
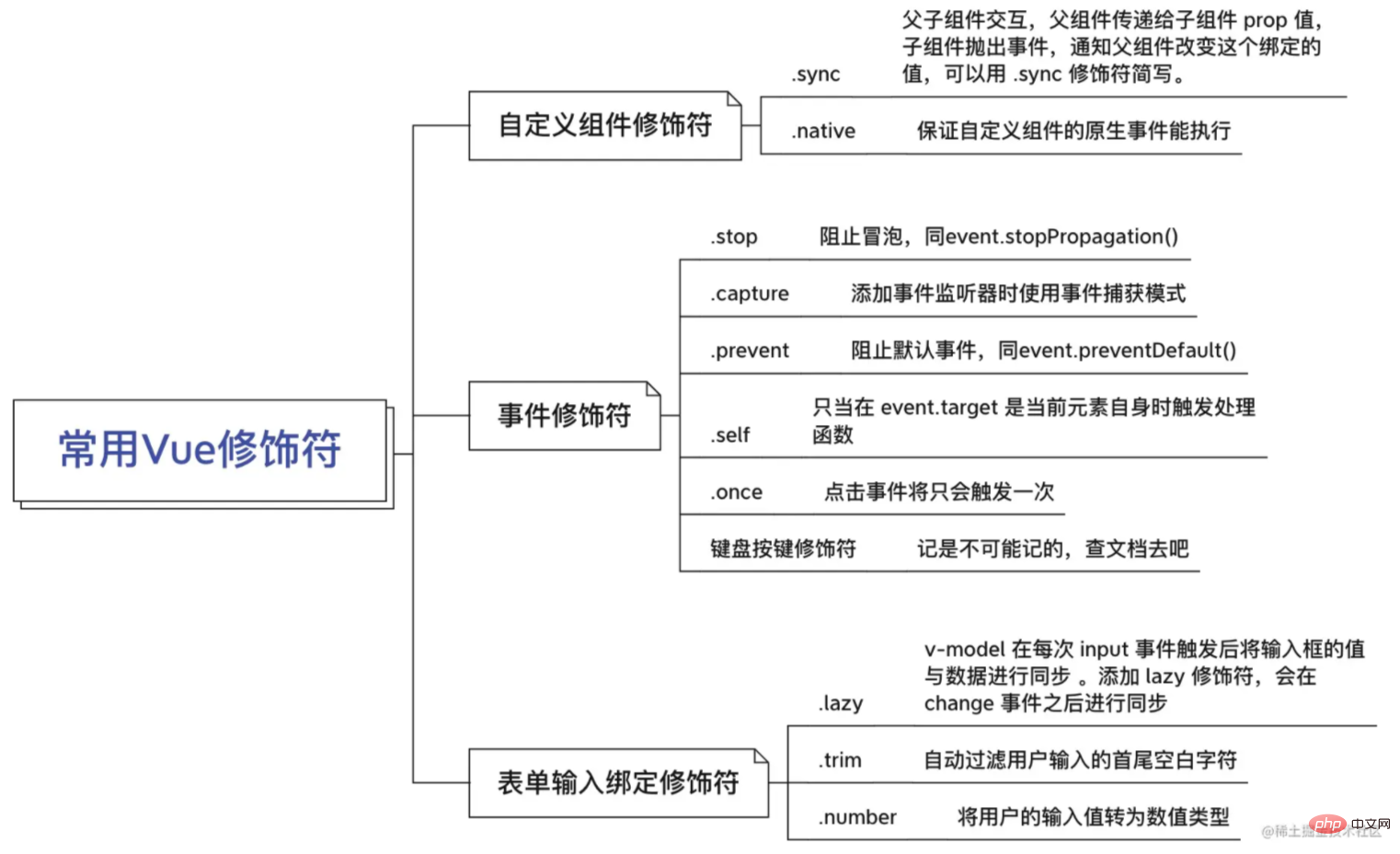
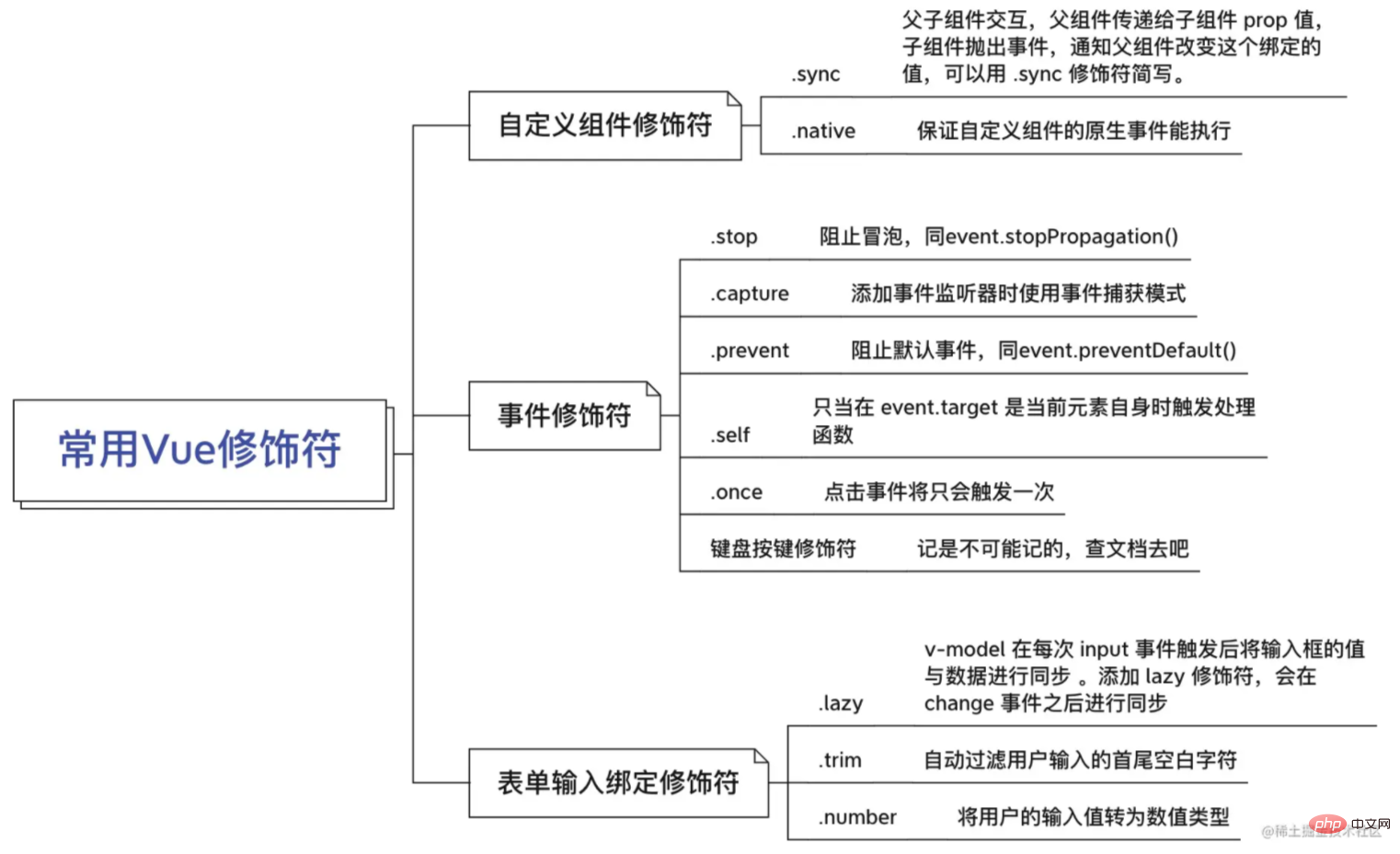
Cet article vous amènera à parler des modificateurs Vue couramment utilisés et à présenter les modificateurs de composants personnalisés, les modificateurs d'événements et les modificateurs de liaison d'entrée de formulaire. J'espère qu'il sera utile à tout le monde !

modificateurs de vueVue修饰符候选人:又卷?谁平时没事记这些啊,真正要用的时候我不知道去查文档吗?【相关推荐:vue.js视频教程】
面试官:嗯?
候选人:好吧,我说。

面试官:这才对嘛,虽然考这些八股文看起来是没啥意义,但其实我考察的是你对 vue 的熟悉程度,真正用 vue 开发过几个大型项目的人,是不可能答不出 5 个以上的。
候选人:您说的都对。
...
解答及延伸:
在上一篇文章 《自定义组件中如何用v-model?聊聊.sync修饰符的使用场景》 中,我们介绍了 .sync 修饰符。由此引出了这篇文章的问题,说一下你平时用过的 vue 修饰符。
修饰符用得好,那开发效率杠杠滴,即使不是应对面试,我们也应该掌握常用的修饰符。
.sync
父子组件交互,父组件传递给子组件 prop 值,子组件抛出事件,通知父组件改变这个绑定的值,可以用 .sync 修饰符简写。
父组件里 <children :value="fatherValue" @update:value="val => fatherValue = val"></children> 子组件里 this.$emit('update:value', newValue)
等价于
父组件里 <children :value.sync="fatherValue"></children> 子组件里 this.$emit('update:value', newValue)
.nativue
.native 修饰符是加在自定义组件的事件上,保证自定义组件的原生事件能执行
执行不了 <my-button @click="handleClick"></my-button> 可以执行 <my-button @click.native="handleClick"></my-button>
如果不写 .native 修饰符,那上面的 @click 就是自定义事件 click,而非原生事件 click,除非在 my-button 组件内部 emit 了自定义事件 click,否则 handleClick 方法不会执行。
.stop
.stop 修饰符,用于阻止冒泡,同 event.stopPropagation()
<div @click="handleDivClick"> <button @click.stop="handleBtnClick">click</button> </div>
一个 div 里面包了一个 button。
button 上的事件不加 .stop 修饰符,点击 button ,先执行 handleBtnClick ,再执行 handleDivClick 。
button 上的事件加了 .stop 修饰符,点击 button ,只执行 handleBtnClick。
了解事件冒泡和捕获,请 点击这里,面试几乎必考。
.capture
.capture 修饰符,用于添加事件监听器时使用事件捕获模式
<div @click.capture="handleDivClick"> <button @click="handleBtnClick">click</button> </div>

div 上的事件不加 .capture 修饰符,点击 button ,先执行 handleBtnClick ,再执行 handleDivClick ,其实就是默认使用冒泡模式。
div 上的事件加了 .capture 修饰符,点击 button ,先执行 handleDivClick ,再执行 handleBtnClick 。
.self
.self 修饰符,只当在 event.target 是当前元素自身时触发处理函数
<div @click.self="handleDivClick"> <button @click="handleBtnClick">click</button> </div>

div 上的事件不加 .self 修饰符,点击 button ,先执行 handleBtnClick ,再执行 handleDivClick ,其实就是默认使用冒泡模式。
div 上的事件加了 .self 修饰符,点击 button ,只执行 handleBtnClick ,点击 div,才执行 handleDivClick 。
.once
.once
 🎜🎜Entretien Officiel : C'est vrai. Bien que cela semble inutile de prendre ces essais en huit parties, en fait, ce que je teste, c'est votre familiarité avec Vue. Les personnes qui ont réellement utilisé Vue pour développer plusieurs projets à grande échelle ne pourront pas répondre. la question. 5 ou plus. 🎜🎜Candidat : Vous avez raison. 🎜🎜...🎜🎜🎜Réponse et extension :🎜🎜Dans l'article précédent " Comment utiliser le v-model dans des composants personnalisés ? Dans "Parlons des scénarios d'utilisation du modificateur .sync", nous avons présenté le modificateur .sync. Cela nous amène à la question de cet article, parlons des modificateurs de vue que vous utilisez habituellement. 🎜🎜Si les modificateurs sont bien utilisés, l'efficacité du développement sera grandement améliorée. Même si nous ne traitons pas d'entretiens, nous devons également maîtriser les modificateurs couramment utilisés. 🎜
🎜🎜Entretien Officiel : C'est vrai. Bien que cela semble inutile de prendre ces essais en huit parties, en fait, ce que je teste, c'est votre familiarité avec Vue. Les personnes qui ont réellement utilisé Vue pour développer plusieurs projets à grande échelle ne pourront pas répondre. la question. 5 ou plus. 🎜🎜Candidat : Vous avez raison. 🎜🎜...🎜🎜🎜Réponse et extension :🎜🎜Dans l'article précédent " Comment utiliser le v-model dans des composants personnalisés ? Dans "Parlons des scénarios d'utilisation du modificateur .sync", nous avons présenté le modificateur .sync. Cela nous amène à la question de cet article, parlons des modificateurs de vue que vous utilisez habituellement. 🎜🎜Si les modificateurs sont bien utilisés, l'efficacité du développement sera grandement améliorée. Même si nous ne traitons pas d'entretiens, nous devons également maîtriser les modificateurs couramment utilisés. 🎜.sync. 🎜<button @click.once="handleBtnClick">button</button>
阻止a标签的跳转行为
<a href="#" @click.prevent="handleClick">点击跳转</a>
阻止复选框被勾选
<input type="checkbox" @click.prevent />
阻止 form 表单提交刷新页面问题
<el-form :model="form" @submit.native.prevent>
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
</el-form>.native Le modificateur est ajouté au Sur l'événement du composant défini, assurez-vous que l'événement natif du composant personnalisé peut être exécuté🎜<input v-model.lazy="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ....native, alors le @click</ ci-dessus code> est le clic d'événement personnalisé🎜 </strong>, plutôt que le clic d'événement 🎜natif </strong>, sauf si le clic d'événement personnalisé est <code>emit à l'intérieur du my-button. composant, la méthode handleClick ne sera pas implémentée. 🎜 . modificateur stop, utilisé pour empêcher les bulles, identique à event.stopPropagation()🎜<input v-model.trim="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ... 🎜🎜Un bouton est enveloppé dans un div. 🎜🎜L'événement sur le bouton n'ajoute pas le modificateur
🎜🎜Un bouton est enveloppé dans un div. 🎜🎜L'événement sur le bouton n'ajoute pas le modificateur .stop Cliquez sur le bouton et exécutez d'abord handleBtnClick, puis handleDivClick. 🎜🎜L'événement sur le bouton est ajouté avec le modificateur .stop Lorsque vous cliquez sur le bouton, seul handleBtnClick est exécuté. 🎜🎜Pour en savoir plus sur le bouillonnement et la capture d'événements, veuillez Cliquez ici, l'entretien est quasiment obligatoire. 🎜🎜Modificateur .capture🎜🎜.capture, utilisé pour utiliser le mode de capture d'événement lors de l'ajout d'écouteurs d'événements🎜<input v-model.number="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ....capture, cliquez sur le bouton, exécutez d'abord handleBtnClick, puis exécutez handleDivClick. En fait, le mode bulle est utilisé par défaut. 🎜🎜L'événement sur le div est ajouté avec le modificateur .capture Cliquez d'abord sur le bouton pour exécuter handleDivClick, puis handleBtnClick. 🎜🎜🎜Modificateur .self🎜🎜.self, uniquement lorsque event.target est l'élément actuel lui-même. la fonction de traitement est déclenchée lorsque 🎜rrreee🎜 🎜🎜L'événement sur le div n'ajoute pas le modificateur
🎜🎜L'événement sur le div n'ajoute pas le modificateur .self. Lorsque le bouton est cliqué, handleBtnClick est exécuté en premier, puis handleDivClick< /code> est exécuté. En fait, c'est le mode Utiliser la bulle par défaut. 🎜🎜L'événement sur le div est ajouté avec le modificateur <code>.self Lorsque vous cliquez sur le bouton, seul handleBtnClick est exécuté. Lorsque vous cliquez sur le div, le . handleDivClick est exécuté. 🎜🎜🎜.once🎜🎜.once modificateur, l'événement de clic ne sera déclenché qu'une seule fois🎜<button @click.once="handleBtnClick">button</button>
button 上的事件加了 .once 修饰符,点击 button ,只执行一次 handleBtnClick 事件 ,之后再次点击,handleBtnClick 事件不会执行。
.prevent
.prevent 阻止默认事件,同event.preventDefault()
阻止a标签的跳转行为
<a href="#" @click.prevent="handleClick">点击跳转</a>
阻止复选框被勾选
<input type="checkbox" @click.prevent />
阻止 form 表单提交刷新页面问题
<el-form :model="form" @submit.native.prevent>
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
</el-form>键盘按键修饰符
需要用到的时候再去查 vue文档 吧,太多了,不用记住。
.lazy
v-model 在每次 input 事件触发后将输入框的值与数据进行同步 。添加 .lazy 修饰符,会在 change 事件之后进行同步
<input v-model.lazy="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ...
.trim
使用 .trim 修饰符,会自动过滤用户输入的首尾空白字符
<input v-model.trim="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ....number
使用 .number 修饰符,会将用户的输入值转为数值类型
<input v-model.number="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ...
这一部分平时开发很少用,像这种知识点知道怎么查阅就行,用到的时候再说,vue文档
合理使用 vue 修饰符,能使我们的代码更简洁,提高我们的开发效率。
本文列出的修饰符平时开发中几乎都可以用到,如果你开发过 vue 项目,却没有使用过这些修饰符,要么是你开发的业务不够复杂,要么就是你的代码写得不够简洁,如果正巧你的简历写了熟练使用 vue,那么在面试官眼中就非常减分了。
vue 和 react 有一点很不同的地方,就是 vue 提供了很多语法糖和指令,能够让我们更快捷地去开发,要想熟练使用 vue,就要把这些语法糖和指令用熟。
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue