
Nous sommes en 2022, ne savez-vous pas encore comment profiter de la configuration partagée et de la collaboration en équipe de vscode ? Voyons comment configurer vscode pour obtenir une configuration partagée. J'espère que cela sera utile à tout le monde !

Les habitudes de chacun sont différentes. Par exemple, si vous configurez des guillemets doubles pour eslint et plus joli, eslint s'affichera normalement. Mais quand quelqu'un extrait votre code, il est habitué à utiliser des guillemets simples, donc son plus joli sera automatiquement traité en guillemets simples, de cette façon, eslint rapportera tous en rouge. Comment résolvez-vous ce problème ?
La configuration partagée VScode est une fonctionnalité lancée par Microsoft afin de résoudre le problème des différentes habitudes de style de codage de chacun, elle permet aux développeurs d'essayer d'éviter les problèmes dus au style de codage, etc., d'unifier le style de codage et de permettre aux développeurs de le faire. se concentrer davantage sur le développement. [Apprentissage recommandé : "Tutoriel d'introduction au vscode"]
Il ne s'agit pas de changer ses habitudes. Par exemple, si vous aviez l'habitude d'utiliser des guillemets doubles dans le passé, vous pouvez simplement continuer à utiliser des guillemets doubles et le plug-in les changera automatiquement en guillemets simples pour vous. Cela ne fera que vous mettre mal à l'aise, sans vous obliger à modifier manuellement vos habitudes.
Le fondateur du projet n'a qu'à créer un dossier .vscode dans le répertoire racine de son projet, créer un nouveau fichier settings.json, puis y copier sa configuration vscode locale. Lorsqu'un membre de l'équipe télécharge ce projet, la règle de chargement de vscode est d'aller d'abord dans le répertoire racine du projet pour voir s'il existe un fichier settings.json. Si tel est le cas, la configuration de ce fichier sera utilisée en premier. Dans le cas contraire, la configuration locale est chargée. De cette façon, le fichier settings.json écrasera la configuration locale des autres, puis chargera vscode.

De la même manière, le fondateur du projet crée un nouveau fichier extensions.json lors de la création du projet, et y écrit les plug-ins qu'il estime devoir être recommandés, de sorte que lorsque l'équipe les membres téléchargent l'heure du projet, vous pouvez vérifier les plug-ins qui doivent être téléchargés. Par exemple, vetur, qui a été recommandé auparavant, n'est pas très convivial avec vue3. Le responsable recommande désormais d'utiliser volar, vous pouvez donc l'écrire dans extensions.json


Le tableau est l'identifiant du plug. -in, qui se trouve sur la page de détails du plug-in Voir

Lorsqu'ils utilisent des plug-ins, les membres de l'équipe doivent les télécharger manuellement. Il existe une fonction de filtrage.

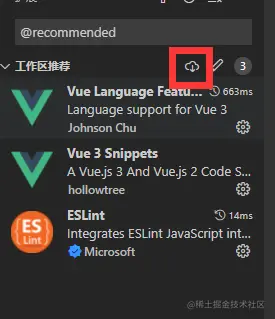
Sélectionnez recommandé et les plug-ins recommandés seront affichés


Cliquez sur Installer pour installer tous les plug-ins recommandés

Pour plus de connaissances sur VSCode, veuillez visiter : tutoriel vscode ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio