 interface Web
interface Web
 Voir.js
Voir.js
 Comment utiliser le v-model dans des composants personnalisés ? Parlons des scénarios d'utilisation du modificateur .sync
Comment utiliser le v-model dans des composants personnalisés ? Parlons des scénarios d'utilisation du modificateur .sync
Comment utiliser le v-model dans des composants personnalisés ? Parlons des scénarios d'utilisation du modificateur .sync
Comment utiliser v-model dans des composants personnalisés ? Dans quels scénarios le modificateur .sync est-il utilisé ? L'article suivant vous présentera comment utiliser v-model dans des composants personnalisés et les scénarios d'utilisation du modificateur .sync. J'espère qu'il vous sera utile !

【Recommandation associée : Tutoriel vidéo vue.js】
Comment utiliser le v-model dans des composants personnalisés ?
Réponse :

Le code est implémenté comme suit :
<input :value="value" @input="handleInput" placeholder="edit me" />
// ...
props: {
value: {
type: String,
default: ''
}
},
methods: {
handleInput(e) {
this.$emit('input', e.target.value)
}
}
// ...Référence :
<v-base-model v-model="baseModelValue" />
// ...
data() {
return {
baseModelValue: ''
}
}
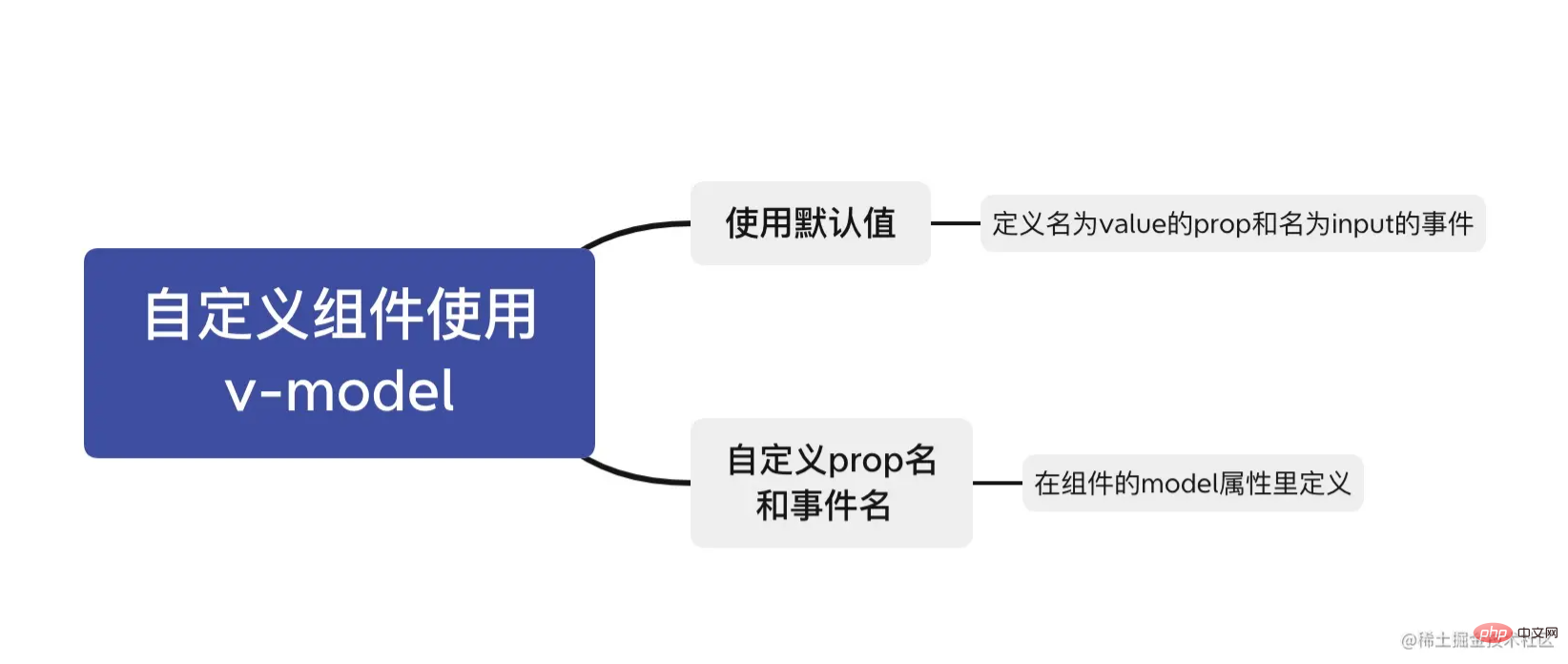
// ...Comme vous pouvez le voir, le v-model sur un composant utilisera le nom value</ code par défaut > prop et événement nommés <code>input, mais les contrôles d'entrée tels que les boutons radio, les cases à cocher, etc. peuvent utiliser l'attribut value pour Objectif différent value 的 prop 和名为 input 的事件,但是像单选框、复选框等类型的输入控件可能会将 value 属性用于不同的目的。
model 选项可以用来避免这样的冲突:
自定义 prop 名和事件名,代码实现如下:
<input type="checkbox" :checked="checked" @change="handleChange" />
// ...
model: {
prop: 'checked',
event: 'change'
},
props: {
checked: Boolean
},
methods: {
handleChange(e) {
this.$emit('change', e.target.checked)
}
}
// ...引用的地方:
<v-base-checkbox v-model="baseCheckboxValue" />
data() {
return {
baseCheckboxValue: false
}
}这里的 baseCheckboxValue 的值将会传入这个名为 checked 的 prop。同时当 <v-base-checkbox> 触发一个 change 事件并附带一个新的值的时候,baseCheckboxValue 的值将会被更新。
⚠️ 注意你仍然需要在组件的
props选项里声明checked这个 prop。
说实话,日常开发中,我不是很喜欢直接写 v-model,不写 v-model 可以让代码更容易被理解,因为传参值和事件都一目了然嘛,而且也符合单向数据流的特点。
但是用了 v-model 确实会让代码简洁很多,有利有弊,就看取舍了。
什么场景下会使用 .sync 修饰符?
答:父子组件交互,父组件传递给子组件 prop 值,子组件抛出事件,通知父组件改变这个绑定的值,可以用 .sync 修饰符简写。
第一次接触 .sync 修饰符,是我在使用 element-ui 的 dialog 组件时,看到visible属性上有这么一个鬼东西。


我心想,还实现了异步和同步的情况下展示弹窗吗,是不是还有个 .async 写法。
然后去看了 vue 文档,才发现自己太年轻了,还好遇到不懂的都是自己先去查一查,要是直接去问同事,会很羞耻的,hhh。
那么这个 .sync 修饰符到底是怎么用的呢?别着急,要理解 .sync 修饰符的用法,还是要从 vue 单向数据流说起。
在文章 聊聊Vue中如果不通过v-model实现双向绑定?中,我们聊到了 vue 的单向数据流。
子组件不能改变父组件传递给它的 prop 属性,推荐的做法是它抛出事件,通知父组件自行改变绑定的值。
我们通过一个计数器功能来感受 vue 的单向数据流
子组件代码:
<template>
<div class="test-sync">
<button @click="add">count + 1</button>
<p>我们是ti {{ count }} 冠军</p>
</div>
</template>
<script>
export default {
name: 'test-sync',
props: {
count: {
type: Number,
default: 0
}
},
methods: {
add() {
this.$emit('update:count', this.count + 1)
}
}
}
</script>父组件代码:
<test-sync :count="count" @update:count="handleAdd" />
//...
data() {
return {
count: 8
}
}
//...
methods: {
handleAdd(val) {
this.count = val
}
}
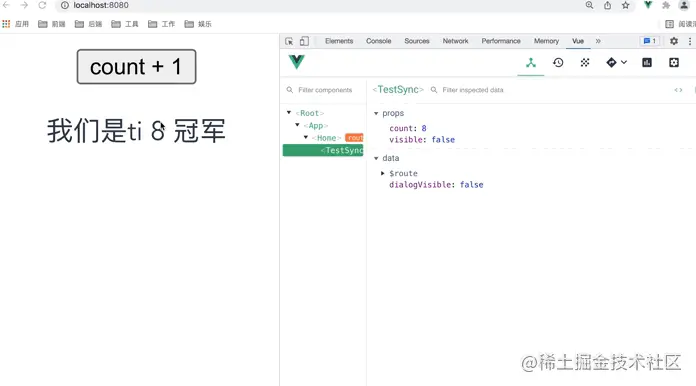
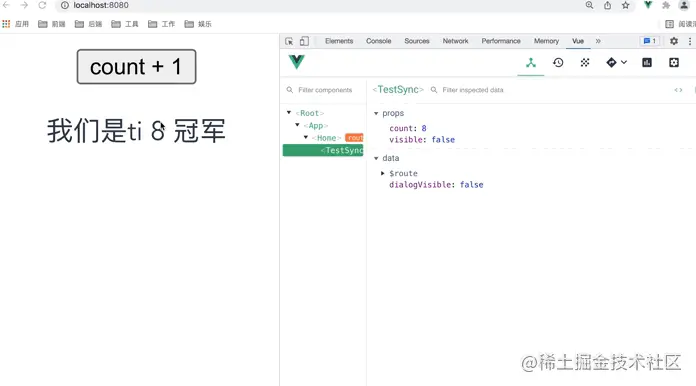
可以看到,我们通过子组件抛出事件,通知父组件改变绑定的值,实现了子组件 prop 值的变更。
整个流程如下:
这样的单向数据流的写法,是 vue 一直推荐的,vue 为了方便这种写法,在 2.3.0.
L'option model peut être utilisée pour éviter de tels conflits :
Personnalisez le nom de l'accessoire et le nom de l'événement. Le code est implémenté comme suit :
<test-sync :count.sync="count" />
//...
data() {
return {
count: 8
}
}
//...Lieu référencé :
<el-dialog :visible="dialogVisible" @close="dialogVisible = false">
ici🎜Pour être honnête, dans le développement quotidien, je n'aime pas écrire directement v-model. Ne pas écrire v-model peut rendre le code plus facile à comprendre, car les valeurs des paramètres et les événements le sont. clair en un coup d'œil, et il est également conforme aux caractéristiques uniques du flux de données directionnel. 🎜🎜Mais utiliser v-model rendra en effet le code beaucoup plus simple. Il y a des avantages et des inconvénients, tout dépend du choix. 🎜baseCheckboxValue. </ La valeur de code> sera passée dans le prop nommé <code>checked. En même temps, lorsque<v-base-checkbox>déclenche un événementchangeavec une nouvelle valeur, la valeur debaseCheckboxValuesera renouveler. 🎜⚠️ Notez que vous devez toujours déclarer la propcheckeddans l'optionpropsdu composant. 🎜
🎜Dans quels scénarios le modificateur .sync sera-t-il utilisé ? 🎜
🎜🎜Réponse : 🎜Interaction du composant parent-enfant, le composant parent transmet la valeur du accessoire au composant enfant et le composant enfant lance un événement pour informer le composant parent de modifier la valeur de liaison. Vous pouvez utiliser le. Abréviation du modificateur .sync. 🎜🎜La première fois que je suis entré en contact avec le modificateur .sync, c'était lorsque j'utilisais composant de dialogue d'element-ui🎜, j'ai vu une telle chose fantôme sur l'attribut visible. 🎜🎜 🎜🎜< img src="https://img.php.cn/upload/image/242/316/248/164282217632852Comment utiliser le v-model dans des composants personnalisés ? Parlons des scénarios dutilisation du modificateur .sync" title="164282217632852Comment utiliser le v-model dans des composants personnalisés ? Parlons des scénarios dutilisation du modificateur .sync" alt="Comment utiliser le v-model dans des composants personnalisés ? Parlons des scénarios dutilisation du modificateur .sync"/>🎜🎜Je me suis dit , Est-il également possible d'afficher des fenêtres contextuelles dans des situations asynchrones et synchrones ? Existe-t-il une autre façon d'écrire .async ? 🎜🎜Puis j'ai regardé la documentation de vue et j'ai réalisé que j'étais trop jeune Heureusement, chaque fois que je rencontrais quelque chose que je ne comprenais pas, je le vérifiais moi-même d'abord. Cela aurait été très honteux de demander directement à mes collègues, hhh. . 🎜🎜Alors, comment ce modificateur .sync est-il utilisé ? Ne vous inquiétez pas, pour comprendre l'utilisation du modificateur .sync, vous devez toujours commencer par le flux de données unidirectionnel de vue. 🎜🎜Dans l'article Parlons de la façon d'obtenir la bidirectionnalité dans Vue sans utiliser Liaison v-model ? Dans 🎜, nous avons parlé du flux de données unidirectionnel de vue. 🎜🎜🎜Un composant enfant ne peut pas modifier l'attribut prop qui lui est transmis par le composant parent. L'approche recommandée consiste à lancer un événement et à informer le composant parent de modifier lui-même la valeur liée. 🎜🎜Nous utilisons une fonction de compteur pour expérimenter le flux de données unidirectionnel de vue🎜🎜Code du sous-composant : 🎜
🎜🎜< img src="https://img.php.cn/upload/image/242/316/248/164282217632852Comment utiliser le v-model dans des composants personnalisés ? Parlons des scénarios dutilisation du modificateur .sync" title="164282217632852Comment utiliser le v-model dans des composants personnalisés ? Parlons des scénarios dutilisation du modificateur .sync" alt="Comment utiliser le v-model dans des composants personnalisés ? Parlons des scénarios dutilisation du modificateur .sync"/>🎜🎜Je me suis dit , Est-il également possible d'afficher des fenêtres contextuelles dans des situations asynchrones et synchrones ? Existe-t-il une autre façon d'écrire .async ? 🎜🎜Puis j'ai regardé la documentation de vue et j'ai réalisé que j'étais trop jeune Heureusement, chaque fois que je rencontrais quelque chose que je ne comprenais pas, je le vérifiais moi-même d'abord. Cela aurait été très honteux de demander directement à mes collègues, hhh. . 🎜🎜Alors, comment ce modificateur .sync est-il utilisé ? Ne vous inquiétez pas, pour comprendre l'utilisation du modificateur .sync, vous devez toujours commencer par le flux de données unidirectionnel de vue. 🎜🎜Dans l'article Parlons de la façon d'obtenir la bidirectionnalité dans Vue sans utiliser Liaison v-model ? Dans 🎜, nous avons parlé du flux de données unidirectionnel de vue. 🎜🎜🎜Un composant enfant ne peut pas modifier l'attribut prop qui lui est transmis par le composant parent. L'approche recommandée consiste à lancer un événement et à informer le composant parent de modifier lui-même la valeur liée. 🎜🎜Nous utilisons une fonction de compteur pour expérimenter le flux de données unidirectionnel de vue🎜🎜Code du sous-composant : 🎜<el-dialog :visible.sync="dialogVisible">
this.$emit('update:visible', false);
 🎜🎜Vous pouvez voir que nous lançons des événements via le composant enfant pour avertir le composant parent pour changer la liaison La valeur réalise le changement de la valeur prop du sous-composant. 🎜🎜L'ensemble du processus est le suivant : 🎜🎜
🎜🎜Vous pouvez voir que nous lançons des événements via le composant enfant pour avertir le composant parent pour changer la liaison La valeur réalise le changement de la valeur prop du sous-composant. 🎜🎜L'ensemble du processus est le suivant : 🎜🎜 🎜🎜 Cette façon d'écrire un flux de données unidirectionnel est toujours recommandée par vue. Afin de faciliter cette façon d'écrire, vue a ajouté le sucre de syntaxe du modificateur .sync dans le
🎜🎜 Cette façon d'écrire un flux de données unidirectionnel est toujours recommandée par vue. Afin de faciliter cette façon d'écrire, vue a ajouté le sucre de syntaxe du modificateur .sync dans le 2.3.0< /code>version. 🎜🎜Réécrivez la fonction de compteur ci-dessus en utilisant .sync. 🎜🎜Code du composant parent : 🎜rrreee🎜N'est-ce pas beaucoup plus simple ? Avec le modificateur .sync, il n'est plus nécessaire d'écrire des événements🎜🎜🎜⚠️ Notez que lors de l'émission d'un événement à l'intérieur d'un composant enfant, le nom de l'événement doit être écrit sous la forme update:count, sinon la fonction .sync ne prendra pas effet. 🎜看着名字如此高大上的功能,居然和 v-model 一样,只是一个语法糖,我了解到真相后,只能手动[捂脸哭]。
那么回到 element-ui dialog 弹窗的 visible 属性,该怎么去用 .sync 属性呢?
很显然,也只是语法糖而已,使用 .sync 修饰符的话,可以少写一点代码。
<el-dialog :visible="dialogVisible" @close="dialogVisible = false">
Copier après la connexionCopier après la connexion等价于
<el-dialog :visible.sync="dialogVisible">
Copier après la connexionCopier après la connexion⚠️ 注意,不写 .sync 修饰符的话,一定要手动地去调用 close 方法,然后把 dialogVisible 置为 false,不然即使点击关闭按钮也无法关闭弹窗。
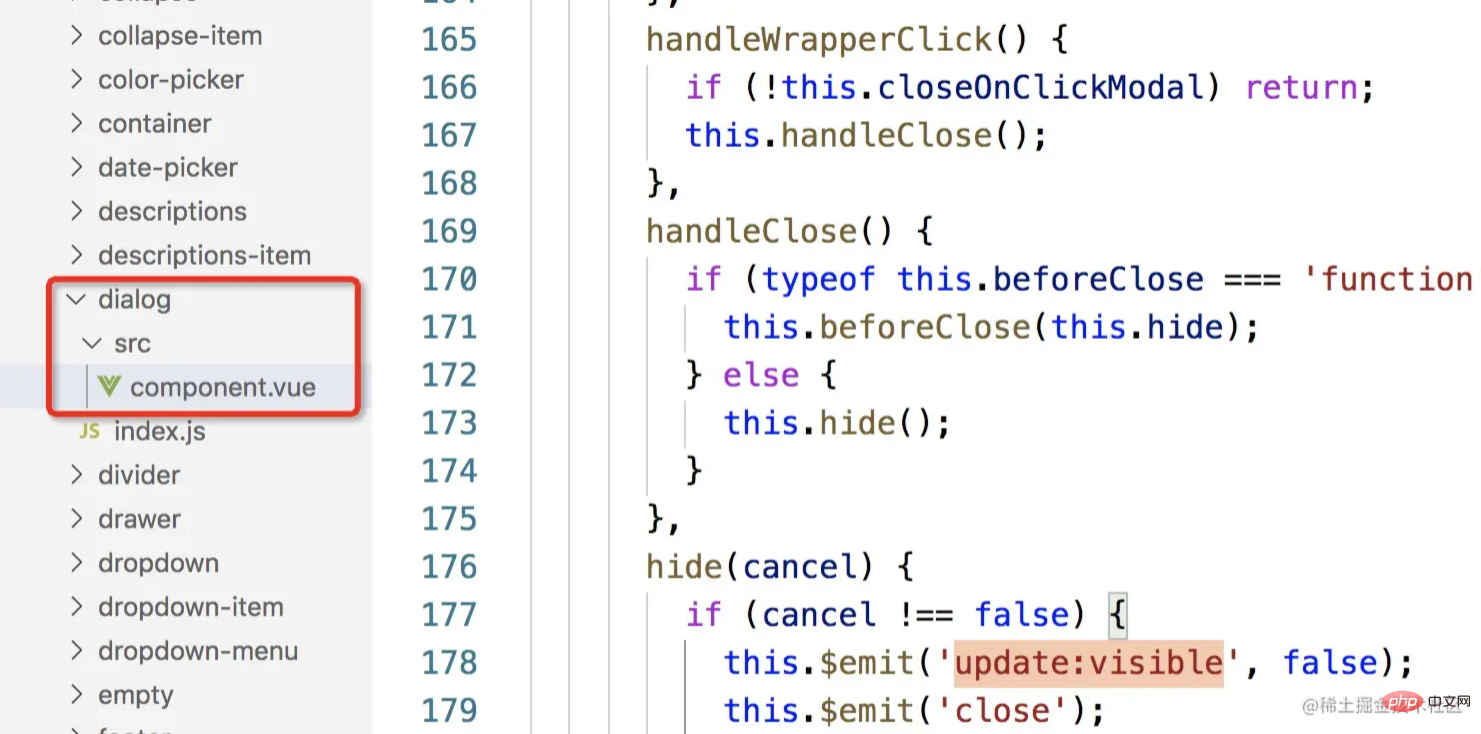
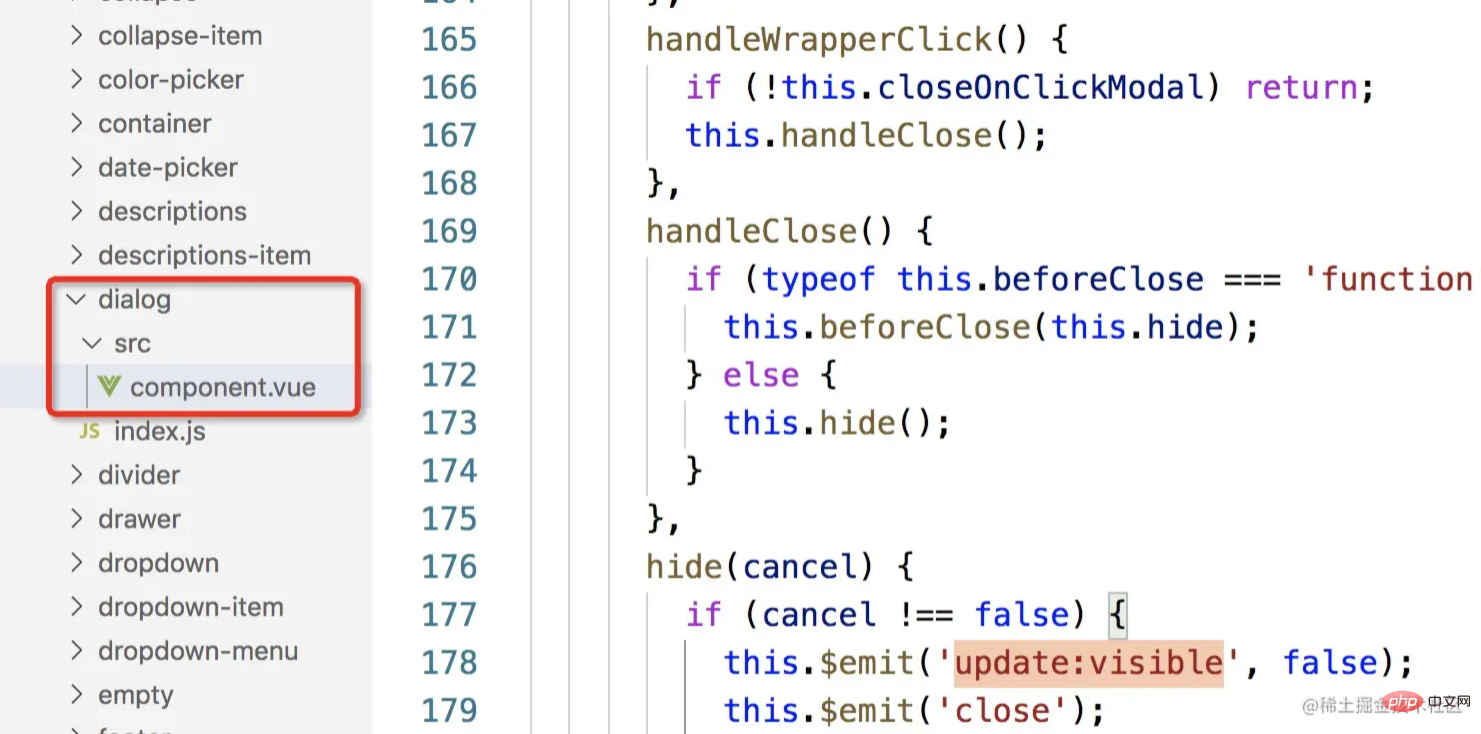
为了验证我们的想法,直接去查看 element-ui 的源码

果然在 dialog 组件源码的 178 行中发现了我们想要的代码:
this.$emit('update:visible', false);
Copier après la connexionCopier après la connexion总结
在之前的文章《聊聊Vue中如果不通过v-model实现双向绑定?》 中,我们聊到了 vue 的单向数据流。
这一讲,我们继续聊 v-model 和 .sync 修饰符,结果还是重点讲了 vue 的单向数据流
可见,vue 的单向数据流思想有多么重要,它几乎影响到了你日常开发中的所有组件的设计。
早年的我啥也不懂,直接上手写页面,导致测试的时候,各种 bug 层出不穷,究其根本,就是没有理解 vue 单向数据流的思想,设计的组件数据流转出了问题,还越陷越深,为了解 bug 写出更多 bug。
以后再有人问你 v-model 和 .sync 修饰符相关的问题,咱啥也不管,先把 vue 的单向数据流讲一遍。
希望我的 vue 系列文章能帮助到前端路上的你。
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Il existe deux façons de sauter des éléments div dans Vue: Utilisez le routeur Vue et ajoutez le composant routeur-link. Ajoutez l'écouteur de l'événement @Click et appelez ceci. $ Router.push () pour sauter.






