
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
}一个覆盖所有区域的伪元素,position: absolute这要归功于inset: 0. 是的,它又是一个新的 CSS 属性,它是top, right, bottom, and的简写right。
您可以在此处阅读更多信息
https://developer.mozilla.org/en-US/docs/Web/CSS/inset
然后我们把它变成一个圆圈 ( border-radius: 50%) 并应用一个conic-gradient(). 请注意我们定义为内联样式的 CSS 变量的使用(--c用于颜色和--p百分比)。
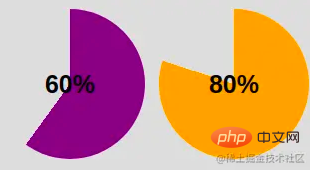
到目前为止,这将为我们提供以下结果:

我们越来越近了!这conic-gradient()是给我们一个双色渐变。从0%到p%主色,其余部分为透明色(用十六进制值定义#0000)。
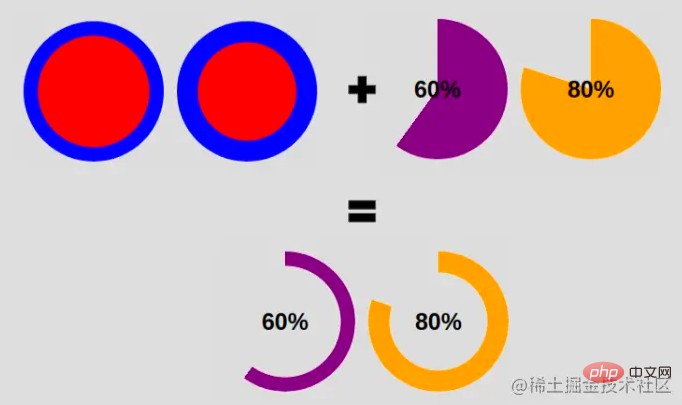
为了只保留边框部分,我们将使用 amask来隐藏中间部分。这次我们将使用radial-gradient():
radial-gradient(farthest-side,red calc(99% - var(--b)),blue calc(100% - var(--b)))
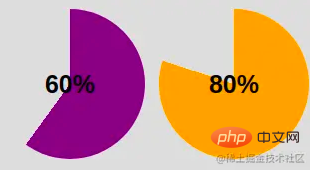
以上作为背景应用将为我们提供以下信息:
注意定义边框粗细的变量的使用--b(在上面显示为蓝色)。
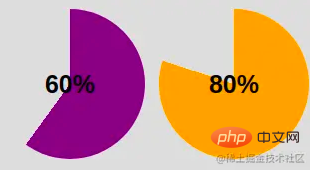
现在想象红色部分是不可见部分,蓝色部分是可见部分。如果我们对属性使用相同的渐变,这就是我们将得到的mask:

我们的饼图包含一个元素和几行 CSS 代码。
.pie {
--w:150px;
width: var(--w);
aspect-ratio: 1;
position: relative;
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}
.pie:before {
content: "";
position: absolute;
border-radius: 50%;
inset: 0;
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
-webkit-mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
}和 HTML:
<div class="pie" style="--p:60;--b:10px;--c:purple;">60%</div>
如何添加圆角边缘
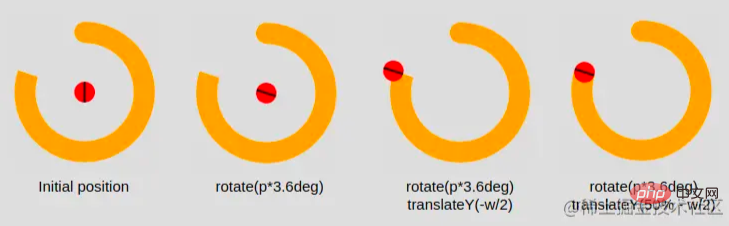
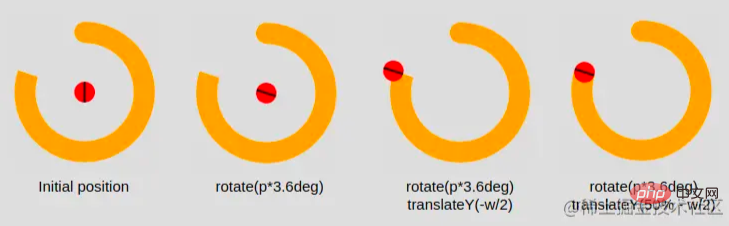
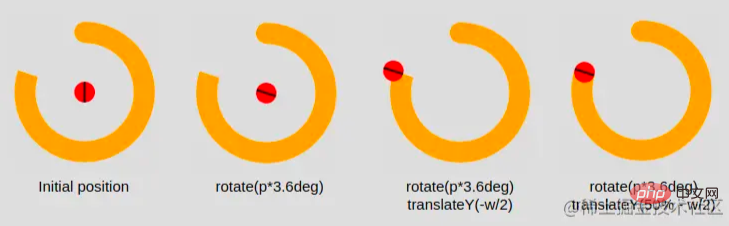
为此,我将添加一个额外的渐变层来圆顶边缘,并添加一个伪元素来圆另一个边缘。这是一个理解技巧的插图:

(1) 圆顶边缘的代码:
.pie:before {
background:
radial-gradient(farthest-side,var(--c) 98%,#0000) top/var(--b) var(--b) no-repeat,
conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
}除了 ,conic-gradient()我们还添加了一个radial-gradient()放置在顶部的,其大小等于由 定义的边框厚度--b
Structure HTML du diagramme circulaire
🎜Comme je l'ai mentionné ci-dessus, nous avons un seul<div> et nous ajoutons une valeur de pourcentage (la progression du diagramme circulaire) comme contenu principal : 🎜.pie:after {
content: "";
position: absolute;
border-radius: 50%;
inset: calc(50% - var(--b)/2);
background: var(--c);
transform: rotate(calc(var(--p)*3.6deg)) translate(calc(50% - var(--w)/2));
}--p: Cette variable doit contenir la valeur en pourcentage sous forme de nombre (sans le signe%). Cela devrait être le même que le contenu.--b: Cette variable définira l'épaisseur de la bordure.--c: Cette variable définira la couleur principale.
--percentage, --border-thickness et --main-color. 🎜Paramètres CSS pour le diagramme circulaire
🎜Nous commençons par styliser notre contenu. Cette partie est simple, le code est le suivant : 🎜left = right = 50% - b/2
inline-grid en utilisant place-content: center. : 1< /code> est utilisé pour garantir que l'élément reste carré. Nous pourrions également utiliser height: var(--w), mais il est toujours bon d'apprendre et d'utiliser de nouvelles propriétés CSS. 🎜🎜Vous vous demandez peut-être pourquoi j'utilise une variable pour définir la largeur au lieu de simplement définir width: 150px. J'ai besoin de connaître la valeur de la largeur pour une utilisation future, je la définis donc comme une variable. . 🎜🎜Tout le CSS restant est un style de texte très basique. N'hésitez pas à le mettre à jour. 🎜🎜Passons à la partie amusante : la forme principale de notre composant. Pour ce faire, nous utiliserons un pseudo-élément du style suivant : 🎜angle = percentage*360deg/100
position : absolue grâce à inset : 0. Oui Oui, il s'agit d'une nouvelle propriété CSS, qui est l'abréviation de top, right, bottom et right</code >. 🎜🎜🎜Vous pouvez en savoir plus ici🎜🎜https://developer.mozilla.org/en-US/docs/Web/CSS/inset🎜🎜🎜Ensuite, nous le transformons en cercle ( <code> border-radius : 50 %) et appliquez un conic-gradient() Notez l'utilisation de variables CSS que nous avons définies comme styles en ligne (--c > pour les couleurs et  🎜🎜Nous nous rapprochons ! Ce
🎜🎜Nous nous rapprochons ! Ce conic-gradient() nous donne un dégradé bicolore. Couleur primaire de 0% à p%, le reste étant transparent (défini comme une valeur hexadécimale de #0000). 🎜🎜Afin de ne conserver que la partie bordure, nous utiliserons unmasque pour masquer la partie médiane. Cette fois, nous utiliserons radial-gradient() : 🎜@property --p{
syntax: '<number>';
inherits: true;
initial-value: 0;
}--b</ code> (indiqué en bleu ci-dessus). 🎜🎜Imaginez maintenant que la partie rouge est la partie invisible et la partie bleue est la partie visible. Si nous utilisons le même dégradé pour les propriétés, voici ce que nous obtiendrons <code>masque : 🎜🎜 🎜🎜Notre diagramme circulaire contient un élément et quelques lignes de code CSS. 🎜
🎜🎜Notre diagramme circulaire contient un élément et quelques lignes de code CSS. 🎜@keyframes p {
from {--p:0}
}animation: p 1s .5s both;
 🎜🎜(1) Code pour le bord du dôme : 🎜rrreee🎜De plus,
🎜🎜(1) Code pour le bord du dôme : 🎜rrreee🎜De plus, conic-gradient() nous avons également ajouté un radial-gradient() Placé sur top d'une taille égale à l'épaisseur de la bordure définie par --b.
(2) Code pour arrondir l'autre côté : 🎜.pie:after {
content: "";
position: absolute;
border-radius: 50%;
inset: calc(50% - var(--b)/2);
background: var(--c);
transform: rotate(calc(var(--p)*3.6deg)) translate(calc(50% - var(--w)/2));
}该inset属性将伪元素的大小设置为等于--b。请记住,它是top,right和bottom的简写left。如果我们有
left = right = 50% - b/2
这意味着我们从每一边移动到中心减去等于的偏移量b/2- 所以我们最终的宽度等于2*b/2 = b。高度的逻辑相同。
现在我们需要正确放置我们的元素,这就是我们使用 transform 属性的原因。我们的元素最初放置在中心,所以我们需要先旋转它。有了百分比,我们使用“三规则”来获得角度:
angle = percentage*360deg/100
然后我们进行平移,这里我们需要宽度,因为我们必须执行一半宽度的平移 ( w/2)。
好吧,好吧——你可能对所有这些公式有点迷失了。在下面找到一个插图以了解转换属性背后的逻辑

之后,我们用主色给伪元素上色--c,就完成了。我们有圆边的饼图。
如何为饼图制作动画
静态饼图很好,但动画饼图更好!为此,我们将动画百分比值--p从0定义值。默认情况下,我们无法为 CSS 变量设置动画,但由于有了新@property功能,它现在可以实现了。
我们注册变量:
@property --p{
syntax: '<number>';
inherits: true;
initial-value: 0;
}我们创建一个keyframes:
@keyframes p {
from {--p:0}
}请注意,我们只需要指定from. 这样做,默认情况下,浏览器将to等于我们定义的值 ( <div class="pie" style="--p:60;">60%</div>)。
最后,我们称之为动画。您可以根据需要定义持续时间/延迟。
animation: p 1s .5s both;
注意:这种技术并未得到广泛支持。你可以在基于 Chromium 的浏览器(Chrome 和 Edge)上对其进行测试,但在 Firefox 和 Safari 上会失败。您可以查看Can I Use以跟踪支持。
(学习视频分享:css视频教程)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.



